1. Einleitung

Checkmk verfügt mit seinem integrierten Graphing-System über ein mächtiges Werkzeug zum Aufzeichnen und Visualisieren von Metriken. Dennoch kann es sinnvoll sein, Grafana als externes Graphing-System anzubinden, z.B. weil Sie Grafana bereits nutzen und die Daten von Checkmk mit Daten aus anderen Systemen in gemeinsamen Dashboards zusammenführen möchten.
In allen aktuell gepflegten Grafana-Versionen ist es möglich, Checkmk in allen Editionen direkt als Datenquelle anzusprechen. So können Sie einzelne Metriken oder sogar ganze, in Checkmk bereits vordefinierte Graphen, anzeigen lassen. Zusätzlich haben Sie die Möglichkeit, dynamisch eigene Graphen erstellen zu lassen, indem Sie über reguläre Ausdrücke eine Gruppe von Hosts und Services bestimmen, von denen bestimmte Metriken in dem Graphen berücksichtigt werden sollen.
Dieser Artikel beschreibt, wie Sie Ihre Metriken aus Checkmk in Grafana abrufen und darstellen. Eine ausführliche Anleitung, wie Sie Grafana nutzen und konfigurieren können, finden Sie in der Dokumentation bei Grafana Labs.
Das Grafana-Plugin wird unabhängig von Checkmk entwickelt und in einem eigenen GitHub-Repository gepflegt. Dieser Artikel beschreibt die Einrichtung des Plugins in Version 4, welche mit Checkmk 2.2.0 bis 2.4.0 zusammenspielt. Exakte Angaben, welche Plugin-Version welche Versionen von Checkmk und Grafana miteinander koppelt, entnehmen Sie der Readme-Datei im GitHub-Repository. Da die Installation des Plugins in Grafana erfolgt, ist eine Auslieferung zusammen mit Checkmk nicht sinnvoll.
2. Das Plugin in Grafana installieren
Je nach Installationsart Ihres Grafana-Servers und Ihrer Checkmk-Edition kommen verschiedene Methoden der Plugin-Installation in Frage. Einzige Einschränkung hierbei: Benutzer des Grafana-Cloud-Angebots müssen das Plugin über die offizielle Grafana Plugin-Sammlung aktivieren.
Bei On-Premises-Installationen von Grafana können Sie zudem das Plugin auch per Befehlszeile aus der offiziellen Grafana-Plugin-Sammlung aktivieren. Des Weiteren haben Sie die Möglichkeit der Installation aus einem Zip-Archiv. Dies ermöglicht auch das Testen neuer Versionen, wenn diese noch nicht in die offizielle Grafana-Plugin-Sammlung aufgenommen wurden.
Die hier vorgestellten Installationsmethoden wurden mit Grafana 12.1 getestet. Bei älteren Versionen stehen möglicherweise nicht alle Installationsarten zur Verfügung oder die Vorgehensweise weicht ab.
2.1. Installation aus der Grafana GUI (Grafana Cloud und eigener Server)
Sowohl bei Grafana Cloud als auch beim Deployment auf einem eigenen Server können Sie die Checkmk-Datenquelle direkt aus der Grafana-GUI installieren.
Navigieren Sie zu Home > Connections > Add new connection und geben Sie dann im Suchfeld Checkmk ein.
Sie erhalten dann die Ergebnisliste mit einem einzigen Fund, der Sie zur Übersichtsseite des Plugins bringt.
Hier sehen Sie noch einmal die detaillierte Beschreibung der Checkmk-Datenquelle und können diese mit Klick auf Install in Ihrer Grafana-Instanz verfügbar machen.
Die verfügbaren Optionen ändern sich nun und Sie haben die Möglichkeit, mit Klick auf den neuen Link Add new data source eine Verbindung zu Ihrer Checkmk-Instanz einzurichten.
2.2. Installation auf der Befehlszeile (eigener Grafana-Server)
Bei Betrieb von Grafana auf einem eigenen Server ist dort die Installation aus der Grafana Plugin-Sammlung via Befehlszeile möglich. Die gezeigten Befehle beziehen sich auf Grafana unter Linux. Gehen Sie auf anderen Plattformen analog vor.
Starten Sie den Grafana-Serverdienst neu:
Anschließend ist das Plugin in der Oberfläche von Grafana verfügbar und kann aktiviert und eingerichtet werden.
2.3. Installation aus Zip-Archiv (eigener Grafana-Server)
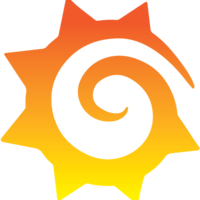
Auf der Releases-Seite des GitHub-Repositorys finden Sie das signierte Zip-Archiv checkmk-cloud-datasource-X.Y.Z.zip.
Das Namensschema weist noch auf die einstige Zweiteilung bis zur Version 3.x des Plugins hin, jedoch ist mit Version 4.0 die Einschränkung auf Checkmk Cloud weggefallen und das signierte Plugin kann mit allen Checkmk-Editionen verwendet werden.
Falls Sie das Grafana-Plugin mit Checkmk Raw oder Checkmk Enterprise bereits in Version 3.x benutzt haben, bedeutet das für das Update auf 4.x,
dass Sie zuerst das alte Plugin tribe-29-checkmk-datasource deinstallieren müssen.

