1. Einleitung
1.1. Was genau sind Dashboards?
Dashboards sind in Checkmk die zentralen Ansichten für Ihr Monitoring. Sie liefern Ihnen sowohl Übersichten als auch detaillierte Einsichten in bestimmte Bereiche. Sie können etwa den allgemeinen Status ganzer Netzwerksegmente visualisieren, aber auch schlicht auflisten, welche Services just für eine Aus- oder Überlastung bestimmter Systemressourcen sorgen. Checkmk bringt einige Standard-Dashboards mit sich, so für Probleme, Checkmk-Server-Statistiken und natürlich einen Gesamtüberblick. Sie dürfen aber völlig individuelle Dashboards von Grund auf selbst gestalten.
Welche Werkzeuge dafür zur Verfügung stehen und wie genau Sie damit eigene Übersichten aufbauen, lesen Sie in diesem Artikel. Zunächst zeigen wir Ihnen, wie Dashboards funktionieren und wie Sie damit arbeiten. Anschließend beleuchten wir die Grundlagen für Layout und Konfiguration, um darauf aufbauend ein komplettes, einfaches Beispiel-Dashboard Schritt für Schritt zu kreieren. Dann folgt eine kurze Zusammenfassung zum Thema Filter, da diese an mehreren Stellen gesetzt werden können. Weiter geht es mit der Vorstellung aller bereits eingebauten Dashboards und Dashlets — den einzelnen Bausteinen für Übersichten. Den Abschluss bilden Tipps zum Umgang mit Fehlern und Problemen.
Das auffälligste Dashboard sehen Sie übrigens direkt auf der Startseite von Checkmk, allerdings können Dashboards wie sonstige Ansichten behandelt und ganz einfach über die Navigationsleiste und die Seitenleiste aufgerufen werden. Und natürlich eignen sich Dashboards bestens, um sie separat auf einzelne Monitore zu legen, sei es für einen großen Leitstand, als Info-Display für Serverräume oder als schlichtes Kiosk-Display für den Konferenzsaal.
1.2. Das können Dashboards
Das Besondere an Checkmk-Dashboards ist, dass sie sich über einen intelligenten Algorithmus automatisch an die Dimensionen des Displays beziehungsweise des Browserfensters anpassen. Dabei können Sie für alle einzelnen Elemente des Dashboards, die Dashlets, festlegen, wie genau sie sich verhalten, und in welche Richtungen sie sich bei Bedarf ausdehnen.
Für den Inhalt stehen Dashlets unterschiedlicher Kategorien zur Verfügung: Reguläre Ansichten, Graphen, Metriken, vorgefertigte Elemente für diverse Statistiken und Zeitleisten sowie Kästen für statische Texte und beliebige URLs. Eine Übersicht aller Dashlets finden Sie weiter unten. Einige der Dashlets gibt es exklusiv in den Enterprise Editions.
