1. Introduction
1.1. What are dashboards actually?
Dashboards are the central displays for your monitoring in Checkmk. They provide you with both overviews and detailed insights into specific areas. For example, you can visualise the general status of entire network segments, but also simply list which services are generating a load or overload of certain system resources. Checkmk comes with some standard dashboards, such as for problems, Checkmk server statistics and of course a general overview. However, you can also create your own completely individual dashboards from scratch.
In this article you will learn which tools are available for this and how exactly you can use them to create your own overviews. First, we will show you how dashboards work and how to work with them. Afterwards, we will shed light on the basics of layout and configuration, in order to build on this and step by step create a complete, simple example dashboard. Then follows a short summary on the topic of filters, as these can be set in a number of different locations. It continues with a presentation of all of those already built-in dashboards and dashlets — the individual building blocks for overviews. Finally, there are tips on how to deal with errors and problems.
By the way, you can see the most striking dashboard directly on the Checkmk start page, but dashboards can be treated like other views and easily accessed via the navigation bar and the sidebar. Dashboards are, of course, ideally suited to be placed separately on individual monitors, be it for a large control room, as an information display for server rooms or as a simple kiosk display for the conference room.
1.2. What dashboards can do
A special feature of Checkmk dashboards is that they can automatically adapt to the dimensions of the display or browser window using an intelligent algorithm. For each individual element of the dashboard — the dashlets — you can define exactly how they behave and in which directions they can expand if necessary.
Dashlets of various categories are available for the content: Regular views, graphs, metrics, prefabricated elements for various statistics and timelines as well as boxes for static texts and any URLs. An overview of all dashlets can be found below. Some of the dashlets are available exclusively in the Enterprise Editions.
An important feature of dashboard use: Using filters, even dashboards that show values for all hosts or services in the network can be broken down into specific areas. Dashboards are therefore not simply rigid displays, rather they are real tools for finding and analysing problems and statuses.
1.3. Dashboards in operation
Interpreting the Main dashboard
On the Checkmk start page you will see the Main dashboard, which can be found in the Monitor menu and also in the Views sidebar snapin, each under Overview > Main dashboard.
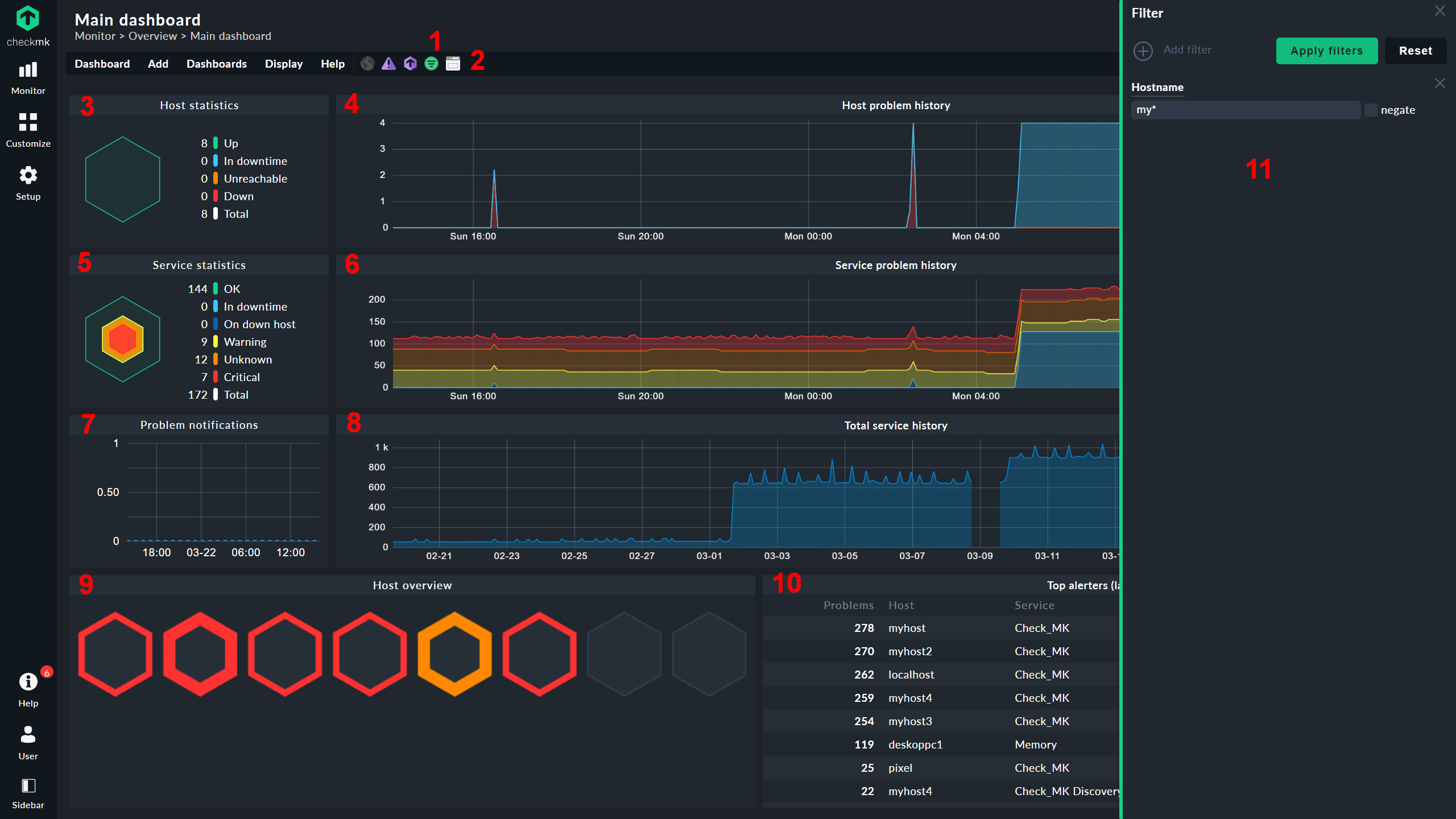
The Raw Edition and Enterprise Editions each come with their own individual standard dashboards, so here is a look at the Checkmk Enterprise Editions variant first:

| Nr. | Title | Function |
|---|---|---|
1 |
Filter button |
Call up filter |
2 |
Layout button |
Layout mode activate/deactivate |
3 |
Host statistics |
Current status of hosts |
4 |
Total host problems |
Timeline of host problems |
5 |
Service statistics |
Current status of services |
6 |
Total service problems |
Timeline of service problems |
7 |
Problem notifications |
Timeline of alerts |
8 |
Percentage of total service problems |
Timeline of active services |
9 |
Host overview |
Mouse wheel-zoomable visualisation of problems on hosts |
10 |
Top alerters (last 7 days) |
Services responsible for alerts |
11 |
Filter |
Filters for restricting the dashboard to individual hosts/services |
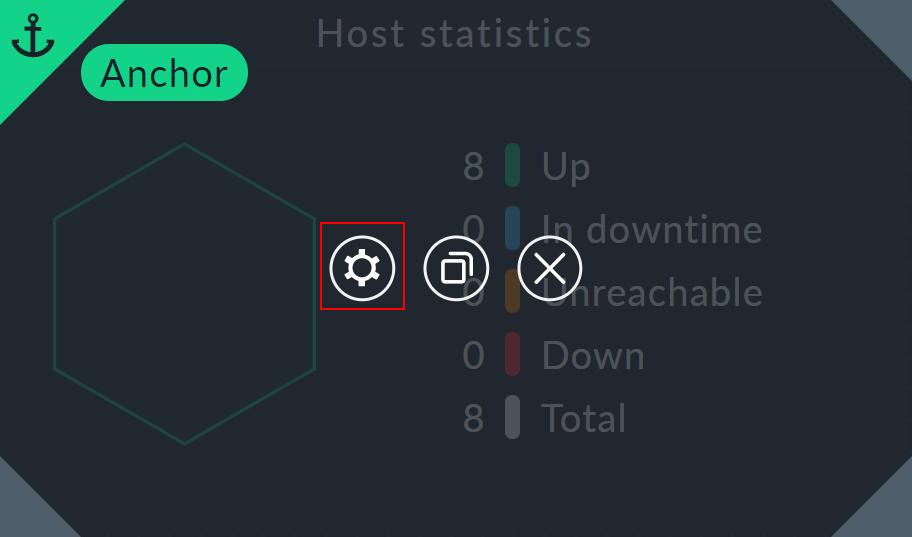
Note on the ![]() layout button: For the built-in dashboards, you will not see this button at first by default! It only appears, and then permanently, once you have called up the Dashboard > Customize builtin dashboard menu item. Just understand this as a small protective measure, because it is recommended to first clone a built-in dashboard
layout button: For the built-in dashboards, you will not see this button at first by default! It only appears, and then permanently, once you have called up the Dashboard > Customize builtin dashboard menu item. Just understand this as a small protective measure, because it is recommended to first clone a built-in dashboard ![]() and then customise the clone.
and then customise the clone.
If you move the mouse pointer over the graphs or the host symbols in the Host overview dashlet, you will immediately get more detailed information via a hover tool tip. The colours correspond to the display in the dashlets for the current host and service statistics. The linked title lines of the dashlets take you to more detailed displays.
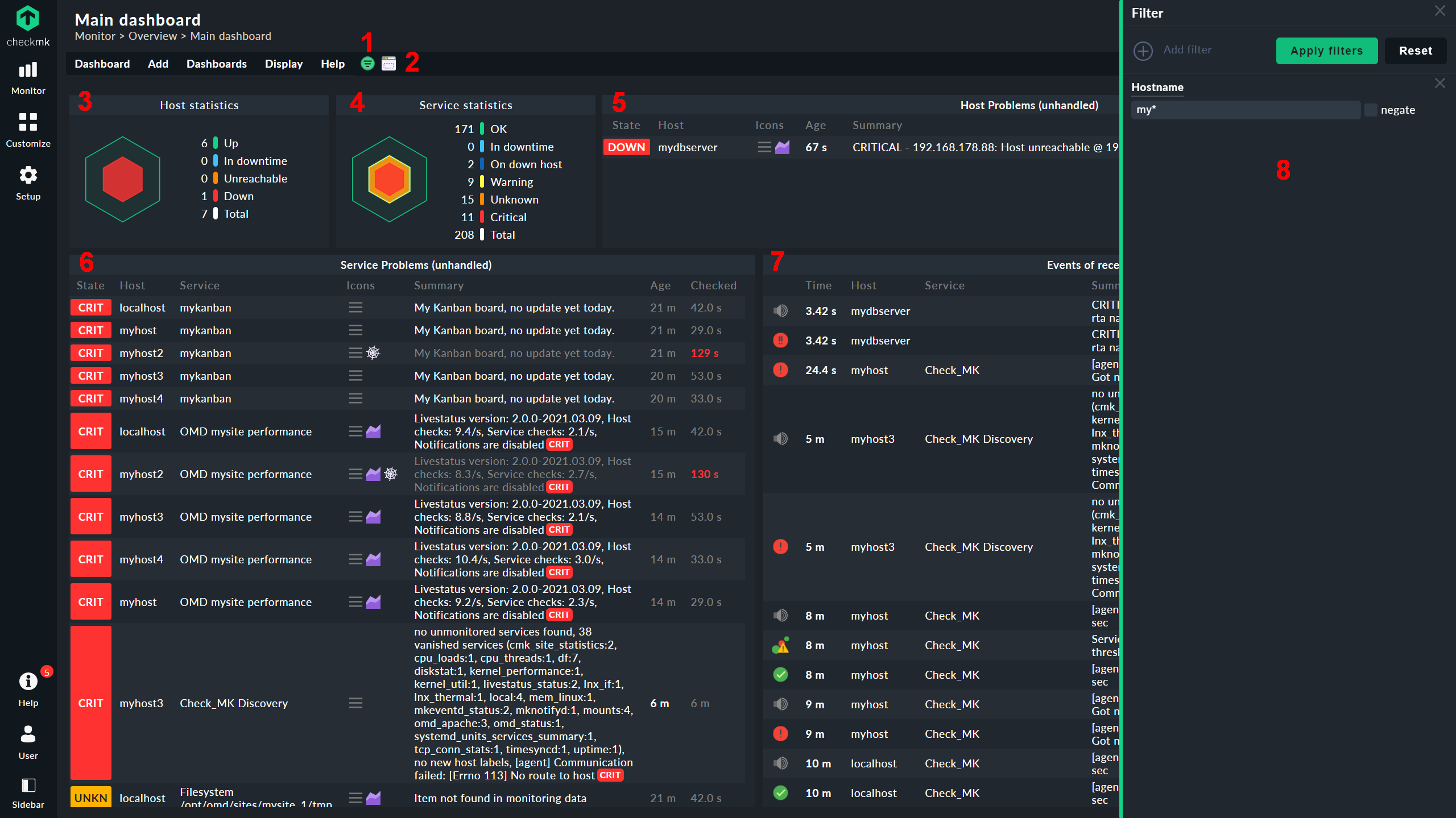
On the Checkmk Raw Edition, however, the main dashboard on the start page is the Problem Dashboard, which can also be called up in the Enterprise Editions via
![]() and which, quite conventionally, shows unresolved problems and current events in the form of a list:
and which, quite conventionally, shows unresolved problems and current events in the form of a list:

| Nr. | Title | Function |
|---|---|---|
1 |
Filter button |
Call up filter |
2 |
Layout button |
Layout mode activate/deactivate |
3 |
Host statistics |
Current status of hosts |
4 |
Service statistics |
Current status of services |
5 |
Host Problems |
List of unacknowledged host problems |
6 |
Service Problems |
List of unacknowledged service problems |
7 |
Events of recent 4 hours |
Events of the last 4 hours |
8 |
Filter |
Filters for restricting the dashboard to individual hosts/services |
Filtering dashboards
As you will see later, dashboards can of course be created from the outset for a desired selection of hosts or services. However, you can use filters to temporarily limit each dashboard to a specific selection:
Call up the filter function via
 .
.Add a filter via Add filter — for example hostname.
Configure the filter — for example myhost.
The third step varies from filter to filter, the most important thing here being the handling of the search terms entered, i.e. for host names, for example. As usual, Checkmk evaluates these as regular expressions. A filter for myhost would therefore find host myhost as well as 2myhost and myhost2. If you only want to see myhost in the dashboard, you must use ^myhost$ as the search term accordingly to include the beginning and end of the line and thus specify an exact match.
Several filters can of course also be combined, which can then reduce the number of hits by using AND links. Within a filter you may use OR links by means of regular expressions, for example myhost1|db_server.
2. Layout, configuration, permissions
Dashboard settings are divided into two parts. The layout determines the arrangement of the dashlets, their dimensions and dynamic scaling. The configuration refers to the properties of the dashboard itself, but above all to the individual dashlets, i.e. which content they display and how.
2.1. Layouts
The special feature of the dashboard layout is its dynamism: although dashlets can be created with a fixed height and width, they can also grow automatically in both dimensions in order to make optimal use of the available space with each scaling — similar to responsive web design, but they can be configured in more detail.
The principle is simple: any corner of a dashlet is set as an anchor. From this fixed point, the dashlet can then grow in height and/or width as soon as more space is available, for example, simply on a larger screen, but also when the position or size of other dashlets changes.
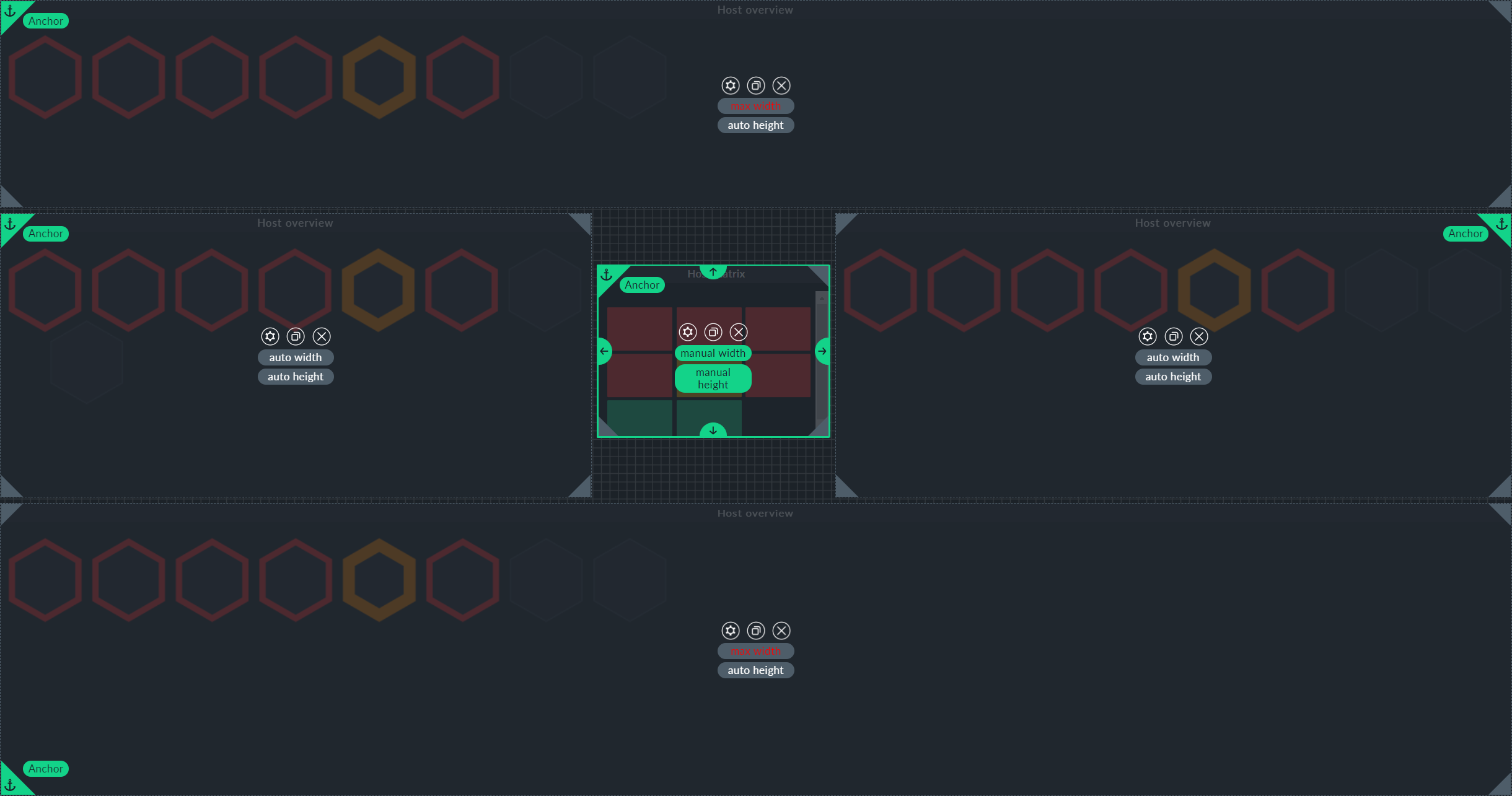
Dynamic layouts in action
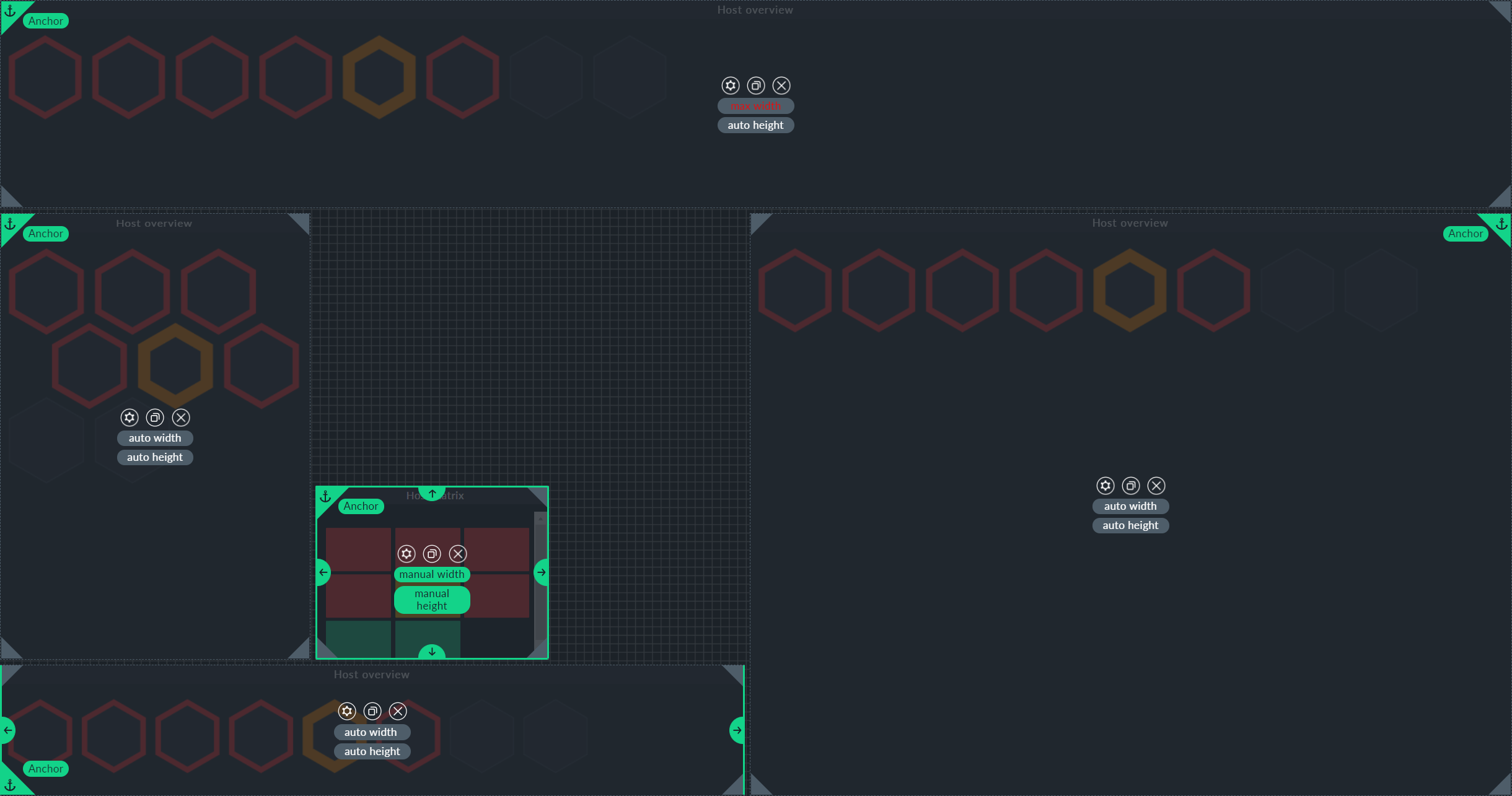
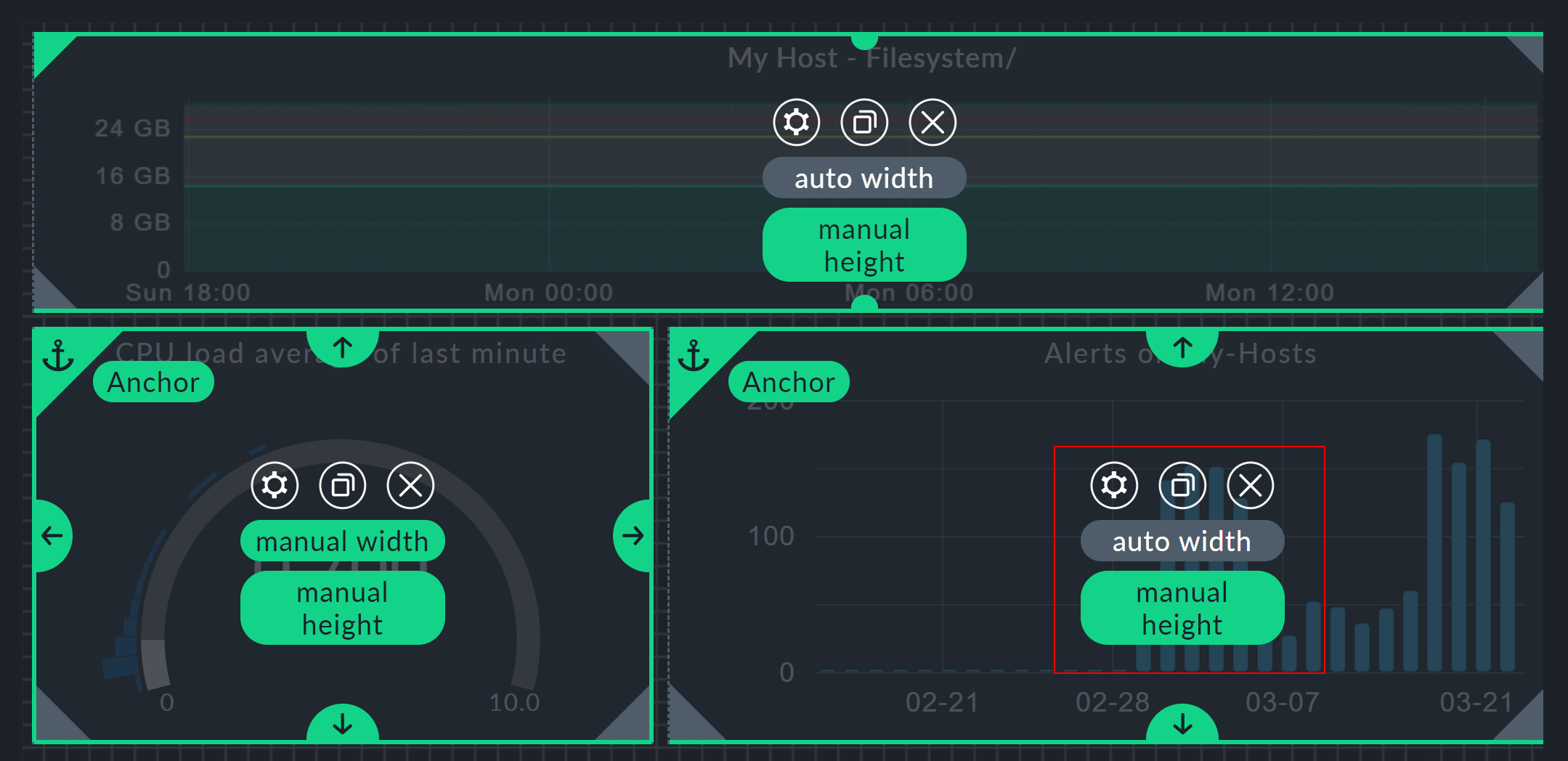
To illustrate this function, here is an example — in the centre a host matrix dashlet with manual height and width settings, and in its upper left corner an anchor. You can recognise the anchor by the green corner, the settings for current height and width can be found in the middle of the dashlets.
This is framed by four host-overview dashlets (respectively site-overview dashlets, all with automatic height, the side ones also with automatic width — the dashlets at the top and bottom get the setting max width. By default, the anchor is at the top left, but here the right dashlet gets the anchor at the top right and the bottom one at the bottom left.