Statt über den Browser können Sie die Datei natürlich auch direkt über die Befehlszeile laden.
Beachten Sie, dass Sie dafür die aktuelle Version wissen müssen – im folgenden Beispiel schreiben wir die Version in die Variable $plugvers.
Auch hier beziehen sich die gezeigten Befehle auf Grafana unter Linux.
Gehen Sie auf anderen Plattformen analog vor.
Entpacken Sie jetzt das Zip-Archiv:
Erstellen Sie ein Plugin-Verzeichnis, falls dieses noch nicht existiert, und machen Sie den Linux-Benutzer, unter dessen Kennung die Grafana-Prozesse ausgeführt werden (meist grafana), zu dessen Eigentümer:
Verschieben Sie den entstandenen Ordner in das Plugin-Verzeichnis von Grafana.
Üblicherweise ist das der Pfad /var/lib/grafana/plugins/:
Ändern Sie den Eigentümer auf den Grafana-Benutzer:
Eine Installation über das Klonen des Git-Archivs (wie in früheren Versionen dieses Artikels beschrieben) ist nicht mehr möglich. Falls Sie am Plugin mitentwickeln wollen, lesen Sie die Hinweise für Entwickler.
3. Grafana-Benutzer in Checkmk erstellen
Die Grafana-Anbindung benötigt auf Seite von Checkmk einen Benutzer, der über ausreichende Berechtigungen verfügt und sich zudem über ein Automationspasswort (automation secret) statt eines Passworts authentifiziert. Normale Gast- oder Monitoring-Benutzer genügen nicht, aus Sicherheitsgründen sollten Sie jedoch keinen Administrator verwenden.
Der einfachste Weg zu einem "passenden" Benutzer ist, die Rolle des Gastbenutzers (guest) zu klonen und mit der zusätzlichen Berechtigung User management (lesender Zugriff auf Benutzerinformationen) zu versehen.
Falls Sie Ihre Grafana-Benutzerrolle auf einer anderen Rolle basieren lassen, achten Sie darauf, dass neben User management auch die Berechtigung See all host and services gesetzt ist.
Ist die Rolle erstellt, legen Sie einen oder mehrere Grafana-Benutzer mit Automationspasswort (automation secret) an. Der Rolle zugewiesene Berechtigungen können Sie später weiter einschränken, beispielsweise wird kein Zugriff auf BI oder die Event Console benötigt.
4. Plugin einrichten
Nachdem die notwendigen Dateien installiert wurden, können Sie das Plugin in Grafana aktivieren. Wechseln Sie dazu in die Konfiguration und navigieren Sie zu Home > Connections > Data sources. Hier können Sie über den Knopf Add data source eine neue Datenquelle hinzufügen.
Damit gelangen Sie zur Übersicht der verfügbaren Datenquellen.
Den Eintrag zu Checkmk finden Sie unten in der Kategorie Others oder einfach, indem Sie auch hier ins Suchfeld Checkmk eingeben.
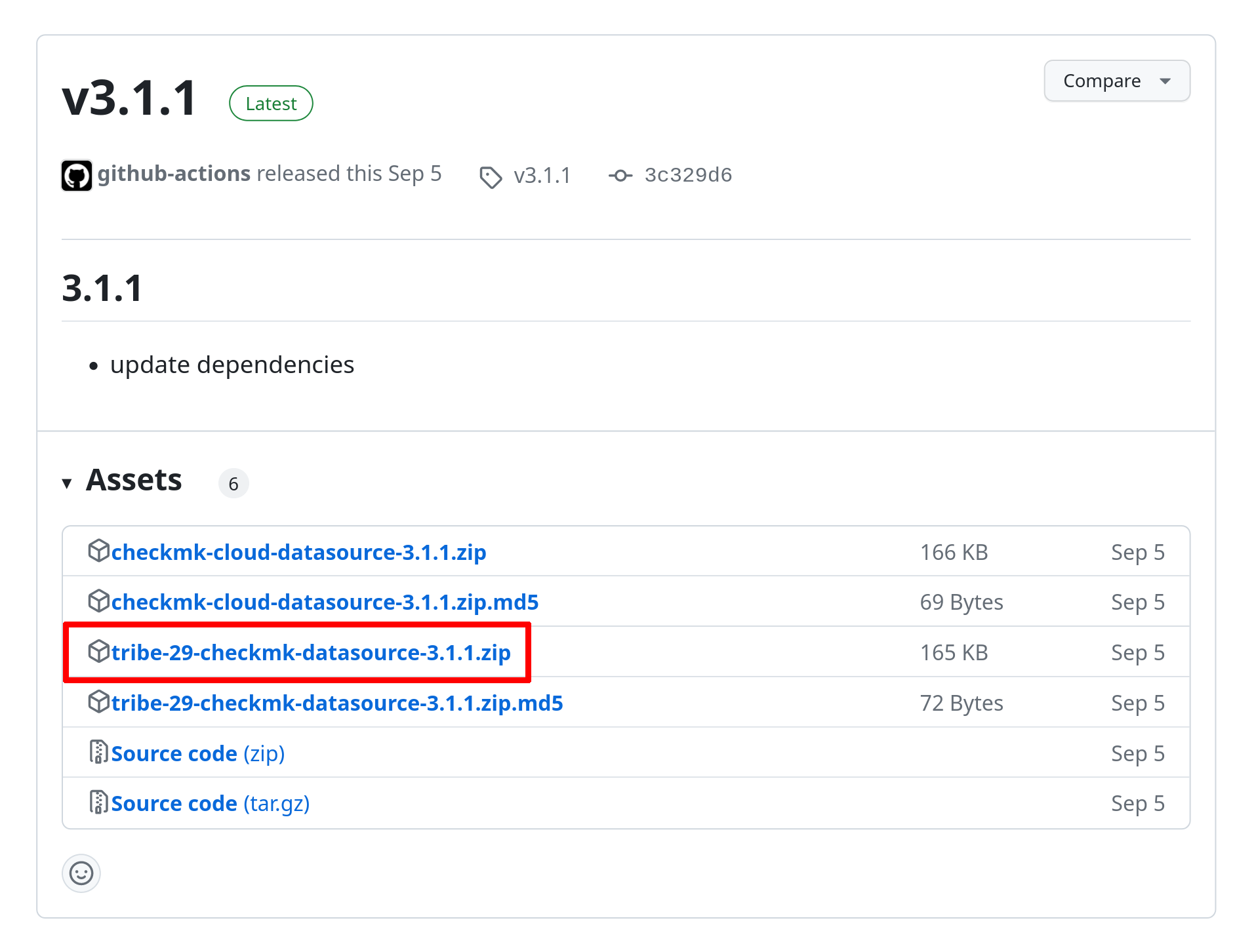
Das Formular zu dieser Datenquelle ist recht einfach gehalten. Geben Sie hier die URL zu Ihrer Instanz, den Typ Ihrer Edition und den soeben für Grafana angelegten Benutzer ein.
Wenn Sie Checkmk in einer verteilten Umgebung verwenden, dann geben Sie hier die URL zu Ihrer Zentralinstanz an. |

Falls Sie mehrere Checkmk-Instanzen anbinden möchten, können Sie die einzelnen Verbindungen optional mit einem eindeutigen Namen versehen.
Ansonsten lassen Sie den Standard Checkmk respektive Checkmk for Cloud Edition einfach stehen.
Nachdem Sie die Verbindung mit dem Knopf Save & test gespeichert haben, steht sie Ihnen als Datenquelle in Grafana zur Verfügung und Sie können Ihre ersten Graphen konfigurieren.
5. Graphen erstellen
5.1. Ein leeres Dashboard erzeugen
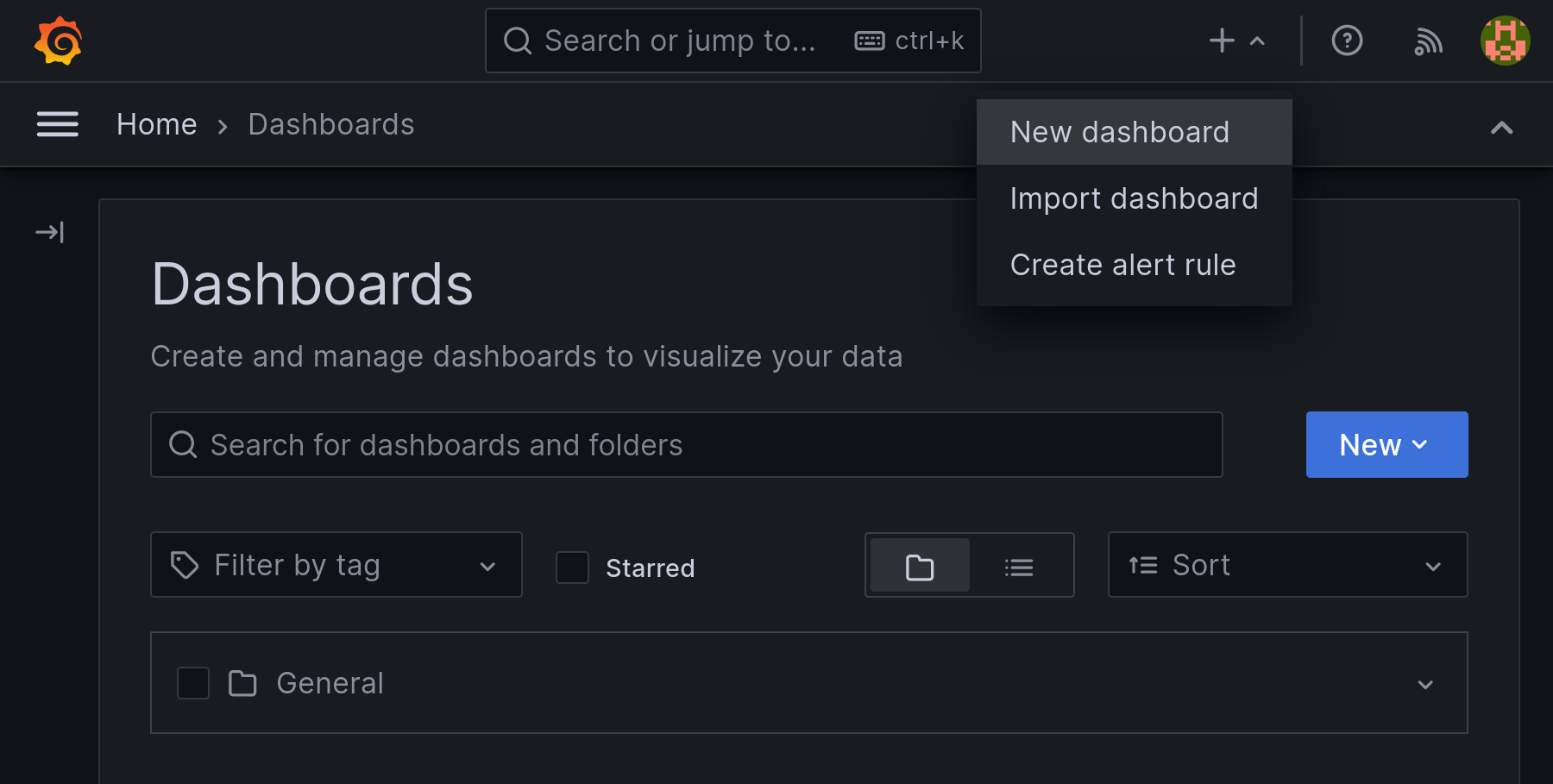
Unter Home > Dashboards finden Sie ein Drop-down-Menü, welches mit dem Pluszeichen gekennzeichnet ist. Klicken Sie dort auf New dashboard, um ein neues Dashboard zu erstellen:

5.2. Eine einzelne Metrik eines Hosts anzeigen
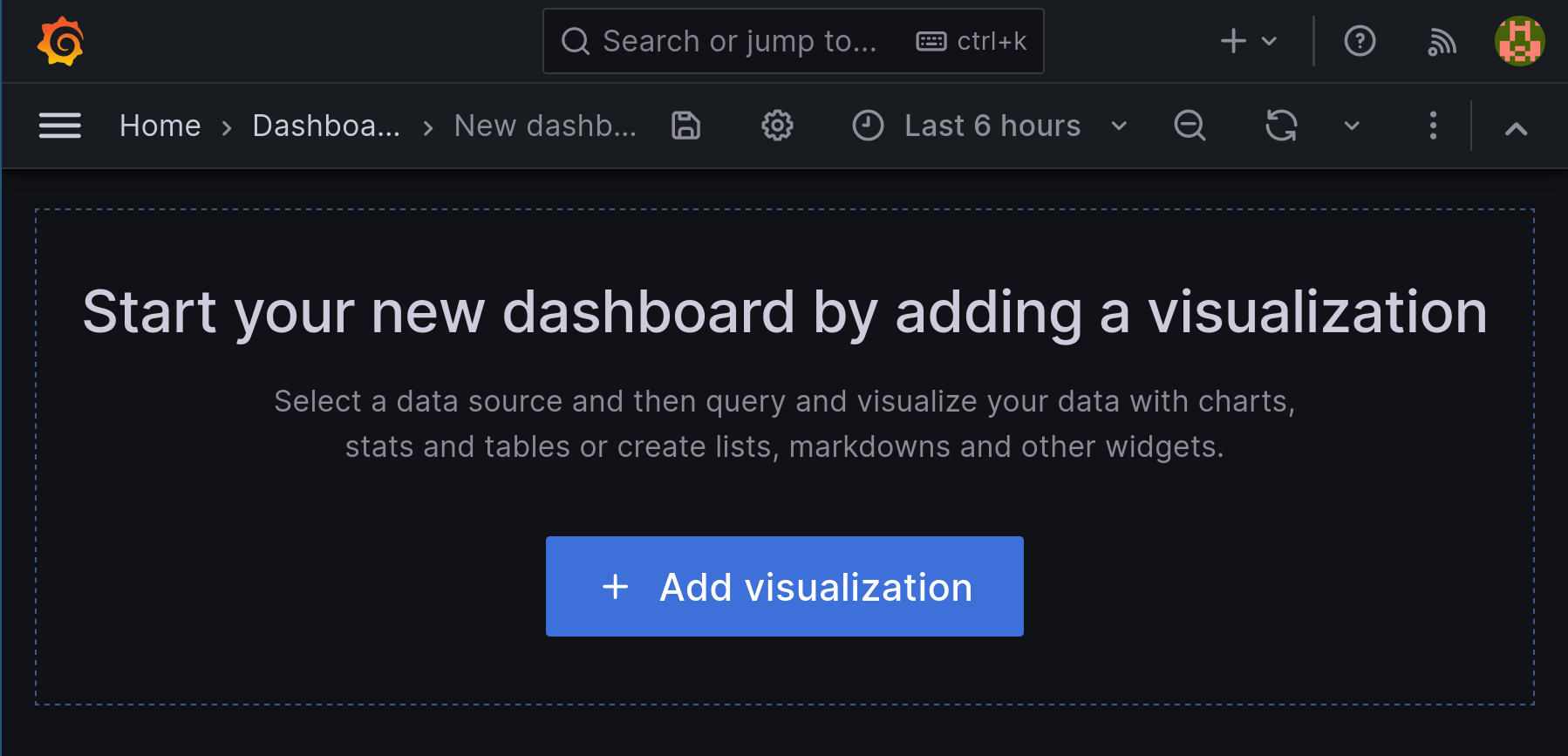
Das einfachste Dashboard zeigt einen einzigen Graphen eines Services eines Hosts. Dies kann auch die Metrik eines lokalen Checks sein, für den keine vorgefertigten Graphen existieren. In einem bestehenden oder dem eben erzeugten Dashboard erstellen Sie eine neue Visualisierung. Wählen Sie hier zuerst Add visualization aus:

Mit Erstellung der Visualisierung gelangen Sie zur Auswahl der Datenquelle. Nach der Auswahl von Checkmk befinden Sie sich direkt im Editiermodus der Abfrage (Query) für das neu erstellte Panel. Ein Panel ist ein Container für eine Visualisierung.
Der Zugriff auf zu visualisierende Daten unterscheidet sich etwas zwischen ![]() Checkmk Raw und den kommerziellen Editionen:
In Checkmk Raw arbeiten Sie mit vordefinierten Menüs für Instanz, Host-Name, Service und so weiter.
In den kommerziellen Editionen haben Sie die Möglichkeit, Kaskaden von Filtern zu bestimmen.
Dies erlaubt eine sehr detaillierte Auswahl auch unter Verwendung regulärer Ausdrücke.
Das folgende einfache Beispiel ist so gewählt, dass Sie es mit allen Editionen durchspielen können.
Checkmk Raw und den kommerziellen Editionen:
In Checkmk Raw arbeiten Sie mit vordefinierten Menüs für Instanz, Host-Name, Service und so weiter.
In den kommerziellen Editionen haben Sie die Möglichkeit, Kaskaden von Filtern zu bestimmen.
Dies erlaubt eine sehr detaillierte Auswahl auch unter Verwendung regulärer Ausdrücke.
Das folgende einfache Beispiel ist so gewählt, dass Sie es mit allen Editionen durchspielen können.
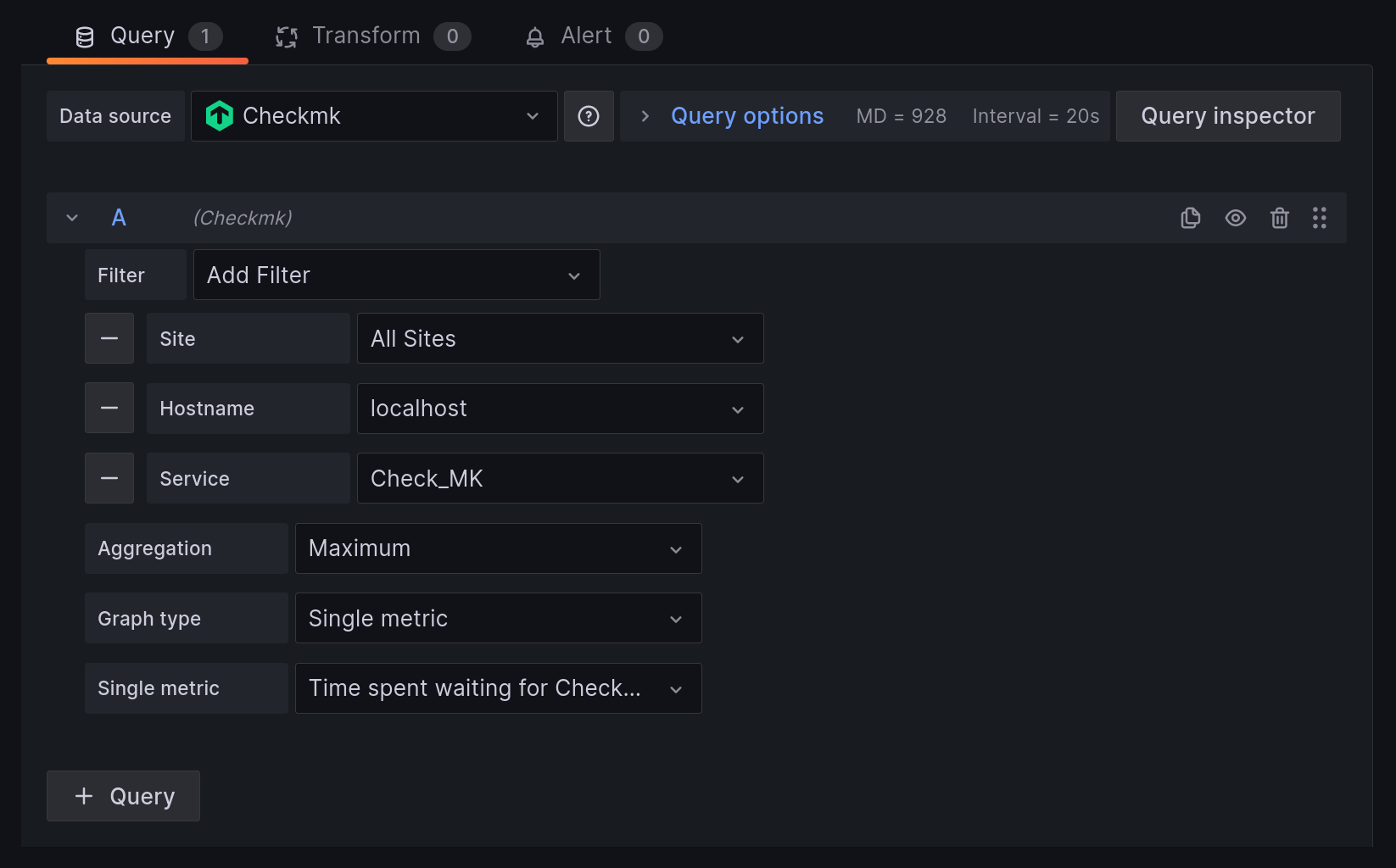
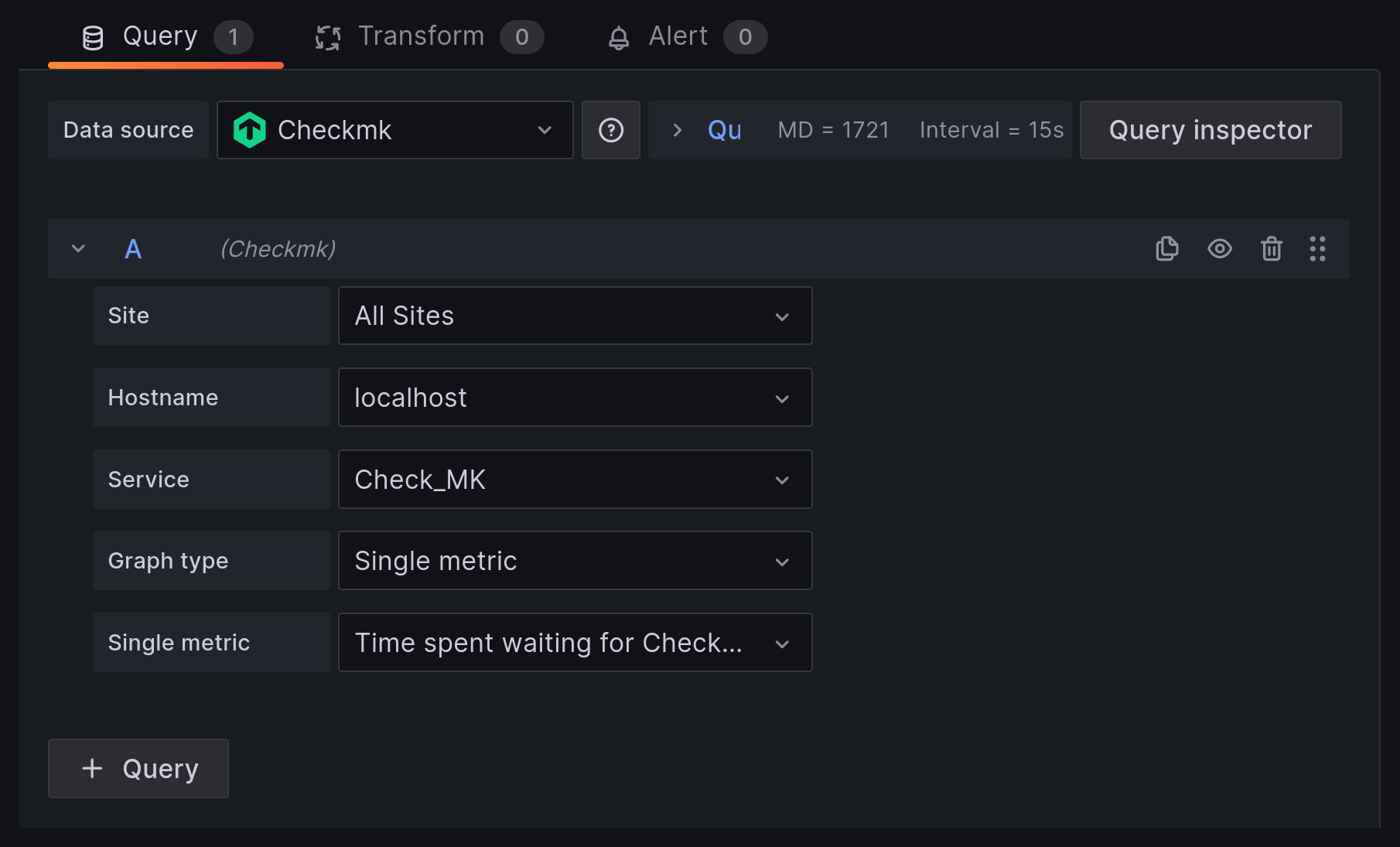
Wählen Sie zunächst die Site, danach filtern Sie nach einem Hostname im Monitoring. Nutzen Sie für den ersten Test einen beliebigen Host, der den Windows- oder Linux-Agenten nutzt. Als Service wählen Sie Check_MK. Setzen Sie den Typ der Aggregation auf Maximum. Als Graph type stehen Single metric oder Predefined graph (vordefinierte Graphen) zur Auswahl: Predefined graphs übernehmen Metriken aus Checkmk, welche auch kombinierte Graphen enthalten können. Unsere Screenshots zeigen hier die Single metric, welche die Gesamtausführungszeit des Agenten (Time spent waiting for Checkmk agent) enthält.


Grafana zeigt das Ergebnis direkt an. Mit dem Knopf Apply können Sie den Graphen anwenden, ohne das Dashboard zu sichern. Mit Save werden Sie aufgefordert, einen Titel für das neue Dashboard anzugeben und speichern schließlich das neu erstellte Dashboard.