Ein wichtiges Feature bei der Dashboard-Nutzung: Über Filter können selbst Dashboards, die Werte für alle Hosts oder Services im Netzwerk anzeigen, auf bestimmte Bereiche heruntergebrochen werden. Dashboards sind also nicht bloß starre Anzeigen, sondern echte Werkzeuge zum Auffinden und Analysieren von Problemen und Status.
1.3. Dashboards im Einsatz
Main-Dashboard interpretieren
Auf der Startseite von Checkmk sehen Sie das Main-Dashboard, das Sie im Monitor-Menü und auch im Seitenleisten-Snapin Views jeweils unter Overview > Main dashboard finden.
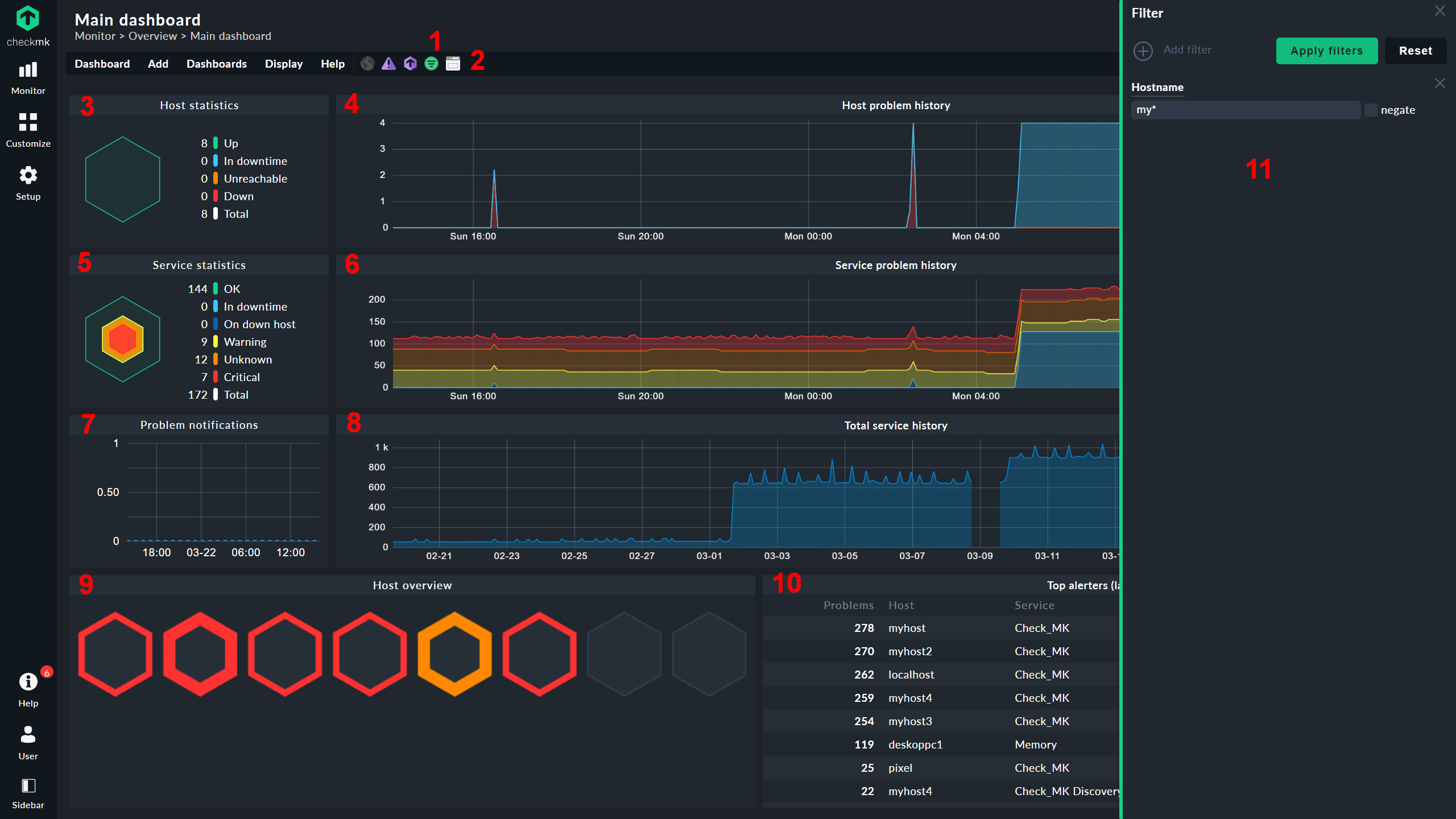
Raw Edition und Enterprise Editions kommen mit unterschiedlichen Standard-Dashboards, hier zunächst ein Blick auf die Variante der Checkmk Enterprise Editions:

| Nr. | Titel | Funktion |
|---|---|---|
1 |
Filter-Knopf |
Filter aufrufen |
2 |
Layout-Knopf |
Layout-Modus ein-/ausschalten |
3 |
Host statistics |
Aktueller Status der Hosts |
4 |
Total host problems |
Zeitleiste der Host-Probleme |
5 |
Service statistics |
Aktueller Status der Services |
6 |
Total service problems |
Zeitleiste der Service-Probleme |
7 |
Problem notifications |
Zeitleiste der Alarmierungen |
8 |
Percentage of total service problems |
Zeitleiste aktiver Services |
9 |
Host overview |
Per Mausrad zoombare Visualisierung von Problemen auf Hosts |
10 |
Top alerters (last 7 days) |
Für Alarmierungen verantwortliche Services |
11 |
Filter |
Filter zur Beschränkung des Dashboards auf einzelne Hosts/Services |
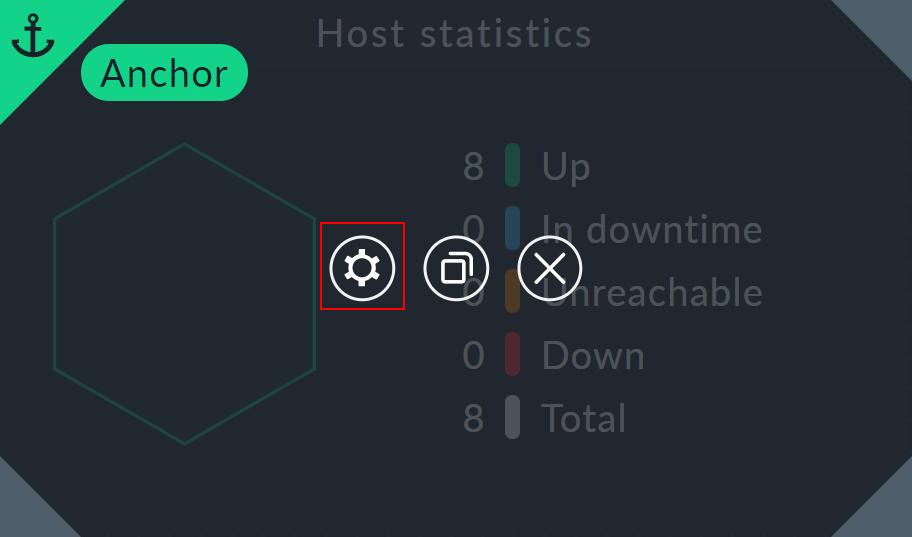
Hinweis zum ![]() Layout-Knopf: Bei den eingebauten Dashboards sehen Sie diesen Knopf standardmäßig zunächst nicht! Er taucht erst, und dann dauerhaft, auf, wenn Sie einmal den Menüeintrag Dashboard > Customize builtin dashboard aufrufen. Verstehen Sie dies einfach als kleine Schutzmaßnahme, denn es ist ratsam, eingebaute Dashboards zu klonen
Layout-Knopf: Bei den eingebauten Dashboards sehen Sie diesen Knopf standardmäßig zunächst nicht! Er taucht erst, und dann dauerhaft, auf, wenn Sie einmal den Menüeintrag Dashboard > Customize builtin dashboard aufrufen. Verstehen Sie dies einfach als kleine Schutzmaßnahme, denn es ist ratsam, eingebaute Dashboards zu klonen ![]() und dann die Klone anzupassen.
und dann die Klone anzupassen.