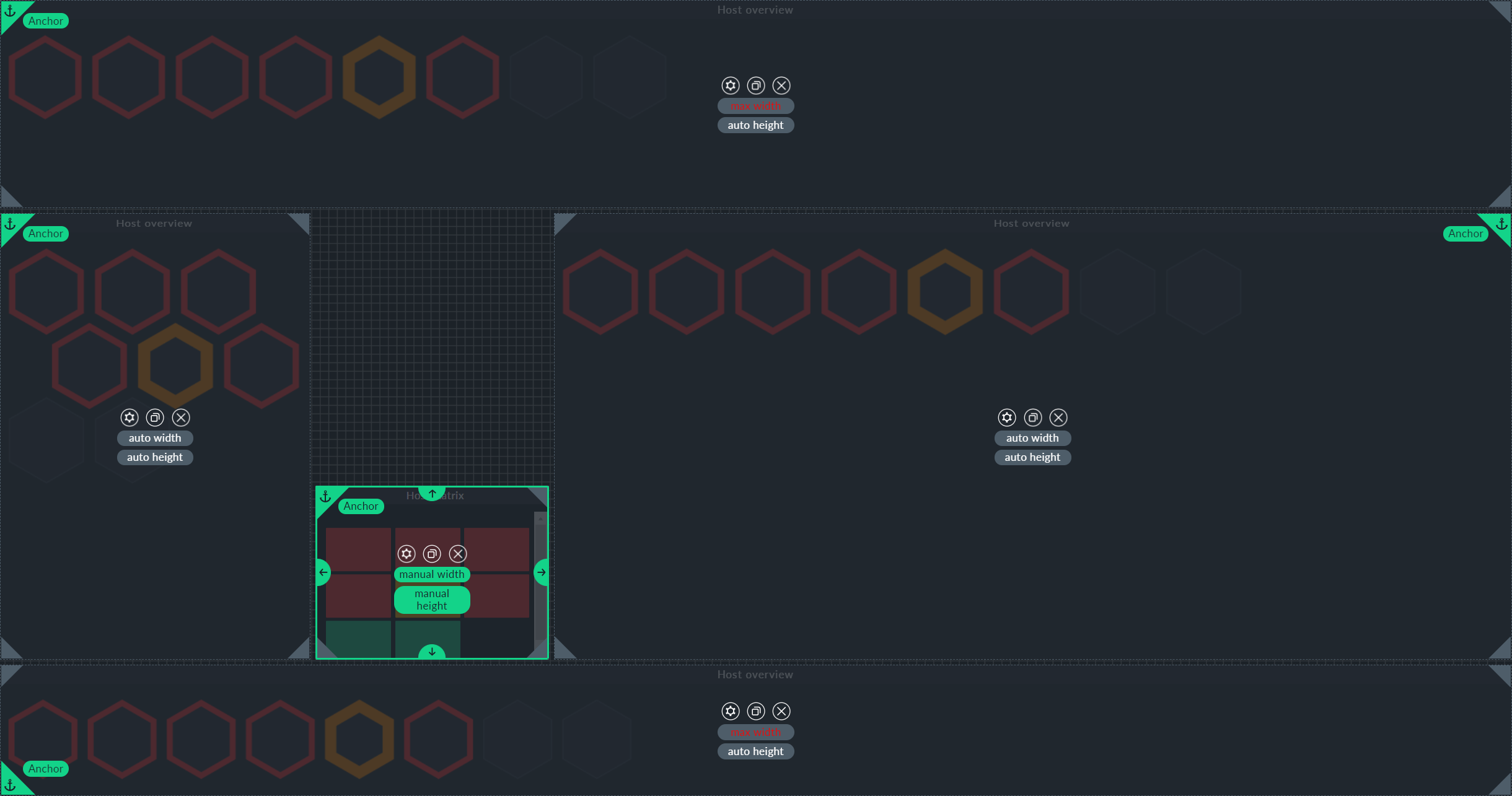
If you now move the host matrix dashlet further to the left and down, for example, the host overview dashlets on the left, right and bottom change — because they automatically grow from their anchors towards the central host matrix dashlet.
The top dashlet, on the other hand, remains as it is — after all, it cannot grow downwards because the two side dashlets are anchored at the top.

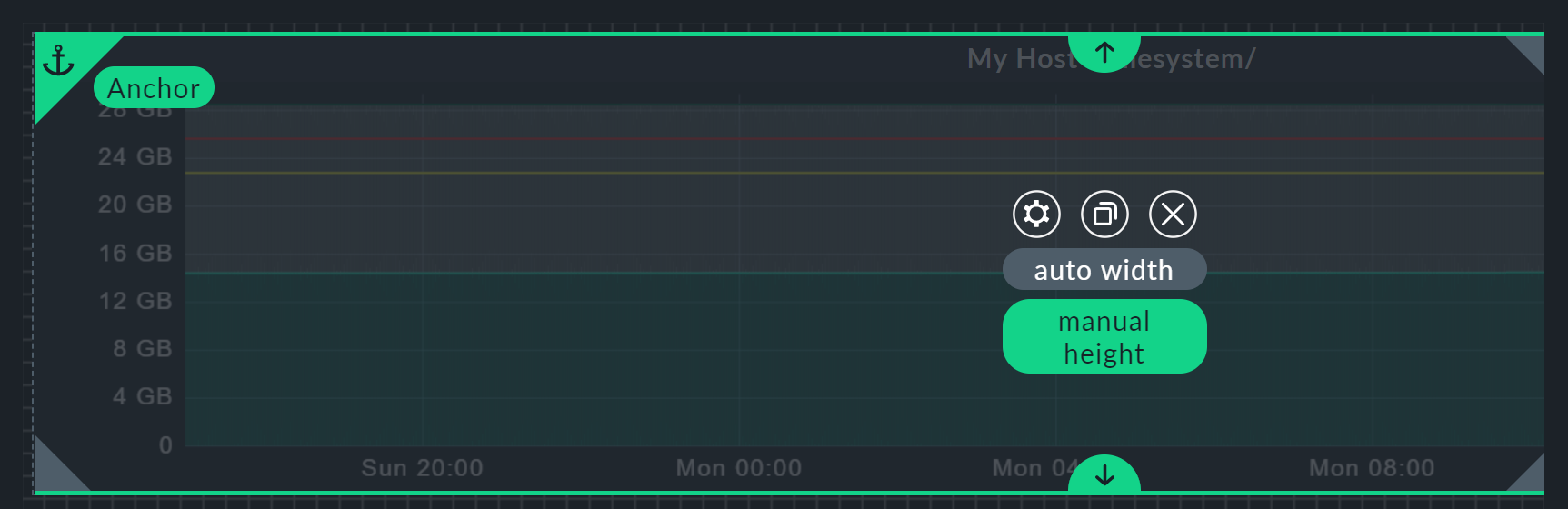
If you now switch the lower dashlet from max width to auto width it no longer extends over the entire width — because the automatic height of the right dashlet is rendered before the automatic width of the lower dashlet.

If dashlets with automatic dimensions are competing for the same space, you can use the maximum setting to determine the winner, so to speak — but be careful: If two dashlets set to maximum compete for the same space, overlapping can occur.
The whole dynamic layout principle is easier to understand if you create such a test setup yourself and try pushing the dashlets around a bit.
2.2. Configuration: Dashboard
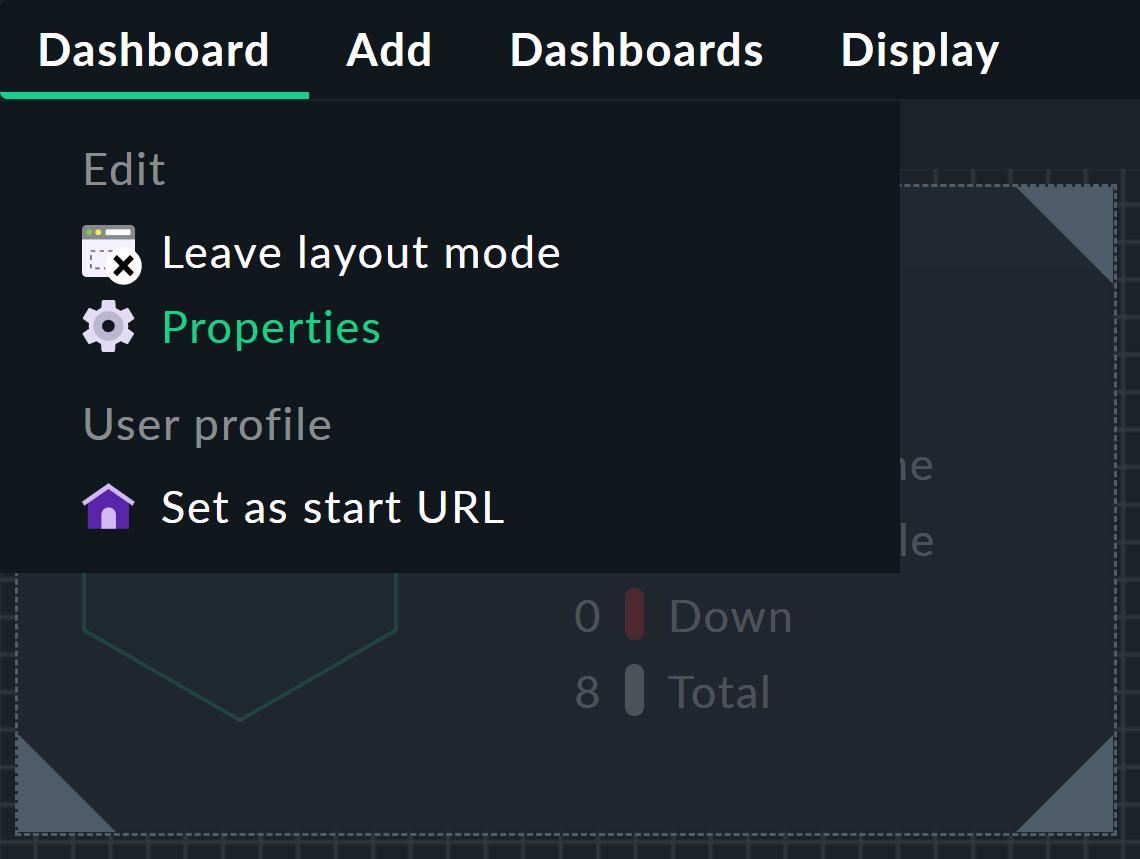
You will see the dashboard configuration automatically when you create a new dashboard, later you can access it via the icons in the dashboard list (Customize > Dashboards) or the Dashboard>Properties menu item in an open dashboard.

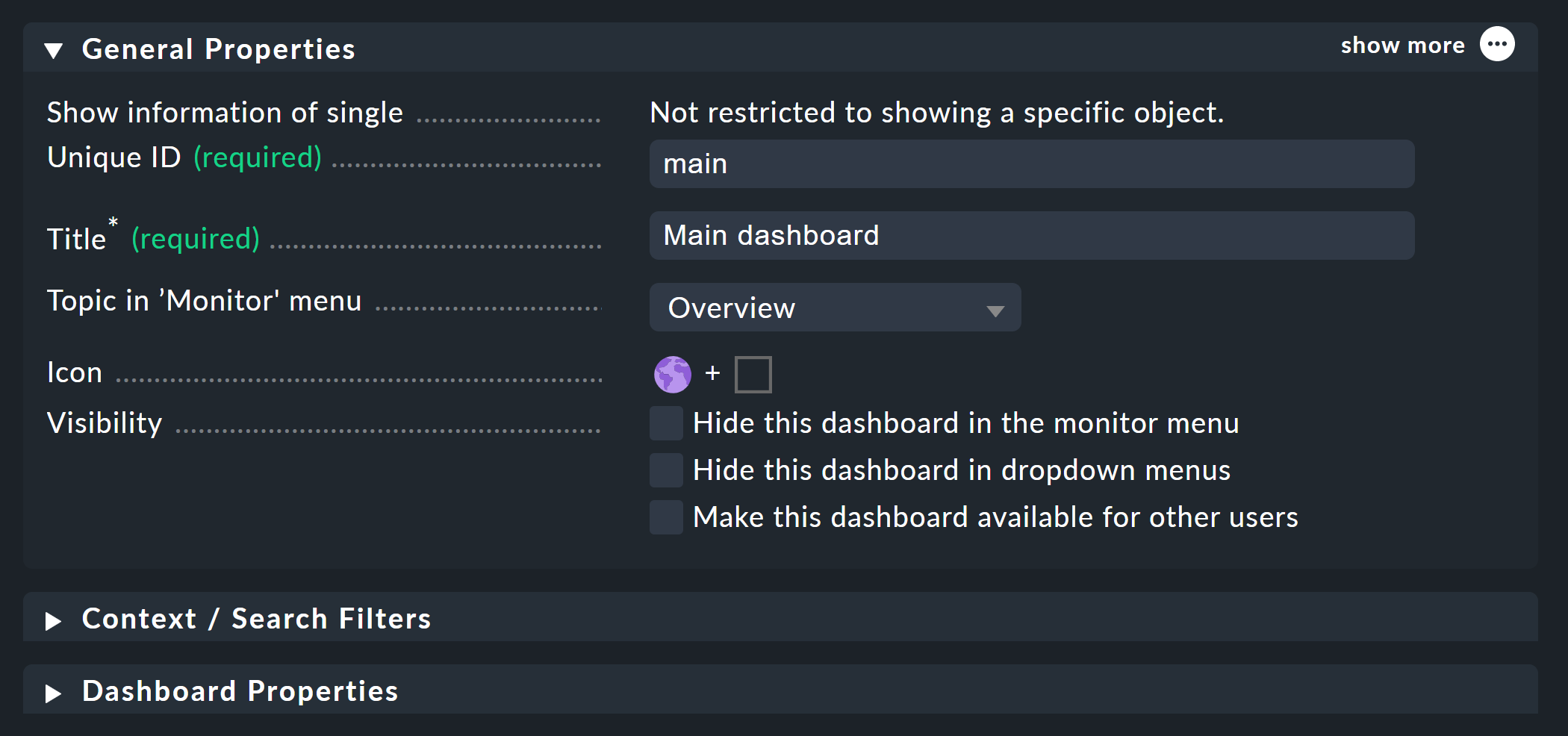
The properties of the dashboard itself are trivial; only metadata such as name, menu item or visibility are defined here, as well as context filters if required. Context filters simply restrict dashboards and dashlets to certain hosts and/or services.

2.3. Configuration: Dashlets
You will see the configuration of individual dashlets automatically when you add them to a dashboard; later you can call them up directly via a dashlet’s 'cogwheel' icon in the layout mode.