5.3. Einen vordefinierten Graphen aus Checkmk anzeigen
Die Entwickler von Checkmk haben bereits viele korrespondierende Metriken in gemeinsamen Graphen zusammengefasst, damit Benutzer leichter einen Überblick über verschiedene Aspekte einer einzigen Ressource erhalten. Sie können die Metriken aus einem solchen vorgefertigten Graphen direkt in Grafana anzeigen lassen.
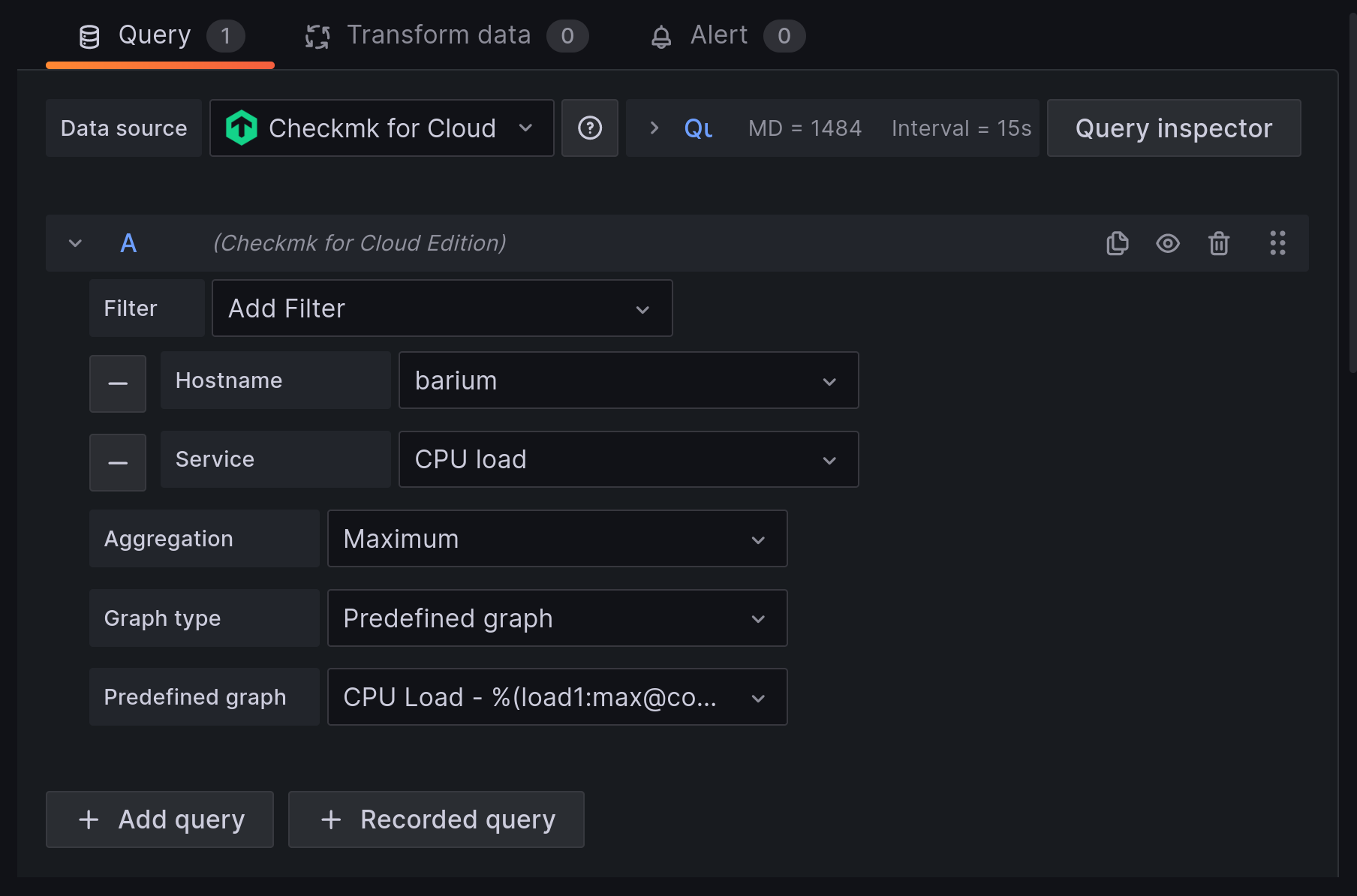
Die Vorgehensweise entspricht zunächst der im vorherigen Abschnitt erläuterten. Allerdings wählen Sie zum Abschluss als Graph type den Eintrag Predefined graph und den zu verwendenden Predefined graph des Services.
Sollten Sie eine Fehlermeldung erhalten, dass die Auswahl kombinierter Metriken mit mehr als 200 Elementen unzulässig ist, schränken Sie mit weiteren Filtern ein. Stellen Sie im Zweifel die Filter nach vorne, die eine deutliche Einschränkung der Ergebnismenge versprechen.

Sind Sie mit der getroffenen Auswahl zufrieden, klicken Sie den Knopf Apply. Der Graph ist nun im gewählten Dashboard verfügbar.

5.4. Komplexe Graphen erstellen
Gerade in einem dynamischen Cluster möchte man oft den gesamten Verlauf einer Metrik über alle beteiligten Hosts verfolgen können, ohne einen Graphen jedes Mal anpassen zu müssen, wenn ein neuer Knoten hinzukommt oder wegfällt. Um dies zu erreichen, haben Sie verschiedene Möglichkeiten, Graphen dynamisch anzupassen.
Die erste Möglichkeit besteht in der Filterung nach Host Labels oder Host Tags statt der Auswahl einzelner Hosts.
Eine weitere Möglichkeit ist die Verwendung regulärer Ausdrücke.
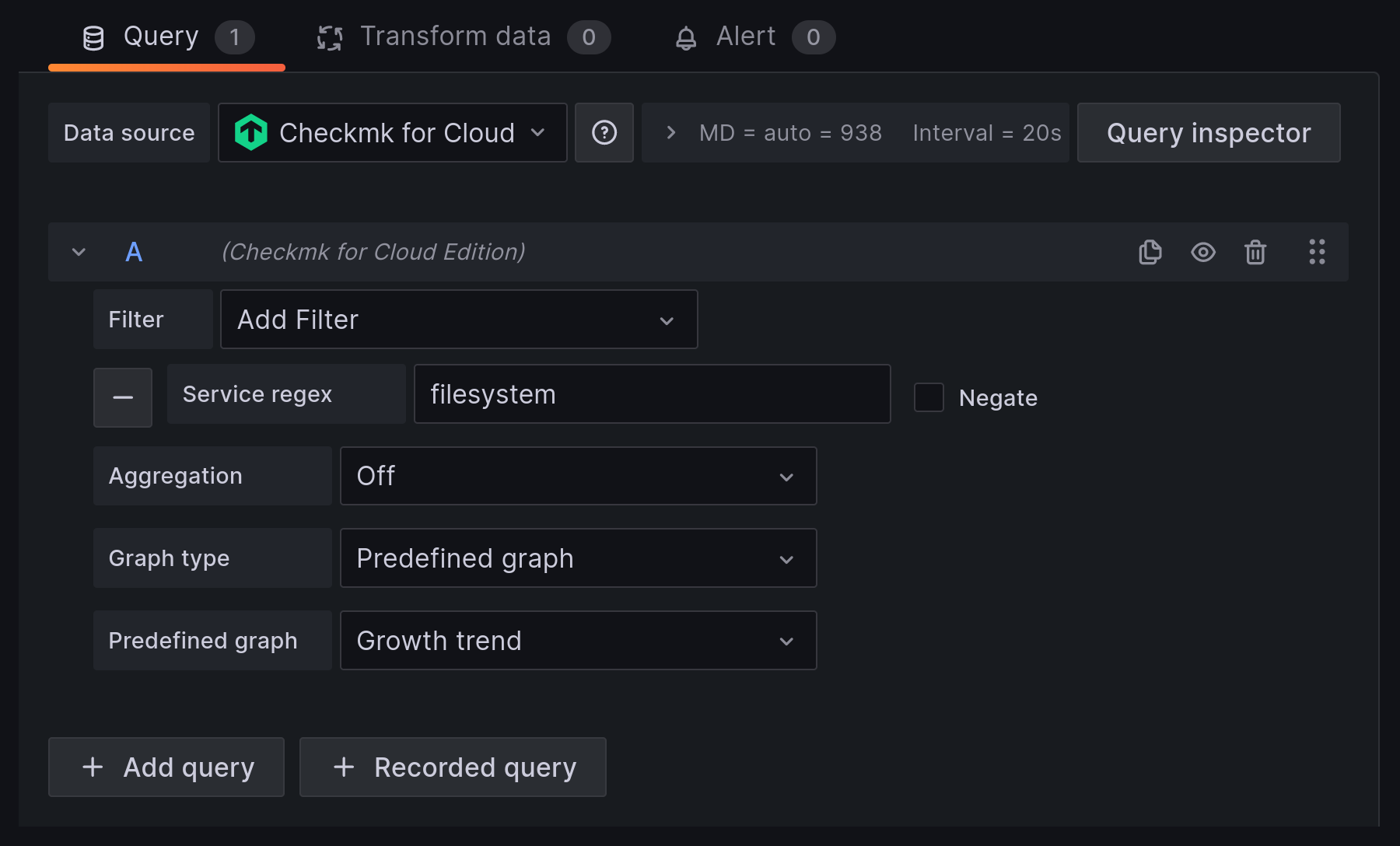
Sie können reguläre Ausdrücke auf Hosts oder Services anwenden.
Im folgenden Beispiel matcht filesystem alle Services, die filesystem enthalten – egal, wie viele Dateisysteme ein Host eingebunden hat.