Wenn Sie mit dem Mauszeiger über die Graphen oder die Host-Symbole im Dashlet Host overview fahren, bekommen Sie sofort weitere Detailinformationen via Hover-Tooltip. Die Farben entsprechen jeweils der Darstellung der Dashlets zu aktuellen Host- und Service-Statistiken. Über die verlinkten Titelzeilen der Dashlets gelangen Sie zu ausführlicheren Darstellungen.
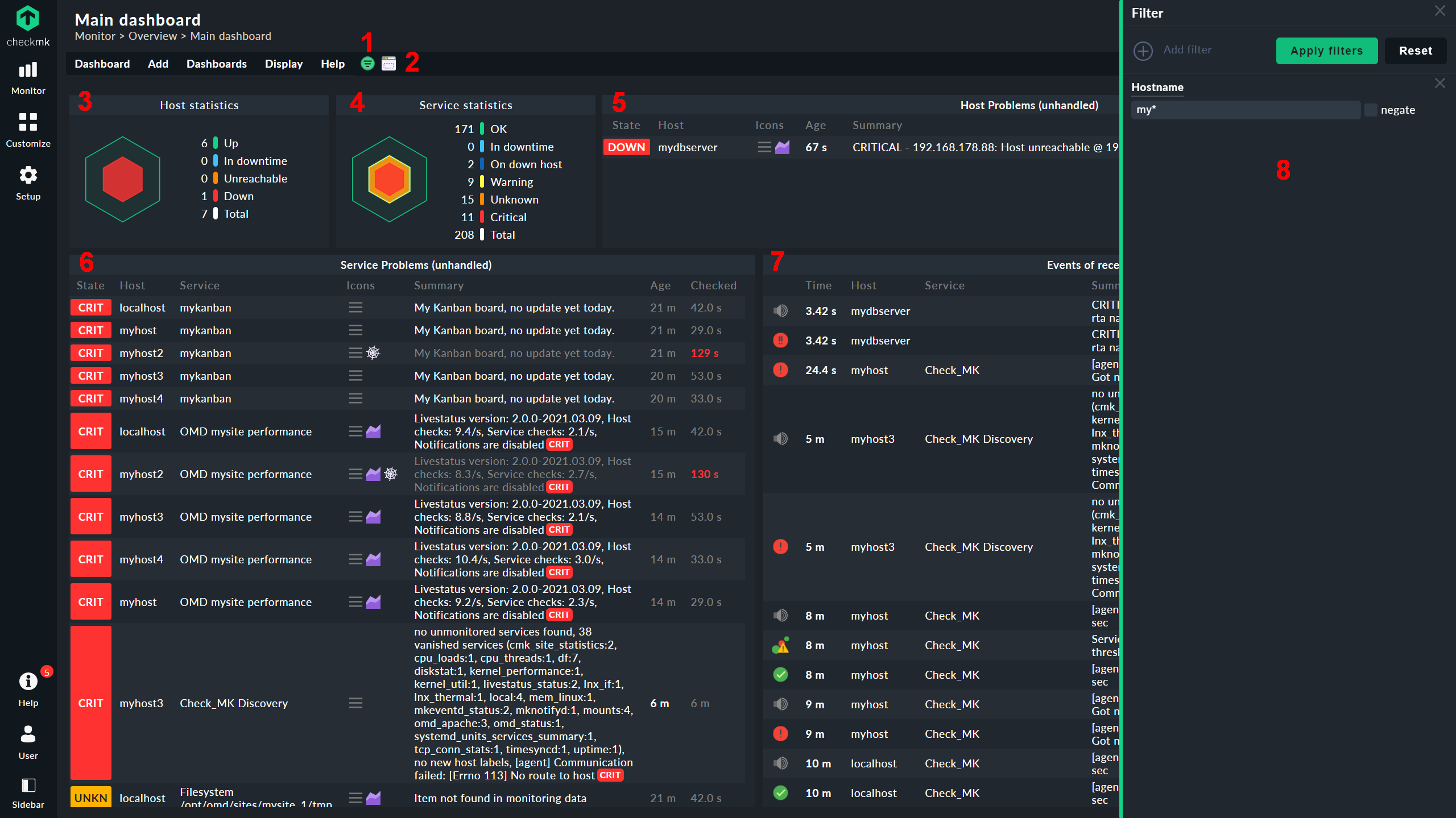
Bei der Checkmk Raw Edition ist das Haupt-Dashboard auf der Startseite hingegen das Problem Dashboard, welches auch in den Enterprise Editions über
![]() aufrufbar ist und ganz klassisch unerledigte Probleme und aktuelle Events in Listenform zeigt:
aufrufbar ist und ganz klassisch unerledigte Probleme und aktuelle Events in Listenform zeigt:

| Nr. | Titel | Funktion |
|---|---|---|
1 |
Filter-Knopf |
Filter aufrufen |
2 |
Layout-Knopf |
Layout-Modus ein-/ausschalten |
3 |
Host statistics |
Aktueller Status der Hosts |
4 |
Service statistics |
Aktueller Status der Services |
5 |
Host Problems |
Liste unbehandelter Host-Probleme |
6 |
Service Problems |
Liste unbehandelter Service-Probleme |
7 |
Events of recent 4 hours |
Ereignisse der letzten vier Stunden |
8 |
Filter |
Filter zur Beschränkung des Dashboards auf einzelne Hosts/Services |
Dashboards filtern
Wie Sie später sehen werden, lassen sich Dashboards natürlich von vornherein für eine bestimmte Auswahl von Hosts oder Services erstellen. Über Filter können Sie aber jedes Dashboard temporär auf eine Auswahl beschränken:
Filterfunktion über
 aufrufen.
aufrufen.Filter über Add filter hinzufügen — beispielsweise Hostname.