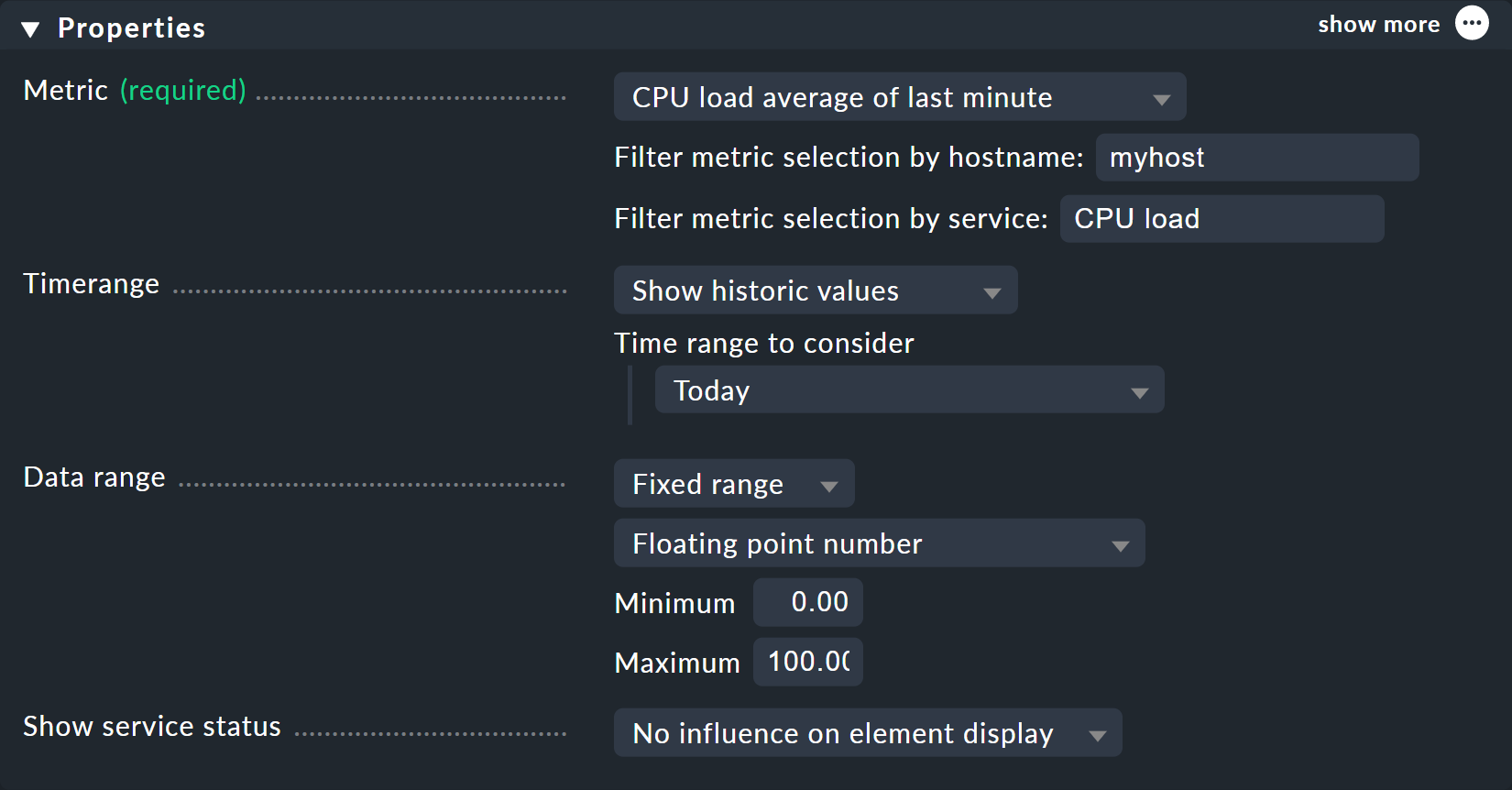
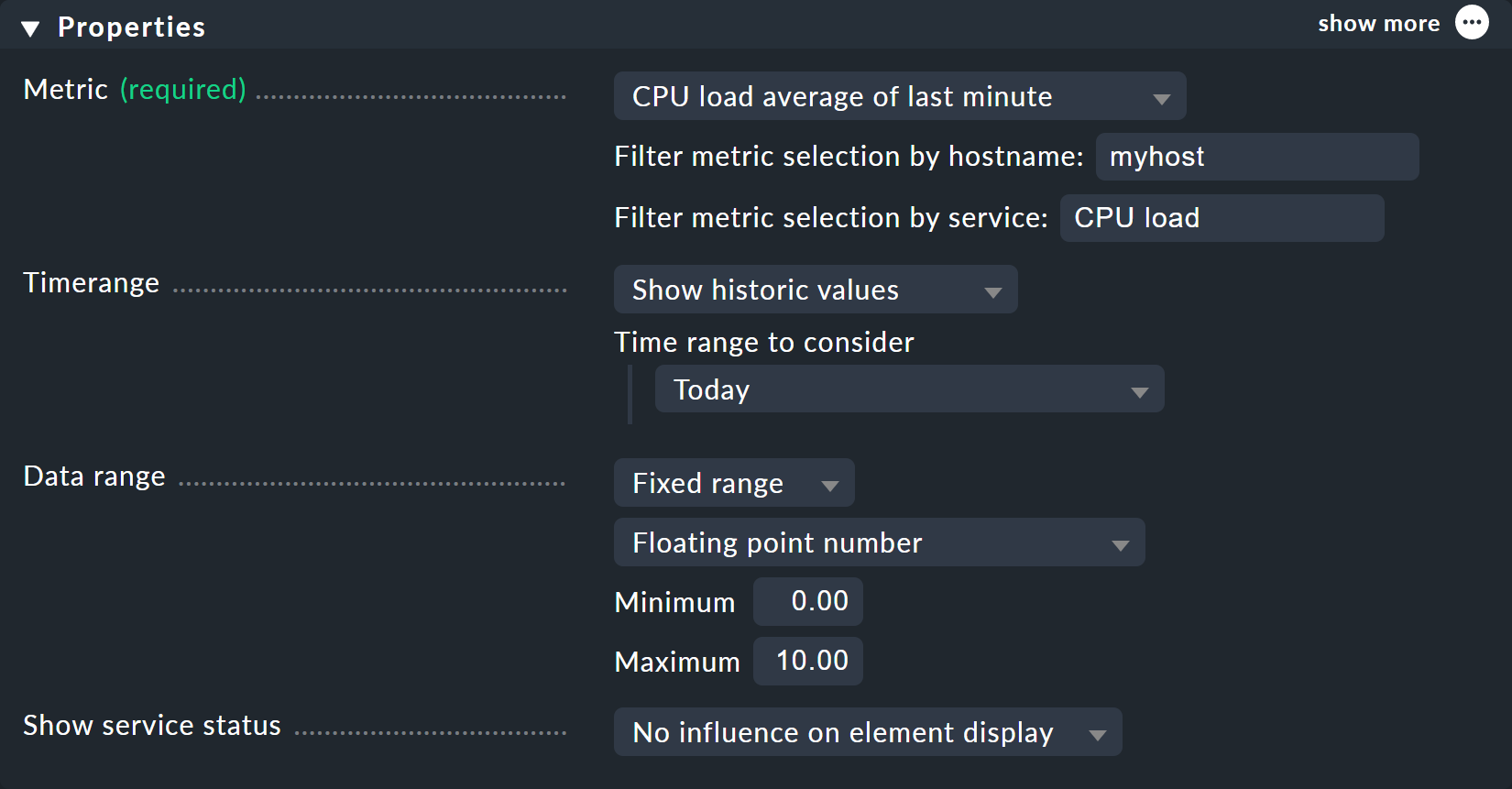
The configuration of most dashlets is quite simple, as the dashlet with the host matrix from the screenshots above shows. This is actually a dashlet of the Sidebar element type, and its entire configuration is limited to the selection of this sidebar element. For all dashlets that refer to several or individual hosts and services, you will also find corresponding filter options. And finally, some dashlets offer options for the precise design of the visualisation, for example via limit values. As an example, here is the Properties box of the Gauge dashlet:

2.4. Permissions
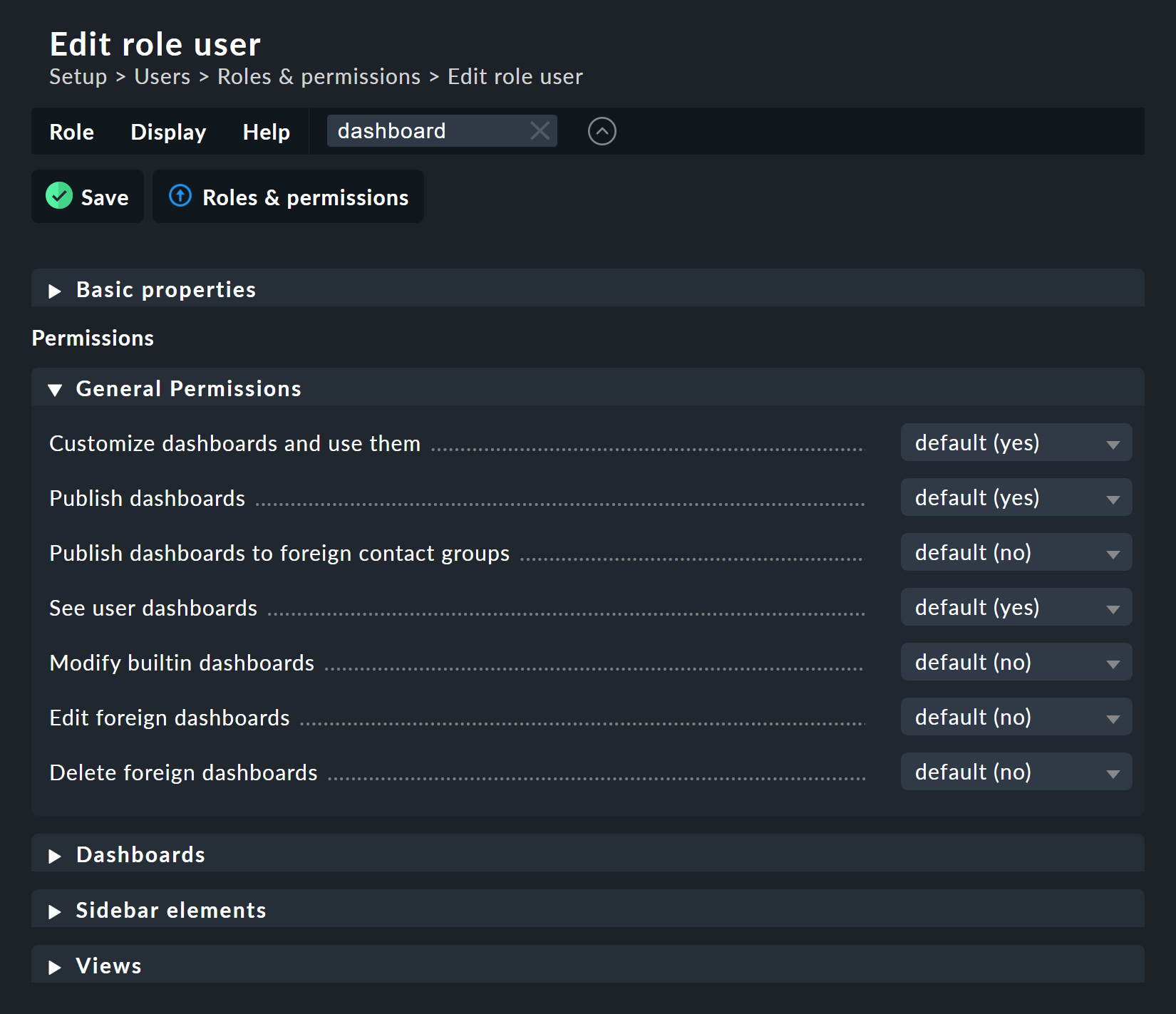
Even away from the dashboard and dashlet configuration, there are important settings in Checkmk, namely permissions. Under Setup > Users > Roles & permissions > Edit role user you can simply filter for dashboard to list all options. Here for a role you can specify in detail which standard dashboards its assigned users can see and what exactly they are allowed to do with other dashboards.

3. An example of a dashboard
This example project will guide you through the necessary steps for setting up a dashboard from scratch. In doing so, you will basically see examples of all of the available options. In order to completely replicate this example, you will need one of the Enterprise Editions. Four dashlets serve this purpose:
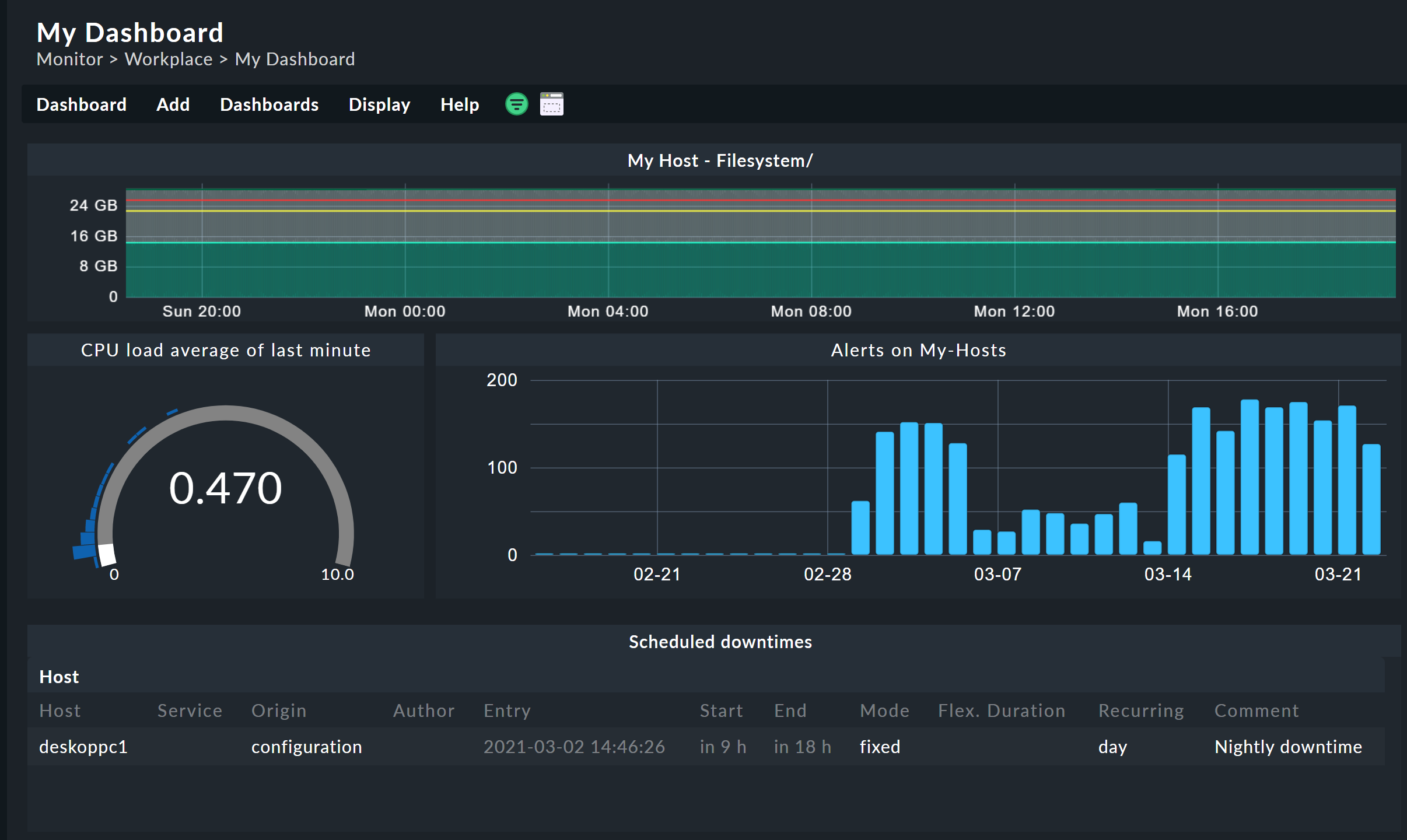
The Performance graph dashlet shows a host’s file system usage, Gauge shows the average CPU usage over the last minute, the Alert timeline visualises alerts for a selection of hosts and services over a timeline, and the Scheduled downtimes view, which already exists in the Enterprise Editions, lists scheduled downtimes.
And this is what the finished dashboard will look like:

3.1. Setting up an example dashboard
1. Creating a dashboard
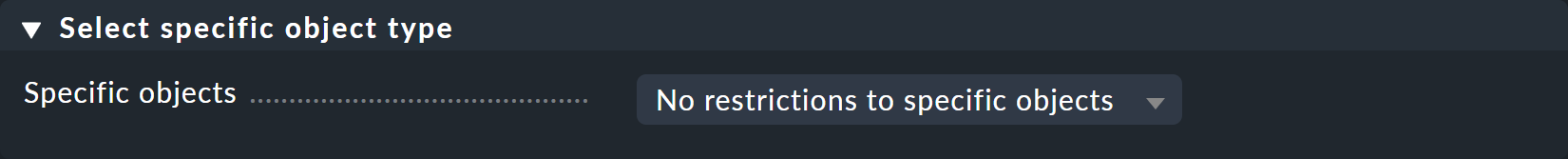
First create a dashboard via Customize > Dashboards > Add dashboard. This will immediately take you to the first basic setting:

With Select specific object type you can restrict the dashboard to certain hosts, services and even individual objects such as Docker images or fans. For this example, leave it at the default No restrictions to specific objects; you can still filter this later.
Then use Continue to access the properties of the dashboard to be created.

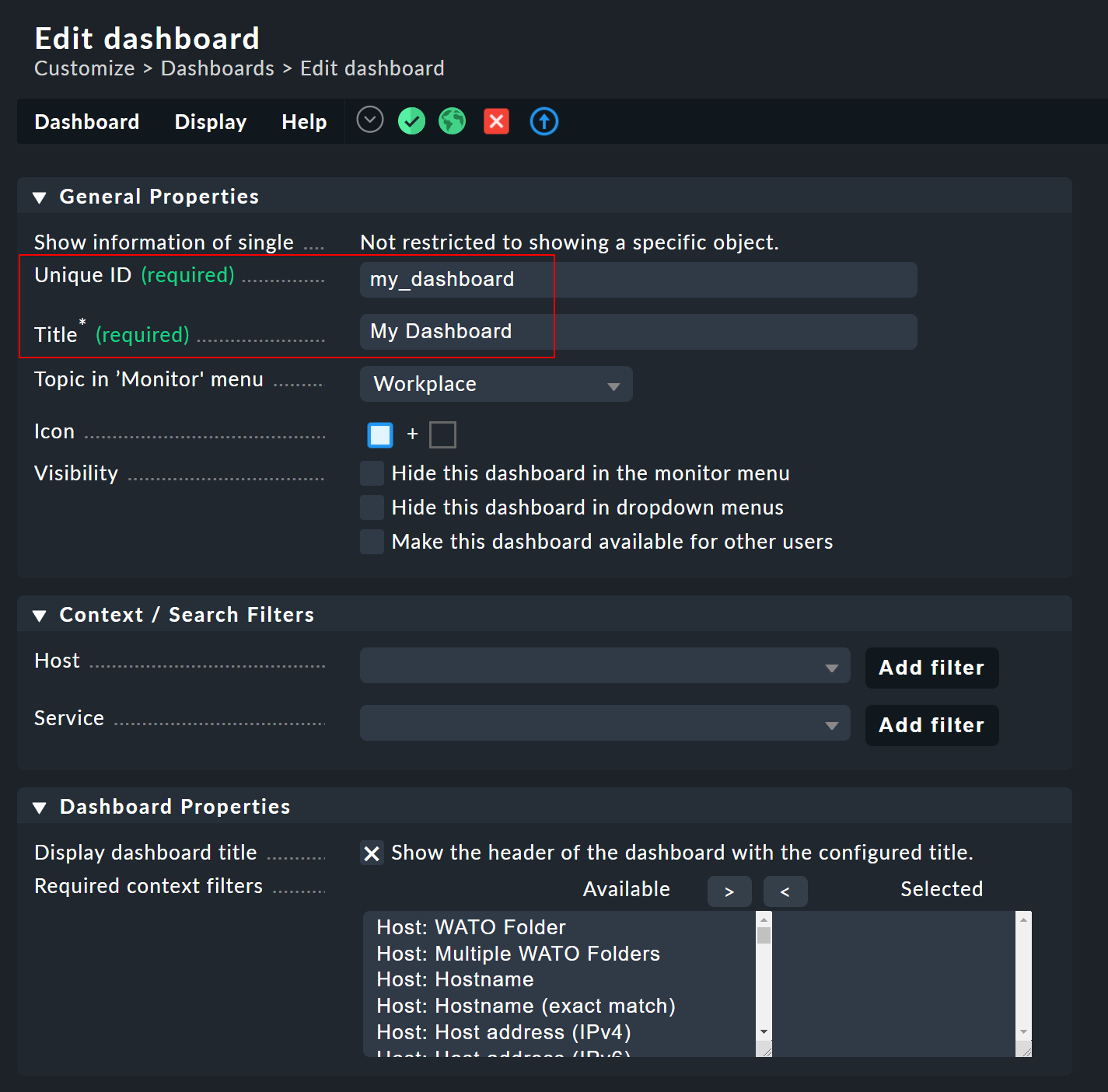
All that is required here is a name and title for the dashboard in the General Properties box, here we have used my_dashboard and My Dashboard. Also of interest here are the display options, especially the item Topic in 'Monitor' menu. Here you determine under which topic the dashboard will later be listed in the Monitor menu of the navigation bar as well as in the Views and Dashboards sidebar elements.
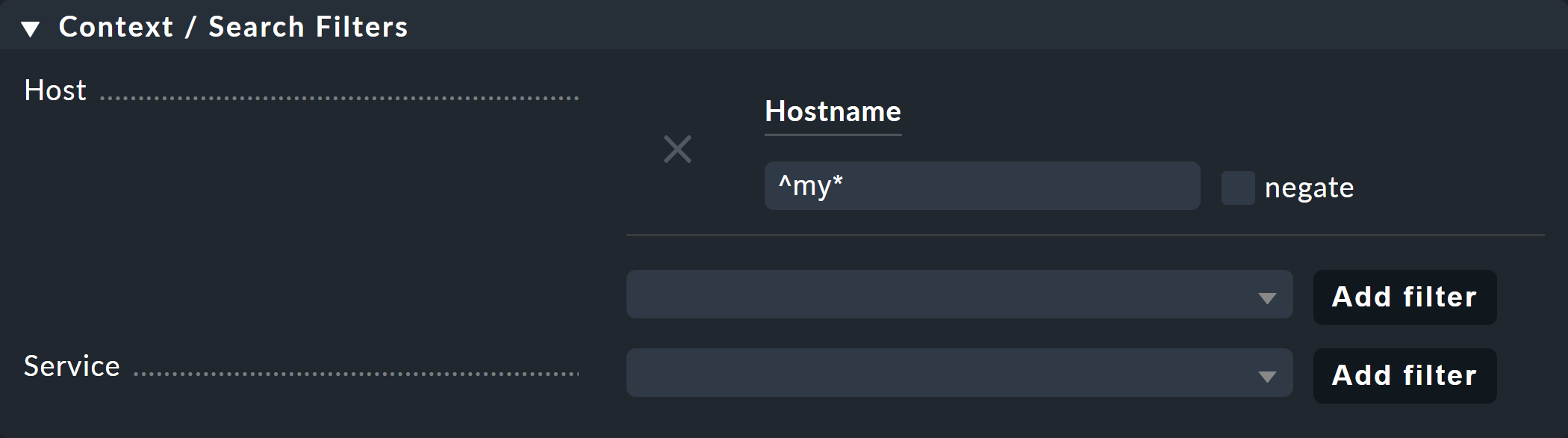
However, the context filters, which appear twice here, are also important: In the Context / Search Filters box, you can set a default filter for the dashboard so that certain hosts and/or services appear immediately when the dashboard is called up.
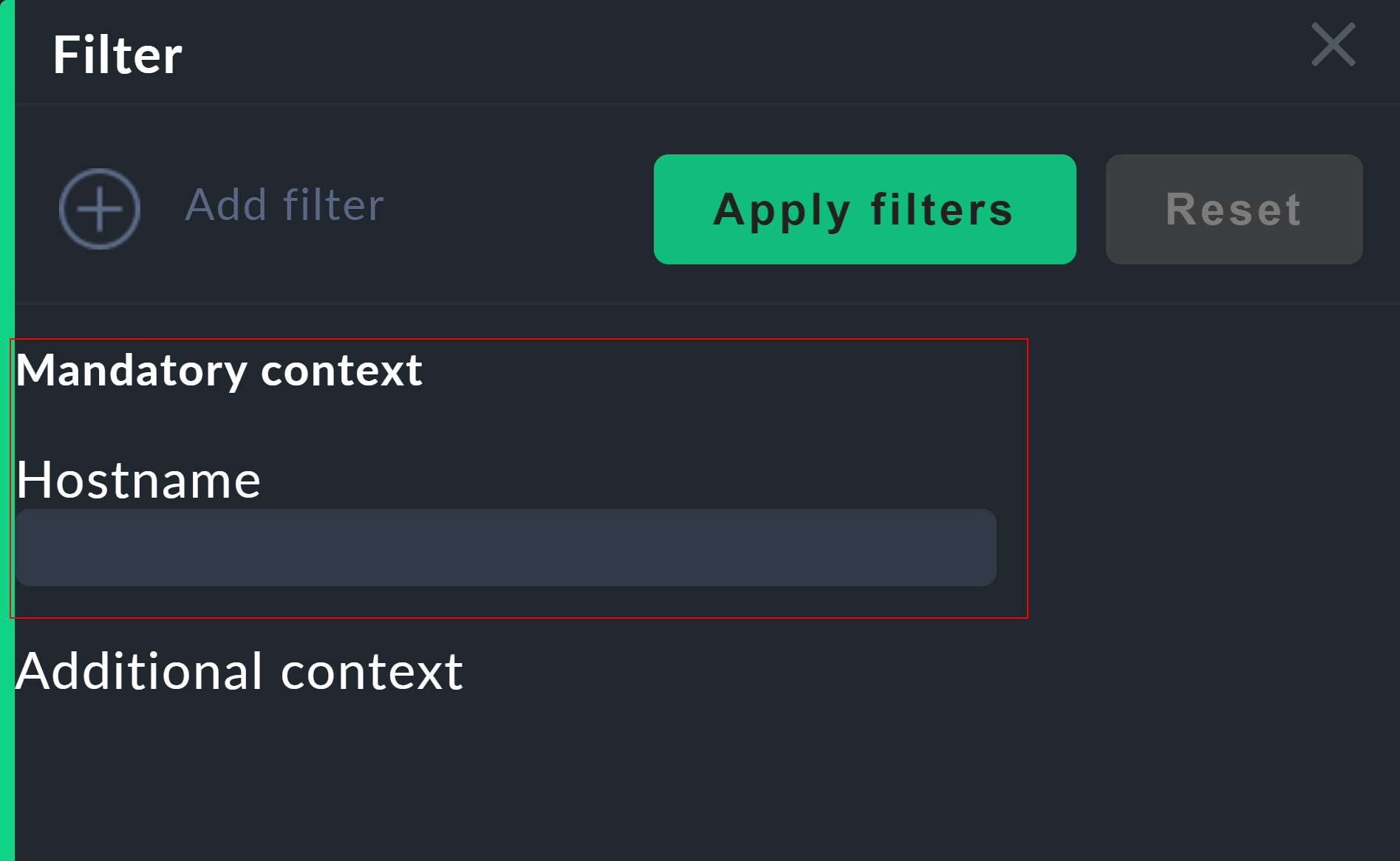
In the Dashboard Properties box, on the other hand, you can use Required context filters to set filters that are required but empty. For instance, if you set the Host: Hostname filter here, the dashboard starts with just this filter — and the user must then specify accordingly which host name is to be filtered on. In this way, you can provide users with dynamic dashboards and directly inform them that they still need to provide the required context.
For the example dashboard, just leave the filters completely empty — filtering is done via the individual dashlets. Confirm with Save & go to dashboard. The empty dashboard is then displayed and you can now switch between view and layout mode using the ![]() layout button. You can access this new dashboard at any time via the entry in the Monitor menu.
layout button. You can access this new dashboard at any time via the entry in the Monitor menu.
By the way: You never have to save dashboards manually, every change is automatically retained — even if you leave a dashboard.
2. Adding a dashlet performance graph
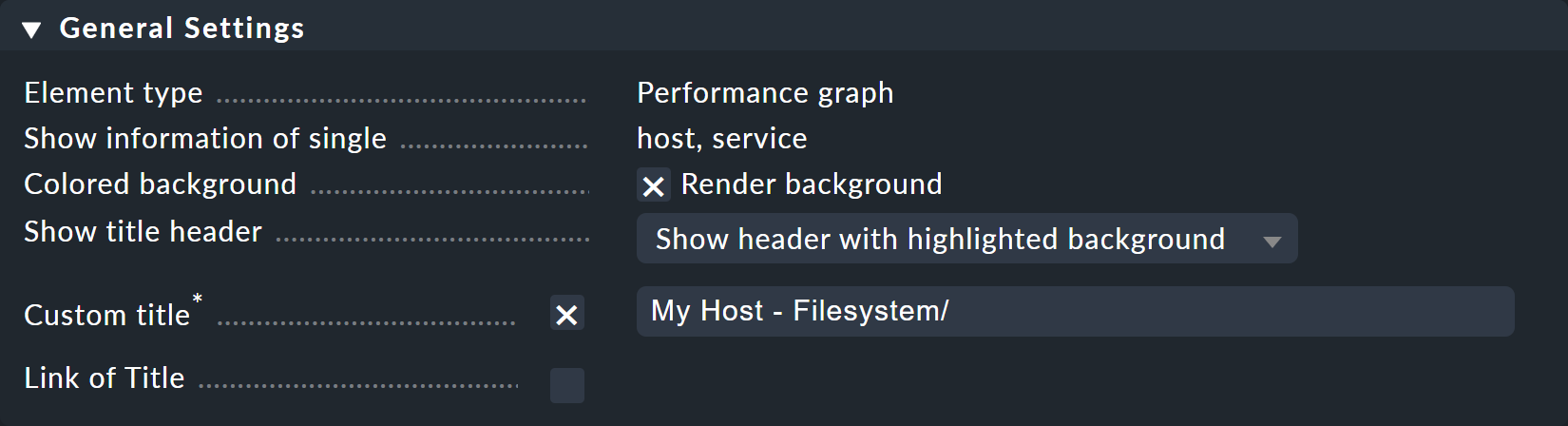
Now add the dashlet to the empty dashboard via Add > Performance graph. Under General Settings you should assign a descriptive title, otherwise dashboards with many dashlets quickly become confusing — especially if they are not filtered for specific elements from the outset. Since the root file system of the host myhost is to be visualised here, My Host - Filesystem/ is a good choice. As with many input fields in Checkmk, this can be done more conveniently via macros: $HOST_NAME$: $SERVICE_DESCRIPTION$ Which macros you can use may be found in the help texts, which you can display with Help > Show inline help.