Mit filesystem.*nvme würden Sie die Auswahl auf alle Dateisysteme auf NVMe-Laufwerken einschränken, ganz gleichen welchen Dateisystemtyp diese nutzen, da der Teil des Strings zwischen filesystem und nvme beliebig sein kann.
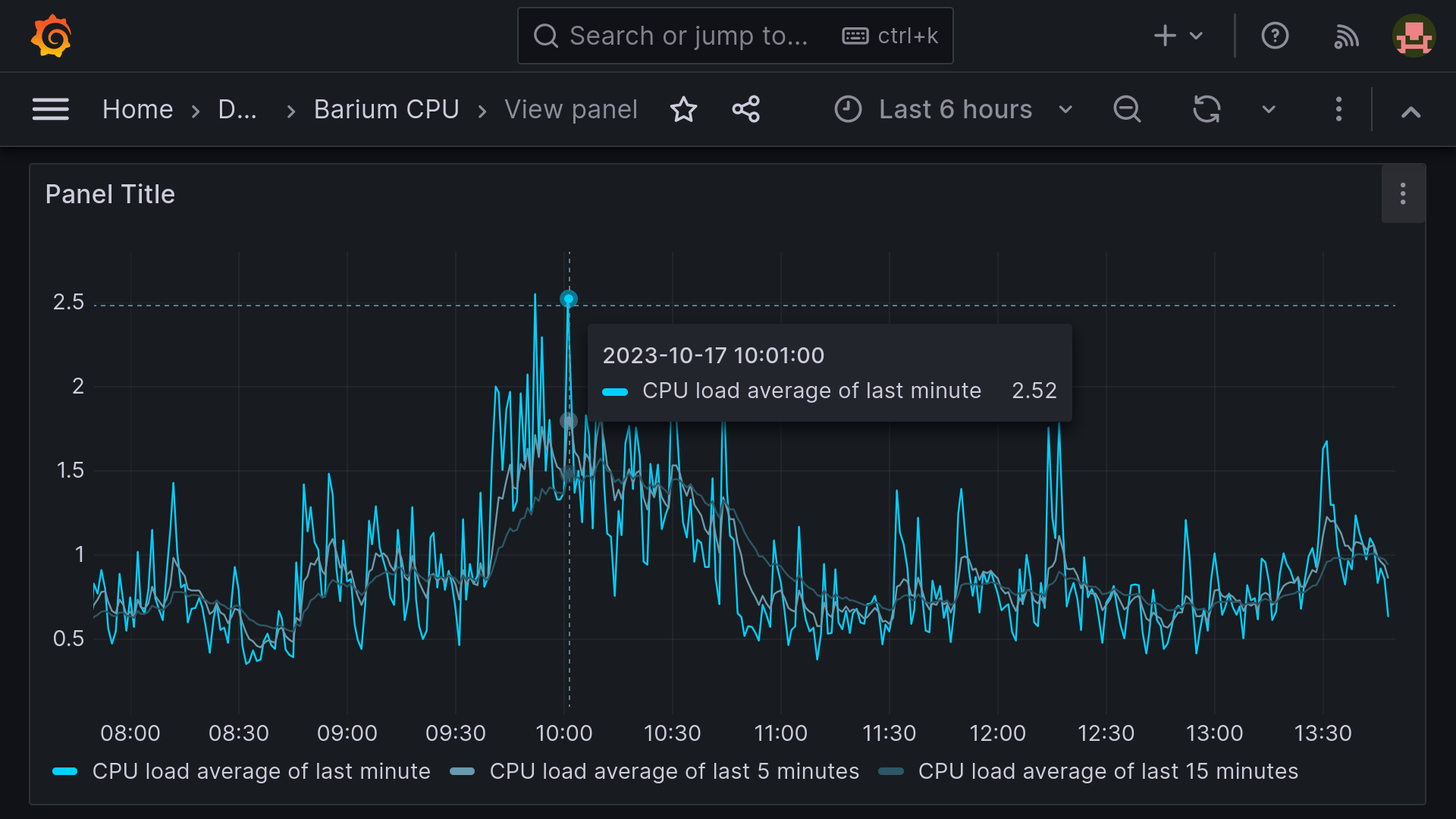
Zusätzlich zu den erweiterten Filtermöglichkeiten bestimmen Sie mit Aggregation die Darstellung der Metriken im Graphen und mit Graph, welcher Graph als Referenz herangezogen werden soll. Beachten Sie, dass nur dann Metriken zu einem Host/Service angezeigt werden, wenn dieser auch über den ausgewählten Graphen verfügt. Der Graph sieht dann zum Beispiel so aus:

5.5. Umbenennung über reguläre Ausdrücke
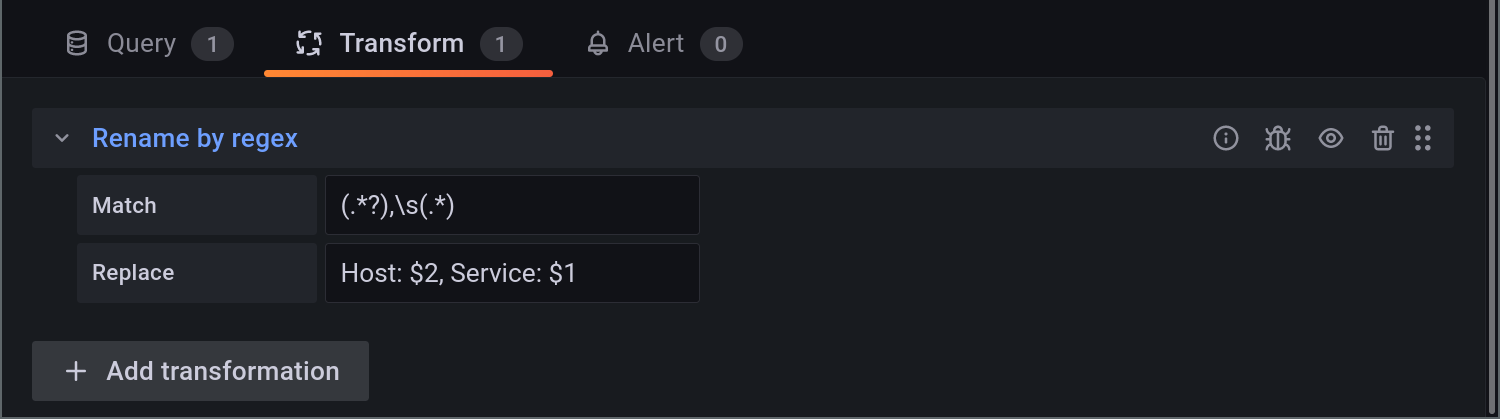
Im Editiermodus jedes Panels finden Sie einen Reiter Transform.
Mit dem hier vorhandenen Unterpunkt Rename by regex können
Sie die Bezeichnung von Metriken umsortieren oder nicht benötigte Informationen unterdrücken.
Unser folgendes Beispiel sucht zwei durch Komma und folgendes Leerzeichen getrennte Zeichengruppen, vertauscht diese und stellt explizit Service und Host vorne an:

Die Variablen $1 und $2 entsprechen hierbei den in der Zeile darüber „eingefangenen“ Zeichenketten (Match-Gruppen oder Capture Groups).
Grafana erlaubt auch verschachtelte Match-Gruppen.
Einen Überblick über deren Möglichkeiten zeigt der entsprechende Abschnitt im Artikel zu regulären Ausdrücken.
6. Flexiblere Graphen mit Variablen
Über Variablen können Sie Dashboards flexibel mit Graphen versehen. So haben Sie die Möglichkeit, per Drop-down-Auswahl den Host einer bestimmten Metrik zu bestimmen, oder Sie nutzen Variablen, um Graphen für mehrere Hosts auf einen Schlag einem Dashboard hinzuzufügen. Dieser Artikel kann und soll nicht die Dokumentation bei Grafana ersetzen. In erster Linie wollen wir einen Überblick der Einsatzmöglichkeiten und einen Einstieg in das Thema vermitteln.
Variablen können aus Queries erstellt werden. In diesem Fall können Sie auf Sites, Hosts oder Services filtern. Alternativ haben Sie die Möglichkeit, Mengen oder Freitextfelder zu definieren, was beliebige Filter ermöglicht.
6.1. Variablen erstellen
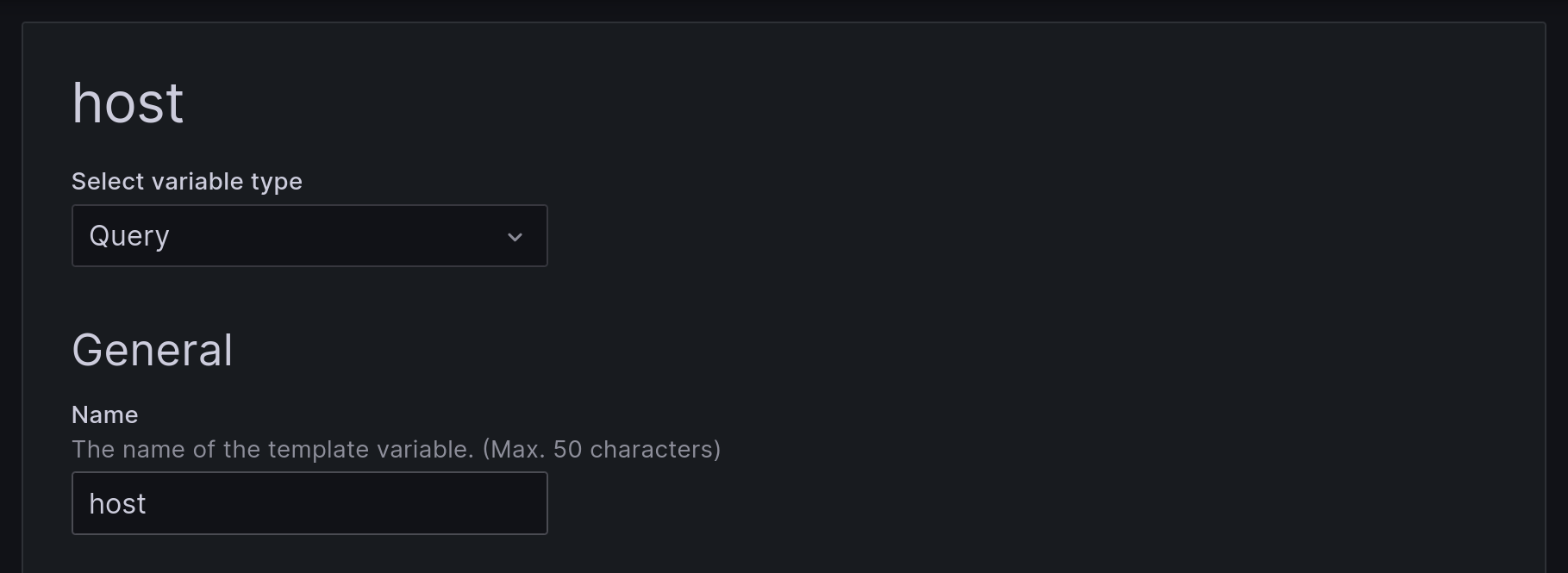
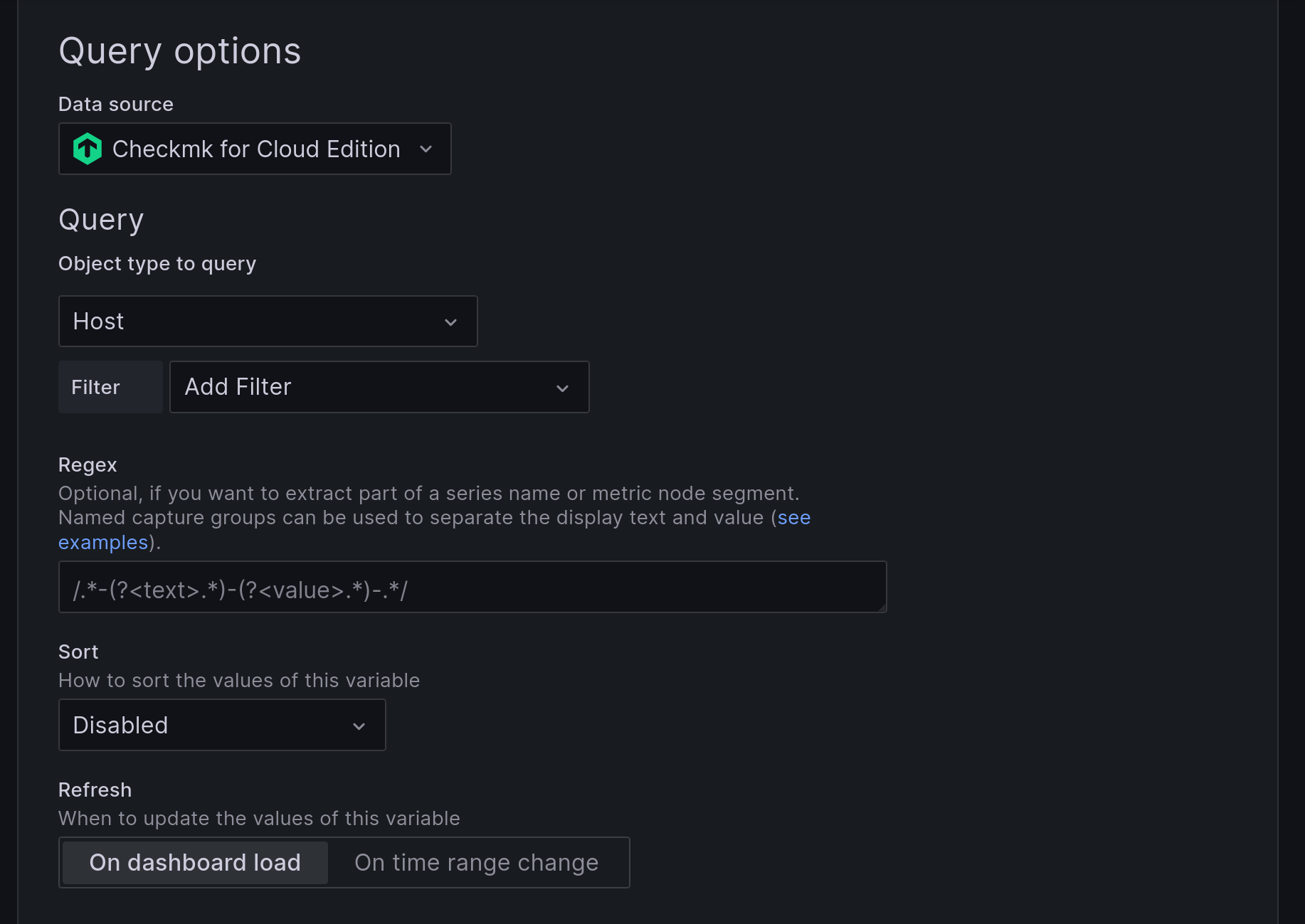
Jede Variable ist eine Eigenschaft eines Dashboards. Sie muss in den Einstellungen des Dashboards erstellt werden und kann dann nur innerhalb dieses Dashboards verwendet werden. Da Query die umfangreichste Konfiguration erfordert, zeigen wir dessen Verwendung in unserem Beispiel.
Die relevanten Eigenschaften einer Variablen sind ihr Typ und ihr Name, alle anderen Eigenschaften dienen nur der Übersichtlichkeit im Dashboard.
Der Name sollte Unterscheidungen unterstützen.
Wenn Sie also planen, mehrere Variablen zur Auswahl von Hosts aus verschiedenen Untermengen zu nutzen, verwenden Sie statt host wie im Beispiel einen Namen, der auf diese Menge referenziert, zum Beispiel host_from_linuxservers.

host in den Dashboard-EigenschaftenAchten Sie bei der Wahl der Datenquelle darauf, dass eine Checkmk-Verbindung ausgewählt ist. Den gewählten Objekttyp können Sie weiter einschränken, zum Beispiel mit regulären Ausdrücken. Verwendete Filter werden auf dem Checkmk-Server ausgewertet. Dagegen werden die folgenden Felder Regex und Sort von Grafana ausgewertet.