Filter konfigurieren — beispielsweise myhost.
Der dritte Schritt ist von Filter zu Filter unterschiedlich, wichtig ist hier vor allem die Handhabung eingegebener Suchbegriffe, also beispielsweise für Host-Namen: Wie üblich wertet Checkmk diese als reguläre Ausdrücke. Ein Filter nach myhost würde daher sowohl den Host myhost finden als auch 2myhost und myhost2. Wenn Sie nur myhost im Dashboard sehen wollen, müssen Sie als Suchbegriff entsprechend ^myhost$ verwenden, um Anfang und Ende der Zeile einzubeziehen und so einen exakten Match zu provozieren.
Natürlich lassen sich auch mehrere Filter miteinander kombinieren, die die Treffermenge dann per UND-Verknüpfung reduzieren. Innerhalb eines Filters dürfen Sie ODER-Verknüpfungen mit den Mitteln der regulären Ausdrücke verwenden, also beispielsweise myhost1|db_server.
2. Layout, Konfiguration, Rechte
Dashboard-Einstellungen gliedern sich in zwei Teile: Über das Layout bestimmen Sie die Anordnung der Dashlets, deren Dimensionen und dynamische Skalierung. Die Konfiguration bezieht sich auf die Eigenschaften des Dashboards an sich, vor allem aber auf die einzelnen Dashlets, also welche Inhalte sie wie aufbereitet zeigen.
2.1. Layout
Das Besondere am Dashboard-Layout ist die Dynamik: Dashlets können zwar mit fixer Höhe und Breite angelegt werden, sie können aber auch automatisch in beiden Dimensionen wachsen, um den vorhandenen Platz bei jeder Skalierung optimal auszunutzen — ähnlich wie beim Responsive-Webdesign, aber detaillierter zu konfigurieren.