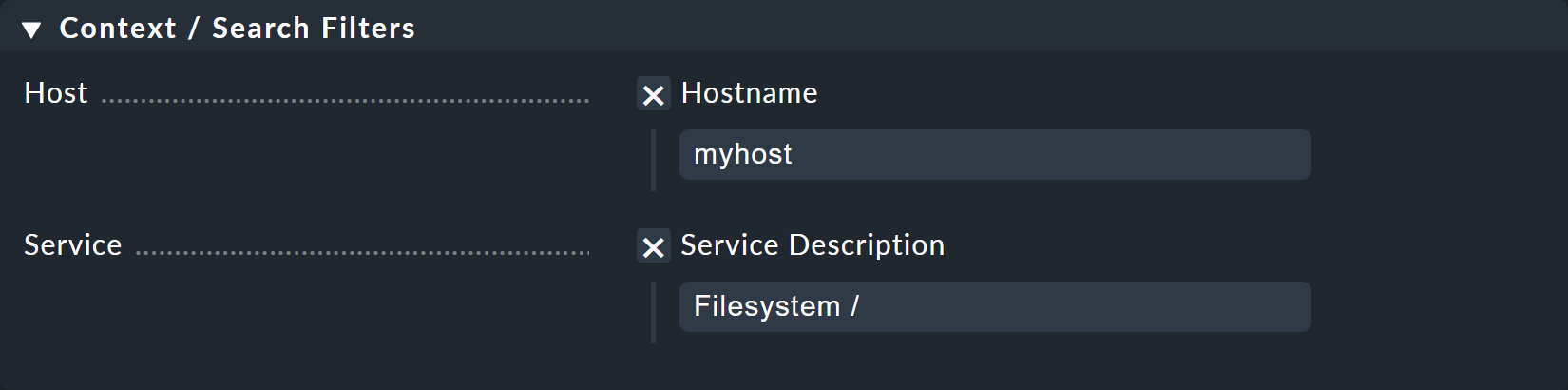
In the box for the context filters, enter the host name and the desired file system. In both input fields you can simply enter the first letter and then scroll through the possible entries with the down arrow key.

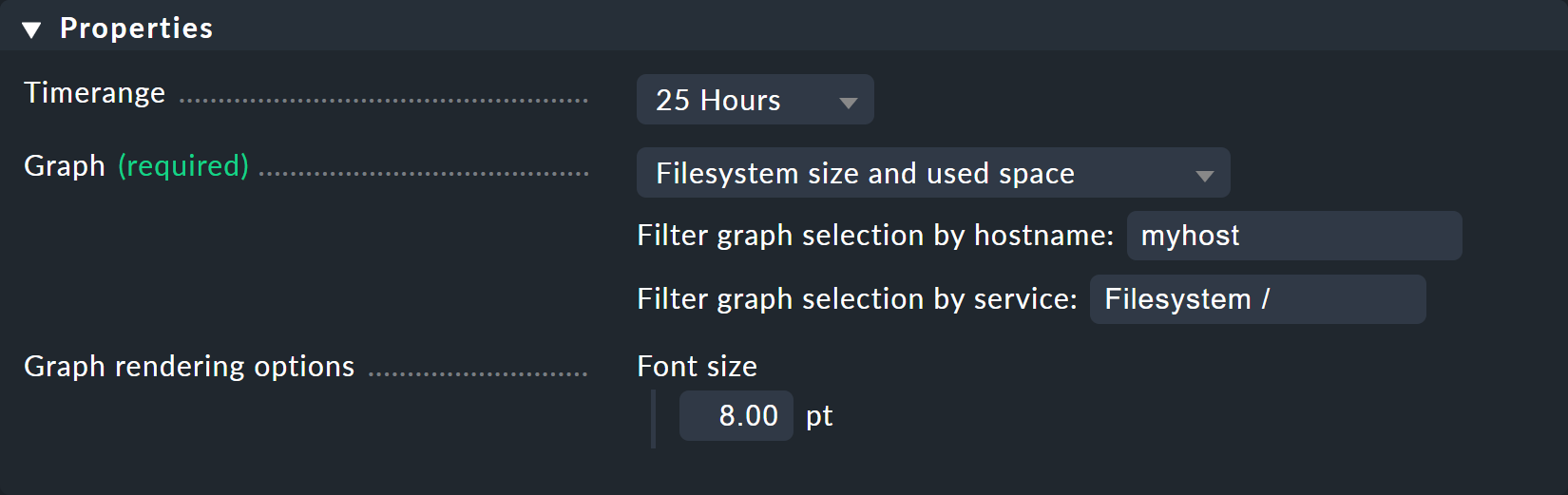
In the third box, Properties, the two filters are automatically adopted for the setting Graph. You only have to select the desired graph, here Filesystem size and used space. You can leave the other display options unaltered.

If you now save the dashlet, you will arrive in layout mode. Since the dashlet should run across the entire width, click manual width, to switch the manual width to auto width. The anchor can remain in its default position at the top left.

3. Adding a dashlet gauge
The Gauge dashlet is only available in the Enterprise Editions and visualises values such as the CPU load in the style of a car speedometer.
The configuration hardly differs from that of the graph just created, again filtering on myhost and now on the service CPU load.
And again, both values are automatically transferred to the Properties box, now located under Metric (instead of under Graph as before). For the metric, select CPU load average of last minute.
However, this time you have to define another setting, namely the maximum of the scale under Date range. Here you can leave Floating point number and set the maximum to 10. Without this you will get an error message.

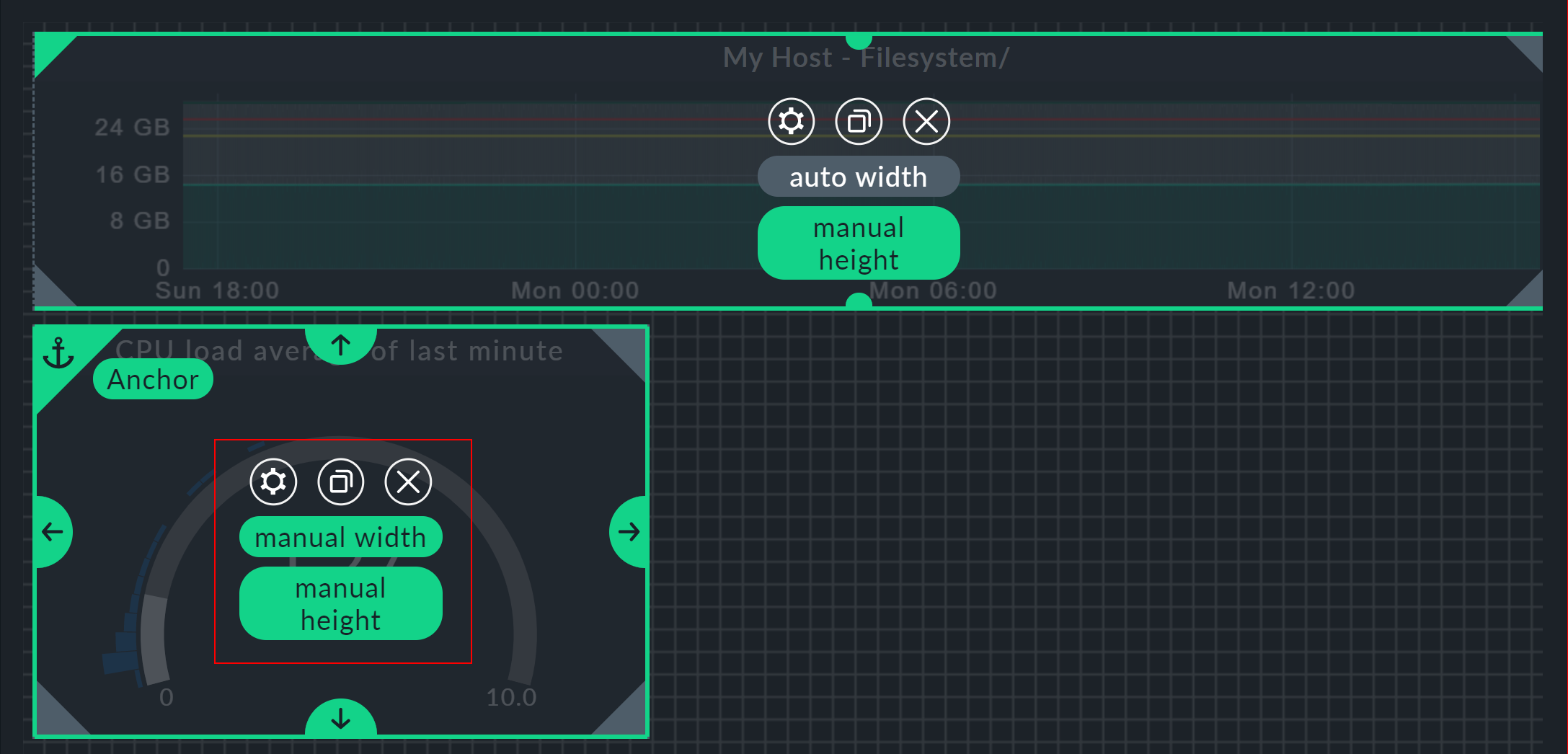
After saving, you return to layout mode and can place the dashlet below the performance graph (which is initially overlaid by the new dashlet!); manual width and height are available here. You can determine the desired size by dragging the dashlet edges with the mouse. At this point you could also set the graph dashlet to automatic height and then simply let the height be determined by the placement of the new gauge dashlet.

4. Adding a dashlet alert timeline
The third dashlet is the Alert timeline for displaying the alerts on a timeline — this is also exclusive to the Enterprise Editions.
Data from several hosts and services should now end up in this dashlet — hence the omission of dashboard-wide pre-filtering above. To get all alerts from all hosts that start with my, set the host name filter to ^my*. With this dashlet, it is often a good idea to dispense with filters completely in order to simply evaluate all hosts.

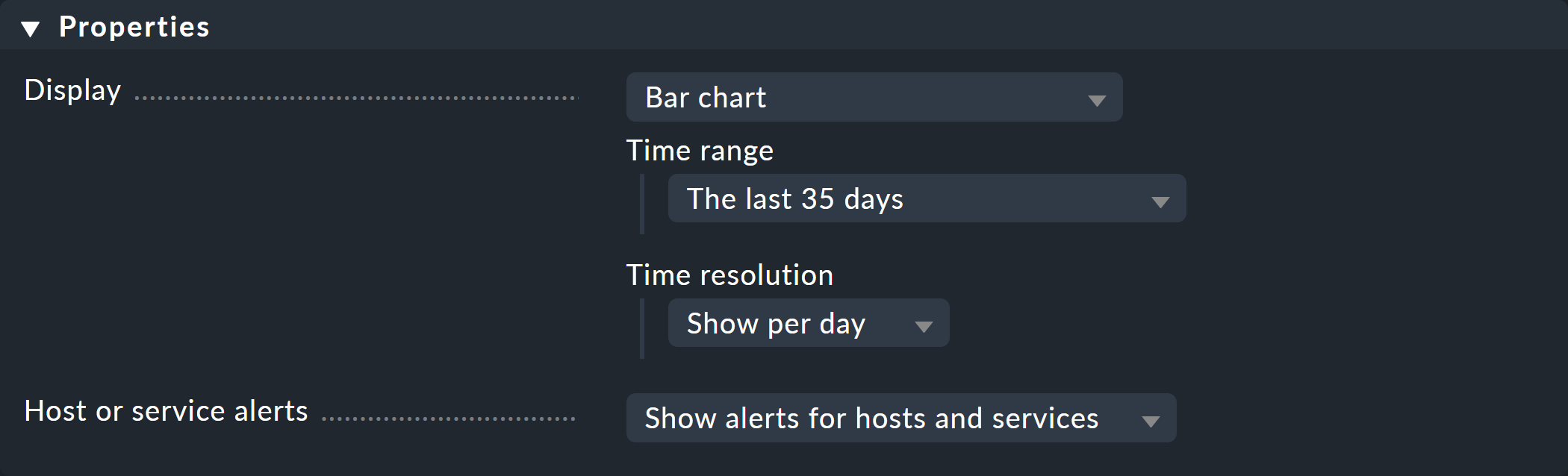
For our example dashlet, the display Bar chart is kept, the period is set to The last 35 days, and the units are set to whole days.