Die beiden Checkboxen für Selection options ganz unten auf der Seite sind von der späteren Verwendung abhängig. Sie können diese bei Bedarf jederzeit anpassen, lassen Sie für den ersten Test beide auf der (leeren) Voreinstellung. Speichern Sie die Variablen mittels Save dashboard, wenn Sie alle Einstellungen vorgenommen haben.
6.2. Variablen für Graphen nutzen
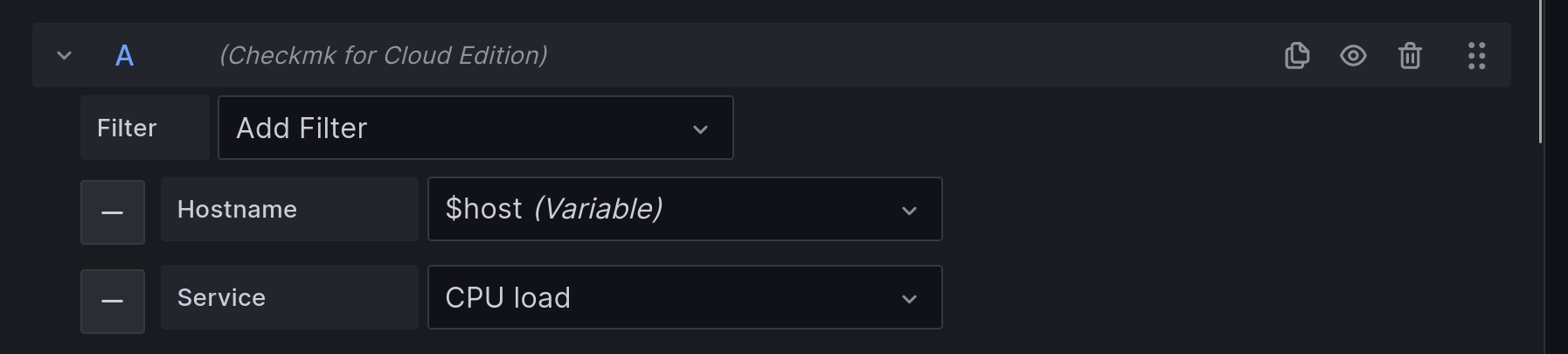
Sie können die vergebenen Variablen nun in die dafür passenden Felder eintragen, um einen flexiblen Graphen zu erstellen. Die Verwendung der Variablen ist zudem im Titel des Graphen möglich.

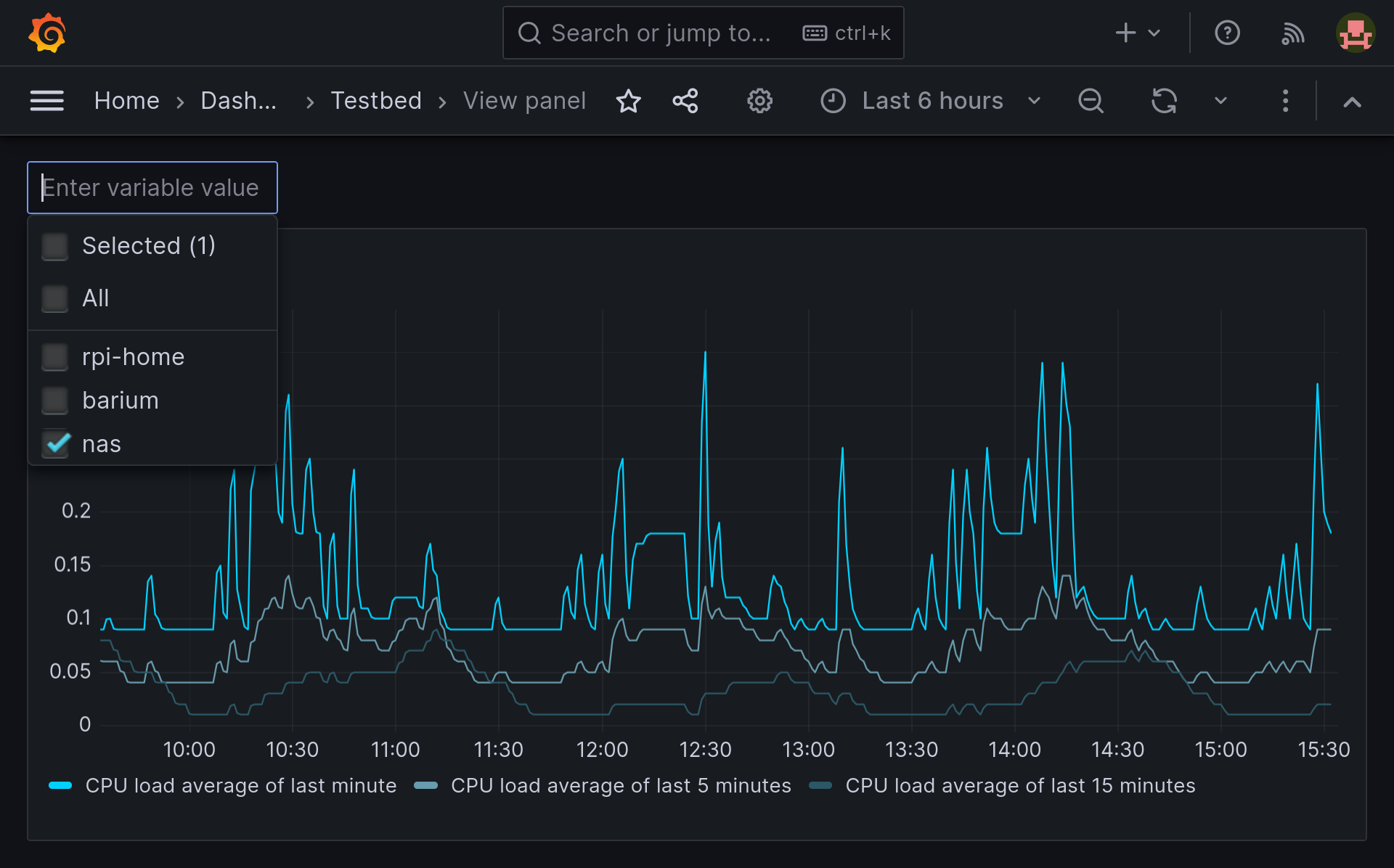
Im Dashboard wird für jede Variable eine Drop-down-Auswahl angezeigt, über die Sie einstellen, für welche Variablenwerte (Hosts, Services…) Sie das Dashboard anzeigen lassen. Wenn Sie Mehrfachauswahl aktiviert haben, können Sie in den Einstellungen des Panels die Option Repeat by variable setzen, um das Panel für jeden ausgewählten Variablenwert anzuzeigen.

7. Dateien und Verzeichnisse
Die folgenden Dateien und Verzeichnisse sind auf einem selbst gehosteten Grafana-Server relevant. Alle Angaben beziehen sich auf Linux-Server und die Installation aus von Grafana bereitgestellten Paketen. Für andere Betriebssysteme oder die Installation aus den Quellcodes können abweichende Pfade gelten.
| Pfad | Bedeutung |
|---|---|
|
Hier sucht Grafana nach (neuen) Plugins. Jedes Plugin bekommt dabei ein eigenes Unterverzeichnis. Das Plugin von Checkmk legen Sie daher hier ab. |
|
Konfigurationsverzeichnis von Grafana. |
|
Zentrale Konfigurationsdatei von Grafana. Hier legen Sie fest, welche nicht signierten Plugins Sie zulassen. |