Das Prinzip ist simpel: Eine beliebige Ecke eines Dashlets wird als Anker festgelegt. Von diesem Fixpunkt aus kann das Dashlet dann in Höhe und/oder Breite wachsen, sobald mehr Platz zur Verfügung steht, also zum Beispiel schlicht auf einem größeren Bildschirm, aber auch, wenn sich die Position oder Größe anderer Dashlets verändert.
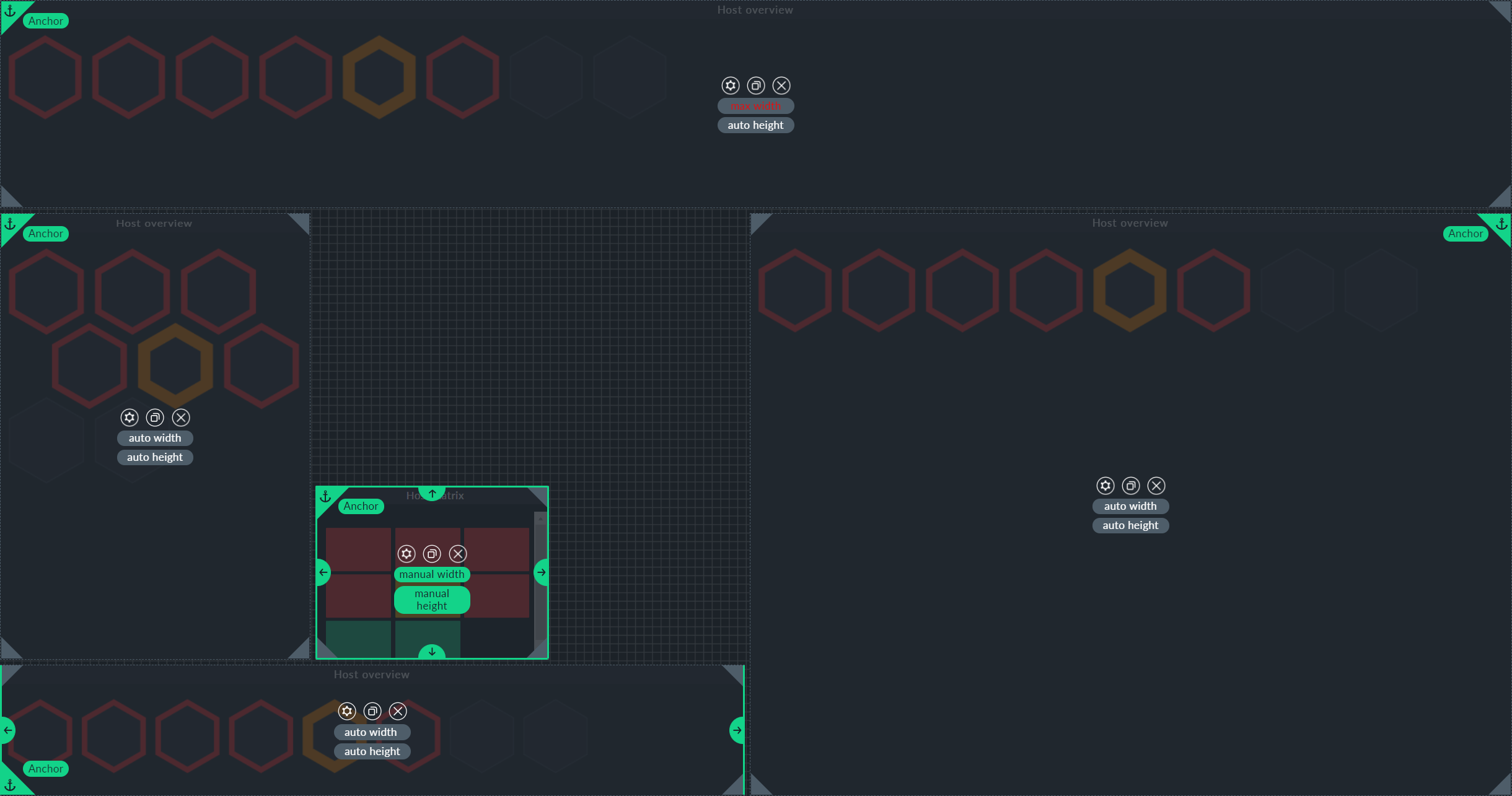
Dynamisches Layout in Aktion
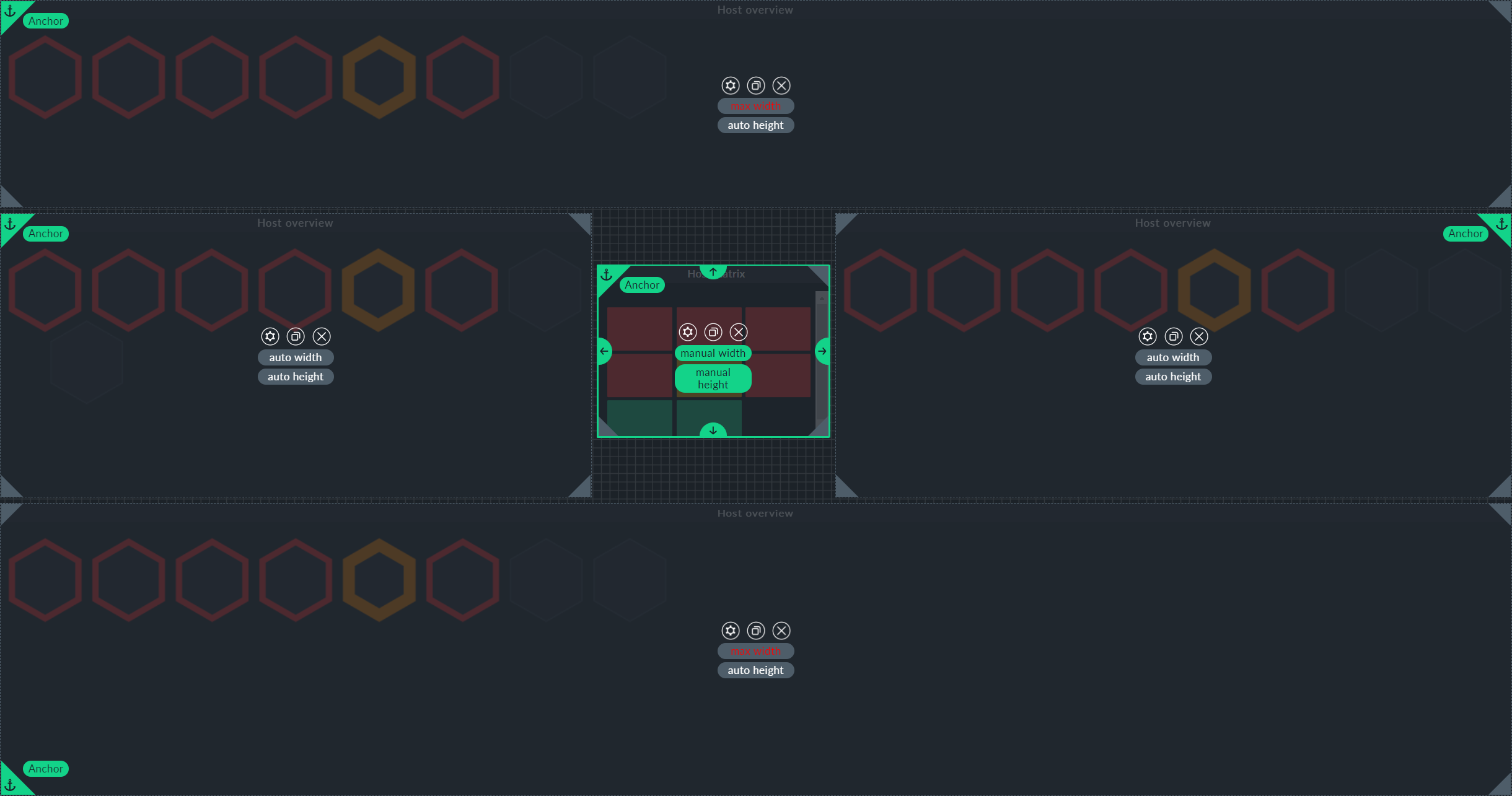
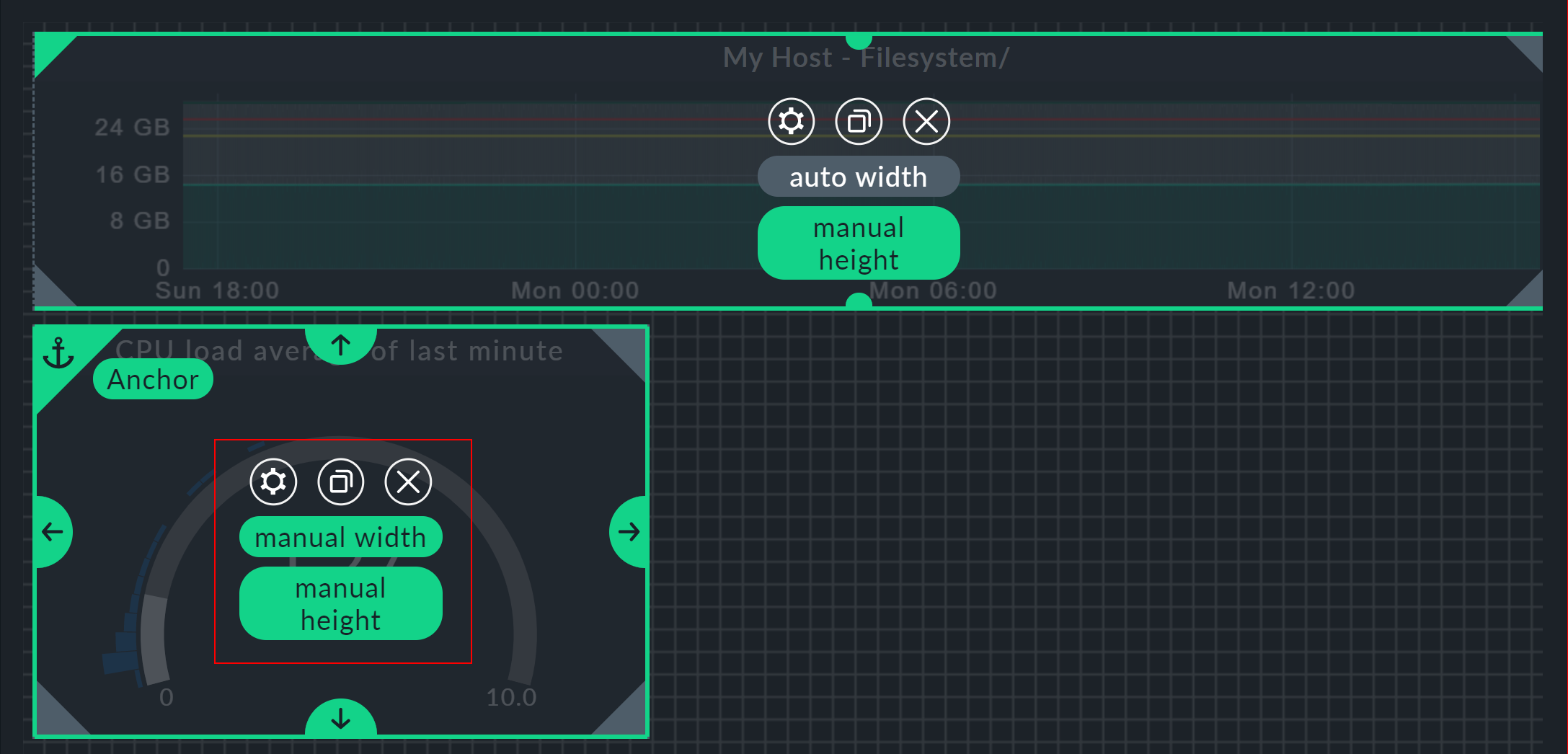
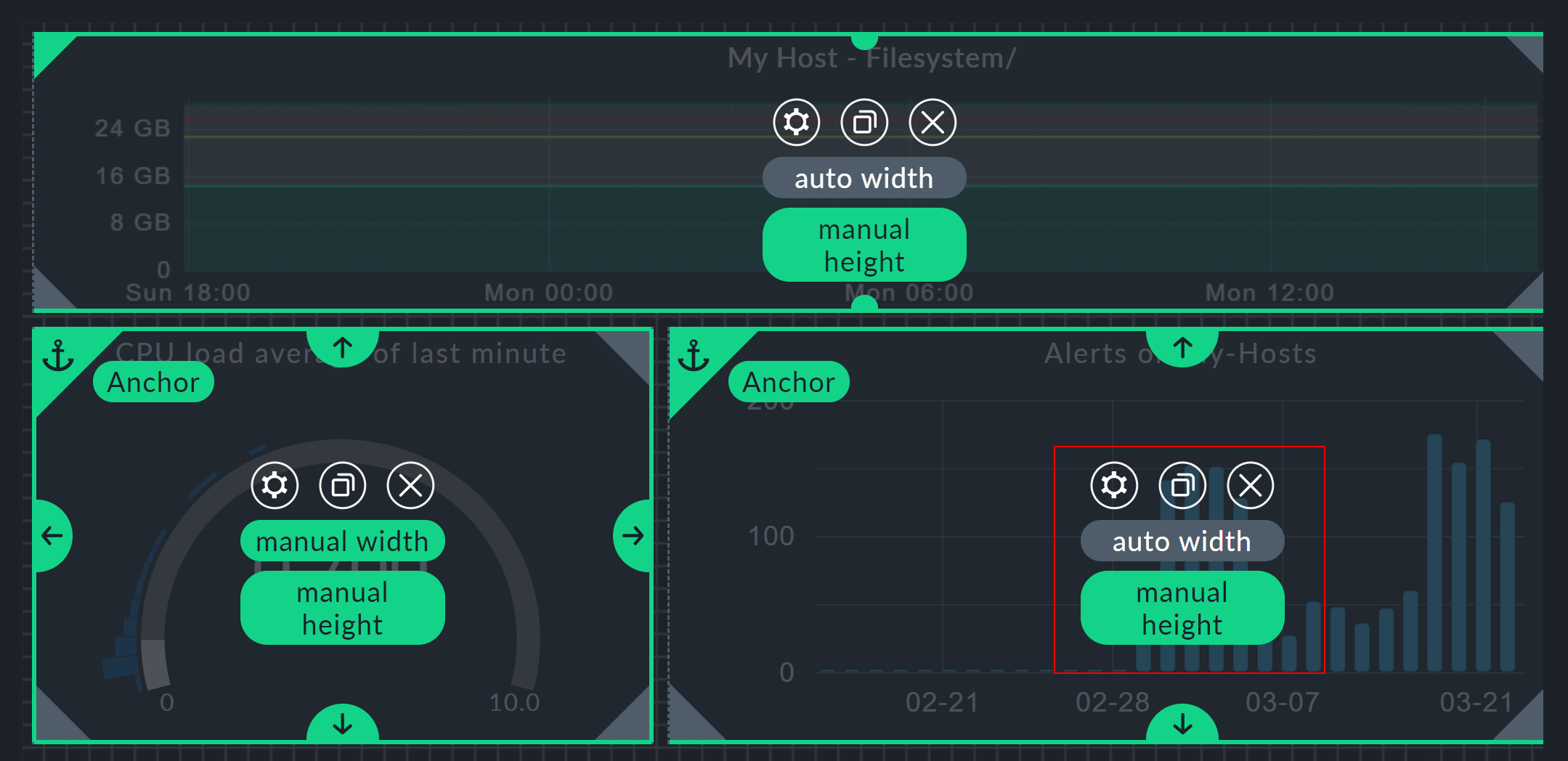
Zur Verdeutlichung des Prinzips hier ein Beispiel mit einem Host-Matrix-Dashlet mit manueller Höhe und Breite in der Mitte sowie dem Anker oben links. Den Anker erkennen Sie an der grünen Ecke, die Einstellungen für aktuelle Höhe und Breite finden Sie in der Mitte der Dashlets.