After saving, place the dashlet back on the dashboard, again an automatic width with manual height is a good way to fill the row with the gauge dashlet.

5. Adding a dashlet via a view
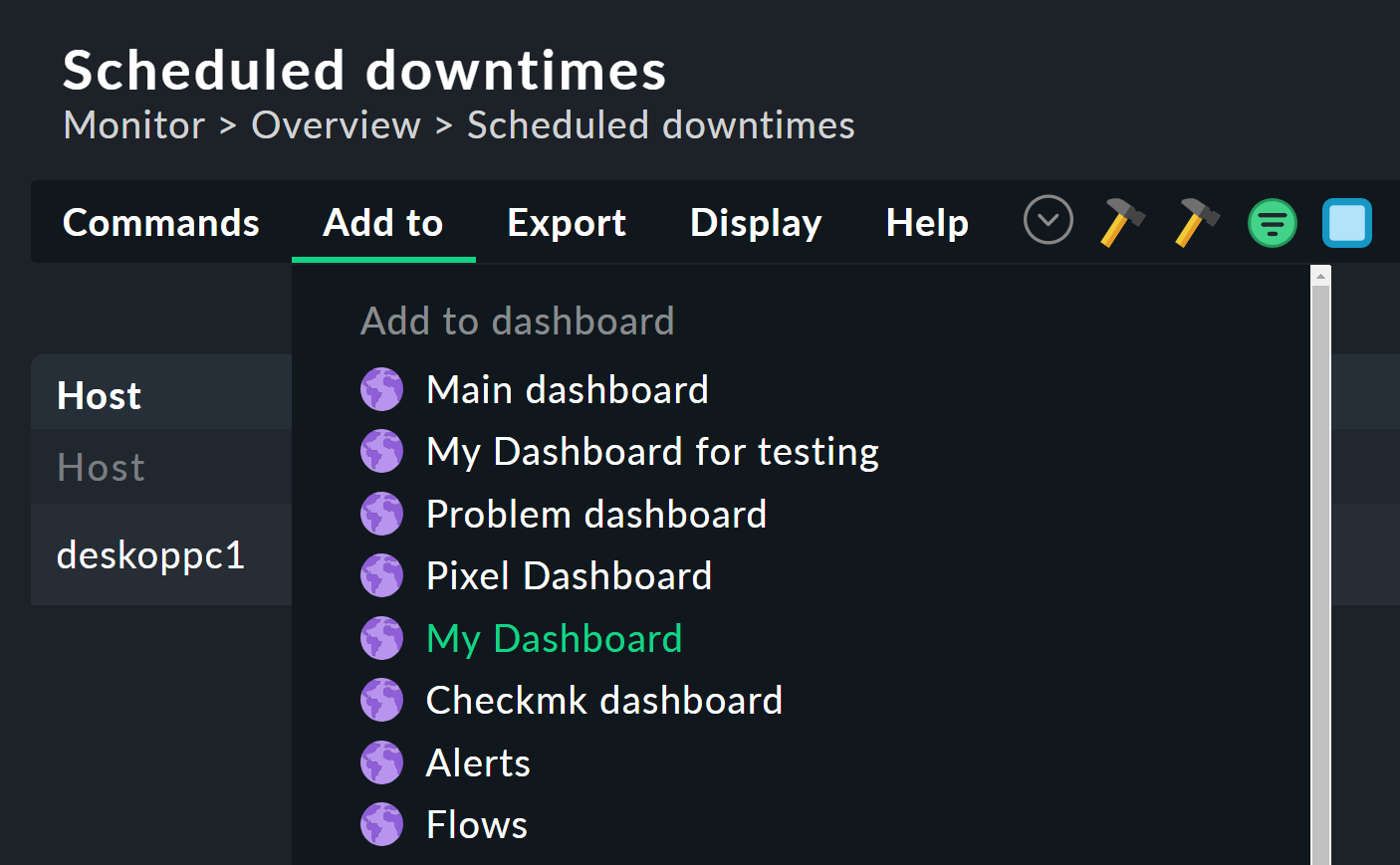
Existing views can also be used as dashlets. This works via Add > Link to existing view, but also via the views themselves, as you can see here:
To add the Scheduled downtimes view, for example, call it up via Monitor > Overview > Scheduled downtimes. Then add this view to your dashboard via Add to > My Dashboard and place it as the last row — here you can now use automatic height and width to eliminate empty areas.

If you now call up the ![]() dashlet configuration from the layout mode, the settings already known from views are available to you, for example, to make the dashlet a little slimmer — after all, a click on the dashlet title takes you to the full scheduled downtimes view anyway.
dashlet configuration from the layout mode, the settings already known from views are available to you, for example, to make the dashlet a little slimmer — after all, a click on the dashlet title takes you to the full scheduled downtimes view anyway.
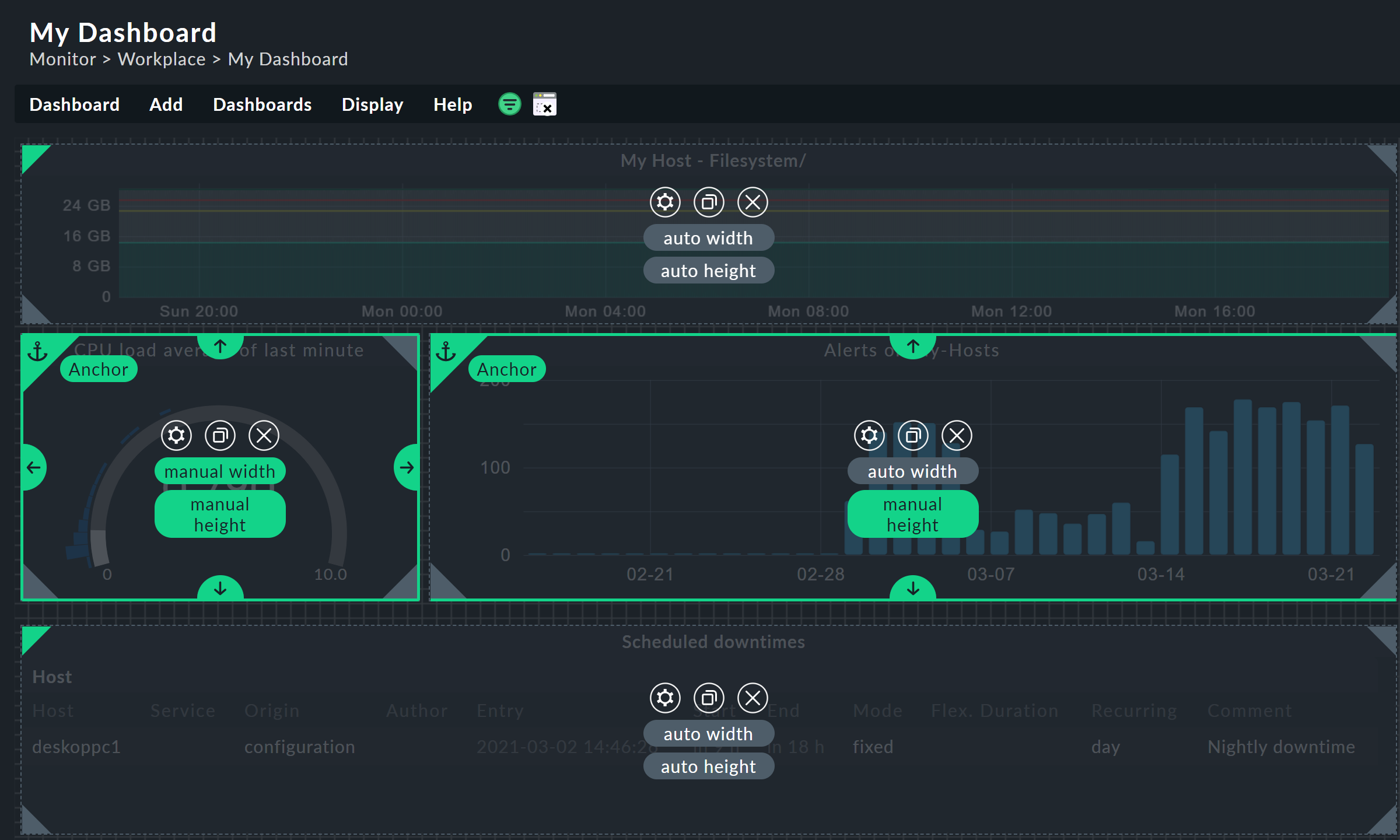
With that, your example dashboard is ready, shown here again completely in layout mode:

4. Filters
The filtering of dashboards and dashlets is a powerful feature, has been mentioned a number of times so far and will therefore be briefly summarised again here. You have three ways to do this:
-
Dashboard properties
Context / Search filters
Required context filters
Dashlet properties: Context / Search filters
Dashboard view: Context / Filter
The entry Context / Search filters is basically identical in all three locations, but: If you filter a dashboard to a host in the properties, you cannot look at other hosts in the dashboard view, only filter the existing hosts even further. In the dashlet properties, however, you can very easily override the dashboard properties filter and include other hosts!
The Required context filters can also be found in the dashboard properties, but they do not filter anything at first. They are only set as required filters. A dashboard with such defaults appears in the dashboard view without information on hosts and services, but with the filter function open and the reference to this Mandatory context, which the user must set at runtime, so to speak.