Umrahmt wird es von vier Host-Overview-Dashlets (beziehungsweise Site-Overview-Dashlets, allesamt mit automatischer Höhe, die seitlichen auch mit automatischer Breite — die Dashlets oben und unten bekommen die Einstellung max width. Standardmäßig sitzt der Anker oben links, hier bekommt jedoch das rechte Dashlet den Anker oben rechts und das untere unten links.

Wenn man nun das Host-Matrix-Dashlet zum Beispiel weiter nach links und unten verschiebt, verändern sich die Host-Overview—Dashlets links, rechts und unten — denn sie wachsen automatisch von ihren Ankern hin zum zentralen Host-Matrix-Dashlet.
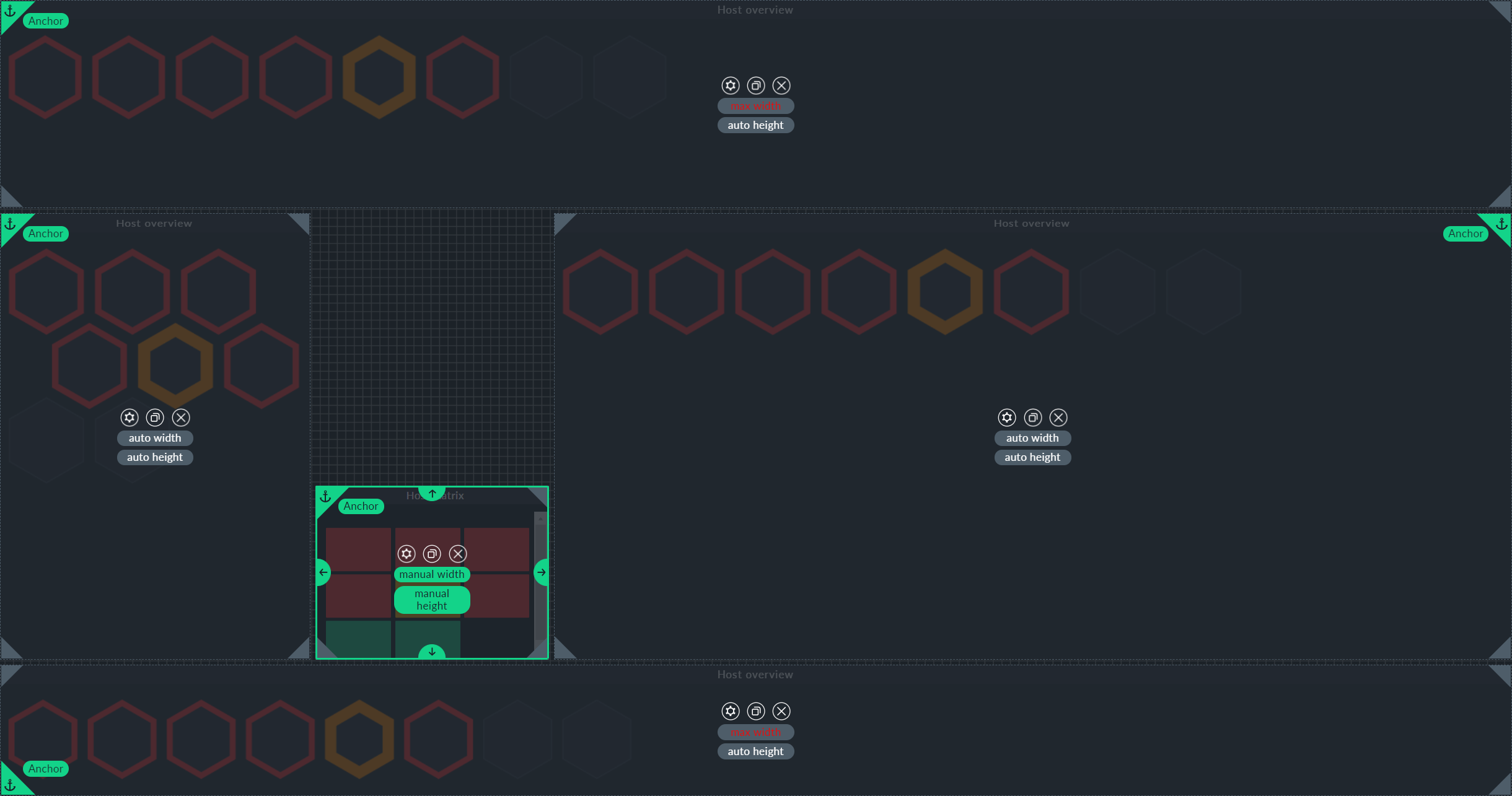
Das obere Dashlet hingegen bleibt wie es ist — nach unten kann es schließlich nicht wachsen, da die beiden seitlichen Dashlets oben verankert sind.