5. Built-in dashboards and dashlets
5.1. Built-in dashboards
A list of all individually-created and built-in dashboards can be found via Customize > Dashboards. For your own variants, you can call up the properties via ![]() and the layout mode via
and the layout mode via ![]() . You cannot edit the factory-set dashboards directly from the list, but you can clone them via
. You cannot edit the factory-set dashboards directly from the list, but you can clone them via ![]() and then customise the clone.
and then customise the clone.
| Name/ID | Monitor menu item | CRE | Content |
|---|---|---|---|
checkmk |
System > Checkmk dashboard |
yes |
Checkmk servers and sites |
checkmk_host |
- |
yes |
System information for a Checkmk server |
main |
Overview > Main dashboard |
yes |
Main View |
ntop_alerts |
Network statistics > Alerts |
no |
Alerts in ntopng |
ntop_flows |
Network statistics > Flows |
no |
Data flow in ntopng |
ntop_top_talkers |
Network statistics > Top Talkers |
no |
Hosts in ntopng that generate the most network traffic |
problems |
Problems > Problems dashboard |
no |
Problems and statistics from all hosts and services. The Problems dashboard is the Main dashboard in the Raw Edition. |
simple_problems |
Problems > Host & service problems |
yes |
Problems for all hosts and services |
site |
- |
no |
Overview of a site |
5.2. Dashlets
Here you will first see an overview of all 23 dashlets, then we will show you a few special features that were not covered in the example dashboard above.
| Kategorie | Name | CRE | Function |
|---|---|---|---|
Views |
View |
yes |
Regular views as dashlets |
Graphs |
Single metric graph |
no |
Graph for individual metrics over time |
Graphs |
Performance graph |
no |
Predefined performance graphs for individual hosts/services |
Graphs |
Custom graph |
yes |
Manually-created free-form graphs |
Graphs |
Combined graph |
no |
Graphs with multiple metrics |
Metrics |
Average scatterplot |
no |
Metrics of various hosts/services as scatter plot |
Metrics |
Barplot |
no |
Bar chart of individual services |
Metrics |
Gauge |
no |
Single metric as speedometer |
Metrics |
Single metric |
no |
Single metric as a count |
State |
Host state |
no |
State of a single host |
State |
Service state |
no |
State of a single service |
State |
Host state summary |
no |
Summary of specific states |
State |
Service state summary |
no |
Summary of specific states |
Inventory |
Host Inventory |
no |
Data from the inventory |
Checkmk |
Site overview |
no |
Hosts as status-hexagons |
Checkmk |
Alert statistics |
no |
Hosts as alerting-hexagons |
Checkmk |
Host statistics |
yes |
Overall statistics for the host status |
Checkmk |
Service statistics |
yes |
Overall statistics for the service status |
Checkmk |
Event statistics |
yes |
Overall statistics for the event status |
Checkmk |
Notification timeline |
no |
Notifications on the timeline |
Checkmk |
Alert timeline |
no |
Alerts on the timeline |
Checkmk |
Percentage of service Problems |
no |
Percentage of service problems on the timeline |
Checkmk |
User notifications |
yes |
User notifications |
Checkmk |
Sidebar element |
yes |
Any sidebar widgets |
Ntop |
Alerts |
no |
Alerts in ntopng |
Ntop |
Flows |
no |
Data flow in ntopng |
Ntop |
Top talkers |
no |
Hosts in ntopng that generate the most network traffic |
Other |
Custom URL |
yes |
Internal/external URLs |
Other |
Static text |
yes |
Static text for notes |
Perhaps the most important question raised by most dashlets: Is the information displayed limited to single hosts or services? The answer can be found in all dashlet settings in the General Settings box next to Show information of single. If it says host, service, you need to set a context filter. If instead you see Not restricted to showing a specific object, you don’t need to set a filter — but you can in some cases. For dashlets such as Custom URL or Sidebar element there are, of course, no filter options.
How exactly you design the graphs in the graphing dashlets is a bit more complex and is explained in detail in the related graphing article.
A special role is played by the Custom URL dashlet. In theory, you can integrate external websites or resources by simply specifying an address - in practice, this often fails due to the security measures used by the operators and browsers. However, this does work with Checkmk’s own resources, for example other dashboards. You could, for instance, link several host-specific dashboards to one big overview. What you can also integrate — with a little experimentation — are internal resources from the Checkmk server; for example, any kind of web application, be it a wiki, a small chat programme or even a shell implemented via PHP.
The Site overview dashlet has two functions: In the layout explanations above, you see it as an overview of hosts — by default on a normal, single Checkmk site. In distributed monitoring, on the other hand, this dashlet shows an overview of the namesake sites.
The dashlet Static text can do a little more than you might expect: it is suitable for notes and simple labels, but it can also be used to link to other dashboards or other Checkmk components, as you can see in the following example of a top-down dashboard.
6. Dashboard examples
6.1. Top-down dashboards
So now you are familiar with all of the available dashlets and finished dashboards, know where to access their configurations and layout options, and how to assemble a complete dashboard. However, dashboards do not necessarily have to stand on their own, but can also build on each other — for example, to navigate from a large overview to the smallest detail.
Basically, many dashboards already work exactly like this: The Host statistics visualises the host statuses and a click on one of the statuses redirects to a view that lists the associated hosts — and from there it goes on to the individual services of a single host.
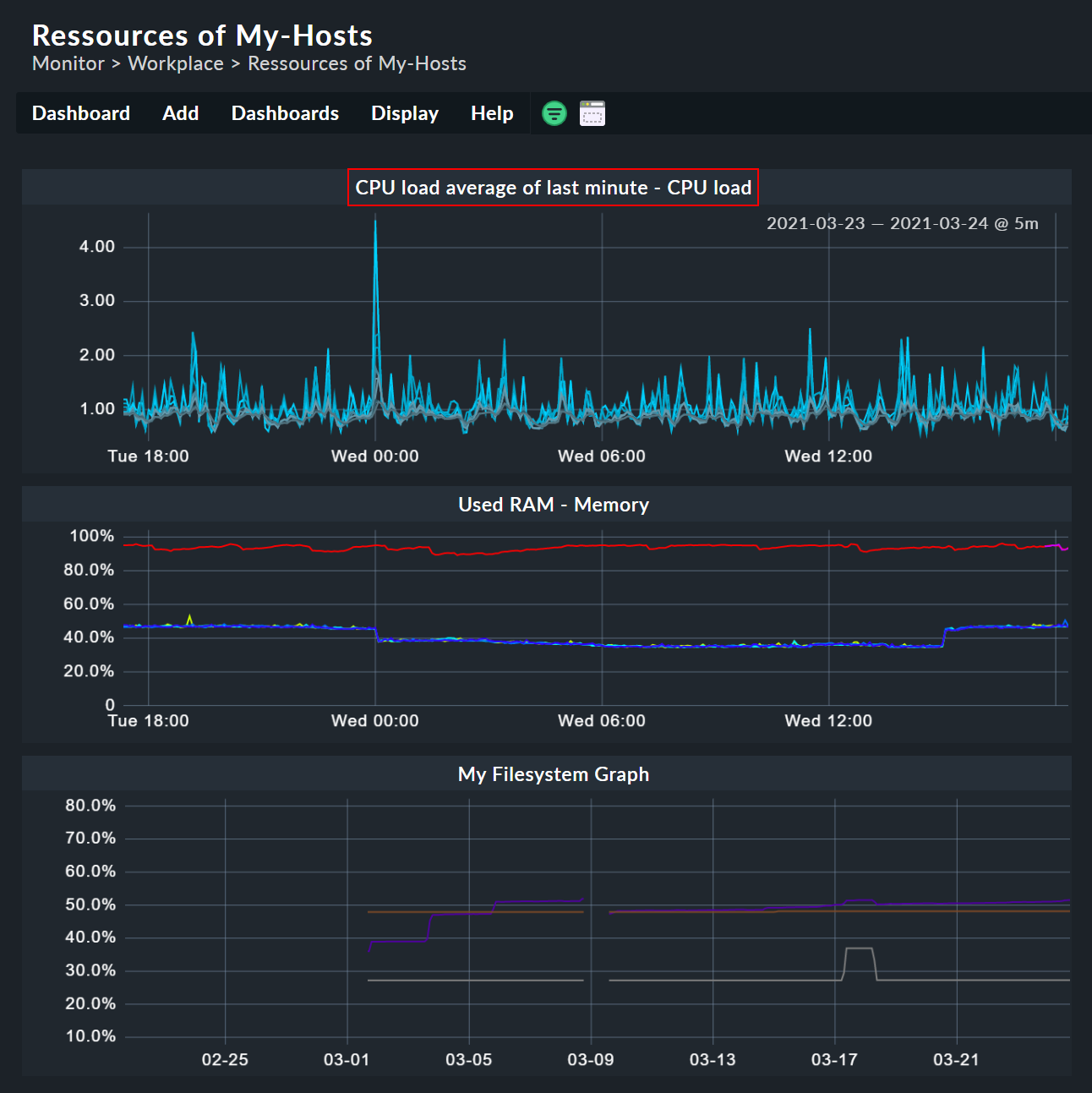
For your own dashboards, you can also create links to other dashboards by simply linking the title bar of dashlets via Link of Title in the dashlet options. Let’s take a very concrete example: Here you see a dashboard that shows information on the CPU, RAM and file systems of all hosts that start with my.

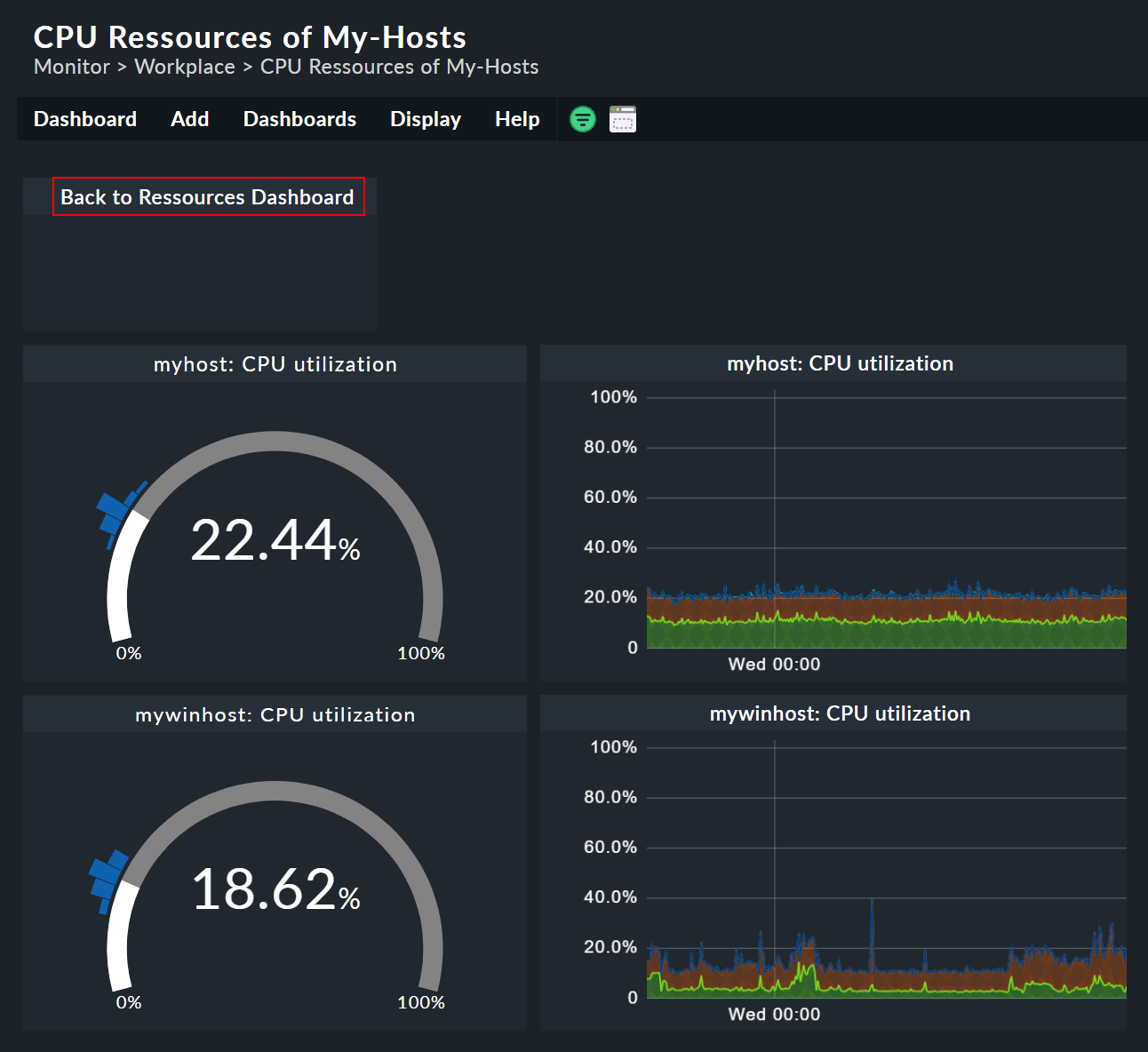
In this example the title of the CPU graph links to another dashboard that visualises the CPU information for each host individually. In this dashboard, there is again a link at the top back to the overview, simply achieved using a Static text dashlet.

With such cross-links, you can develop complex research tools via dashboards. By the way, you are not limited to the title bar — you can certainly use HTML code as static text and thus incorporate entire navigations. Consider, for instance, distributed monitoring and paths such as General overview > Instance overview > Host overview > Container overview > Services > Problems.
7. Troubleshooting
7.1. Missing filters
It may occur that you will see only the following warning with a yellow background for a dashlet:
Unable to render this element, because we miss some required context information (host, service). Please update the form on the right to make this element render.
In this situation, the dashlet should be displaying information for only a single host and/or service — but for which no filter has been set. To fix this, you can either use the filters in the dashboard view or in the dashlet configuration.
7.2. Empty dashlets
There can be several reasons for completely empty dashlets without error messages. Usually it is a misconfiguration of the dashlet. Example: You create a dashlet for CPU load with the metric and the filtered service CPU load. Later you change the filter of the service description to something like Check_MK Discovery, but leave the selected metric at CPU load. When creating a dashlet, this cannot happen to you, because after the filter on the CPU load, the selection of an unsuitable metric is impossible — when reconfiguring dashlets, however, the originally selected metric is retained.
The solution to this problem is trivial — alter the service filter and the selected metric in the dashlet configuration. Of course, this also applies to all other dashlet variants.
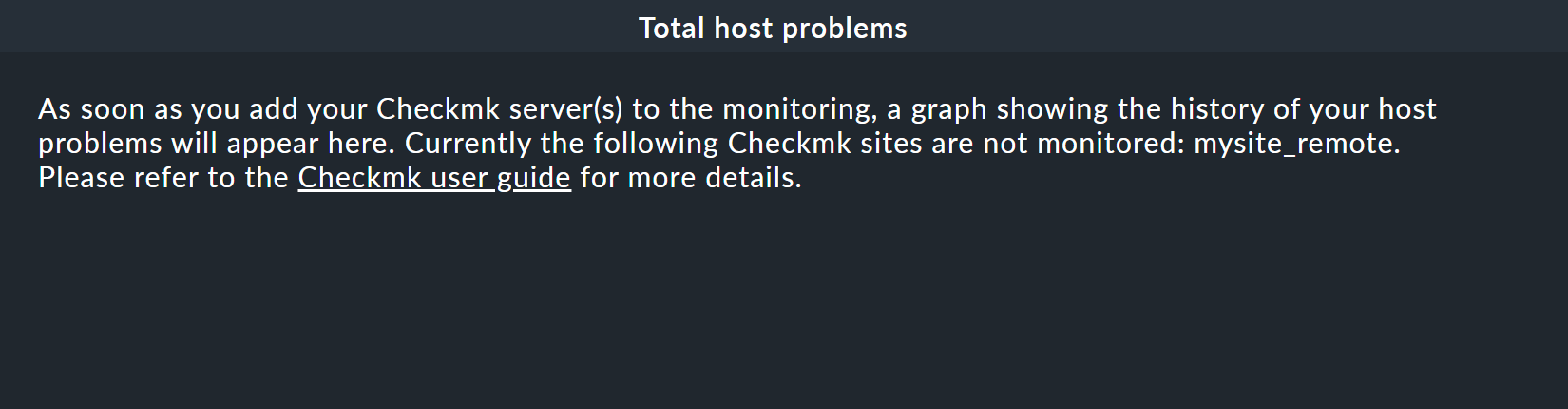
7.3. Empty dashlets: Total host/service problems
The Total host problems and Total service problems dashlets are a special case for empty dashlets. Here you might encounter the following error message if you are using distributed monitoring: As soon as you add your Checkmk server(s) to the monitoring … Currently the following Checkmk sites are not monitored: …

This basically means that Checkmk cannot see the remote site’s server as a host in the monitoring. You should first therefore not only check whether the connection for the distributed monitoring has been set up, but also whether the remote server has been included as a host.
It is possible that the remote site server is already being monitored but the error message still appears. In this case, it is usually due to the version of the remote site: If the central site is a 2.0.0, the remote site must also be a 2.0.0. In such a case, you need to update accordingly — but note the update notes.
There is another possible reason for the error message: In a connection to a remote site, a Site ID is assigned for it. If this ID does not exactly match the name of the site, but the IP address is correct, the connection itself is displayed as OK, but this error message will be triggered in the dashlet. The solution is simple: create a new connection with the correct ID.
The reason is identical in both cases: For the dashlets, the names of the connected sites are read from the connections of the distributed monitoring and from the service outputs — and the dashlets only function correctly if exactly the same sites are found in each case. This ensures that the correct data is actually output.