Schaltet man nun das untere Dashlet von max width auf auto width geht es nicht mehr über die gesamte Breite — weil die automatische Höhe des rechten Dashlets vor der automatischen Breite des unteren Dashlets gerendert wird.

Wenn Dashlets mit automatischen Dimensionen um denselben Raum streiten, können Sie mit der Maximal-Einstellung quasi den Gewinner festlegen — aber Vorsicht: Konkurrieren zwei auf Maximum gesetzte Dashlets um denselben Raum, kann es zu Überlappungen kommen.
Einfacher zu verstehen ist das ganze dynamische Layout-Prinzip, wenn Sie sich solch einen Testaufbau selbst anlegen und die Dashlets ein wenig herumschubsen.
2.2. Konfiguration: Dashboard
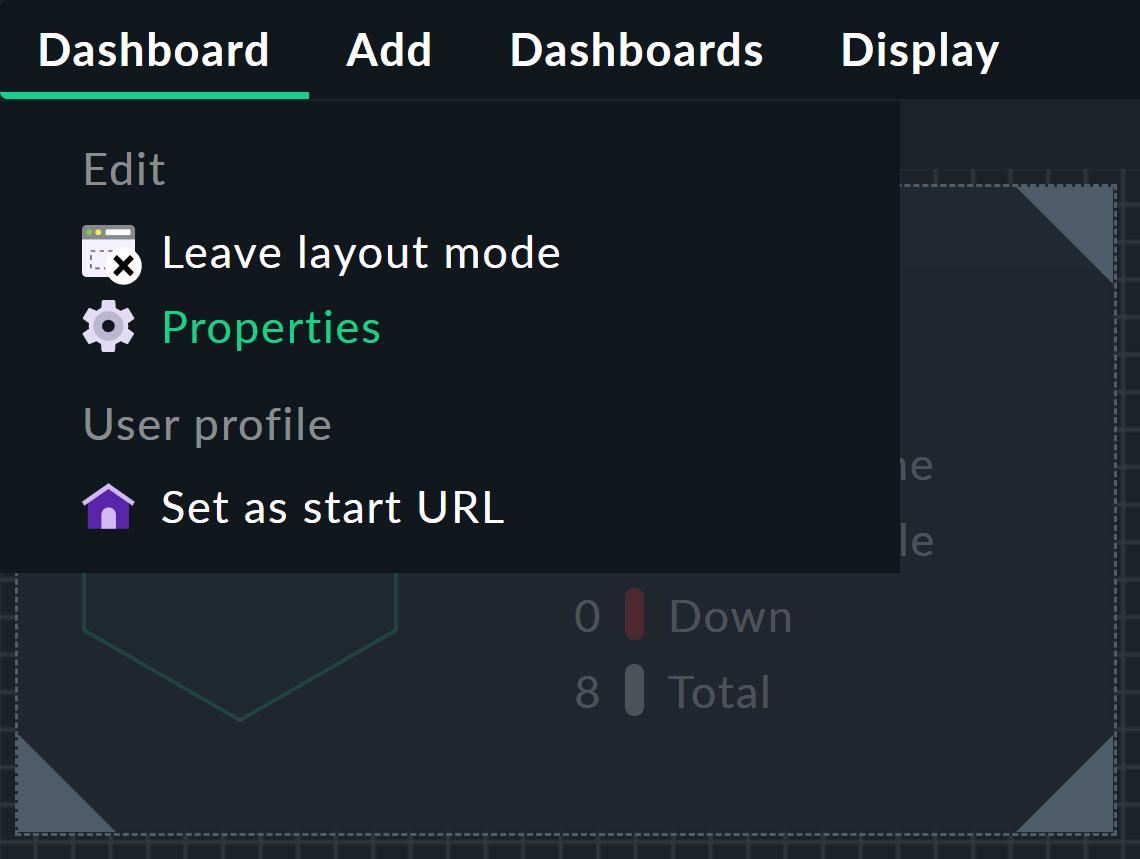
Die Dashboard-Konfiguration sehen Sie automatisch beim Anlegen eines neuen Dashboards, später erreichen Sie sie über die Icons in der Dashboard-Liste (Customize > Dashboards) oder den Menüeintrag Dashboard>Properties eines geöffneten Dashboards.

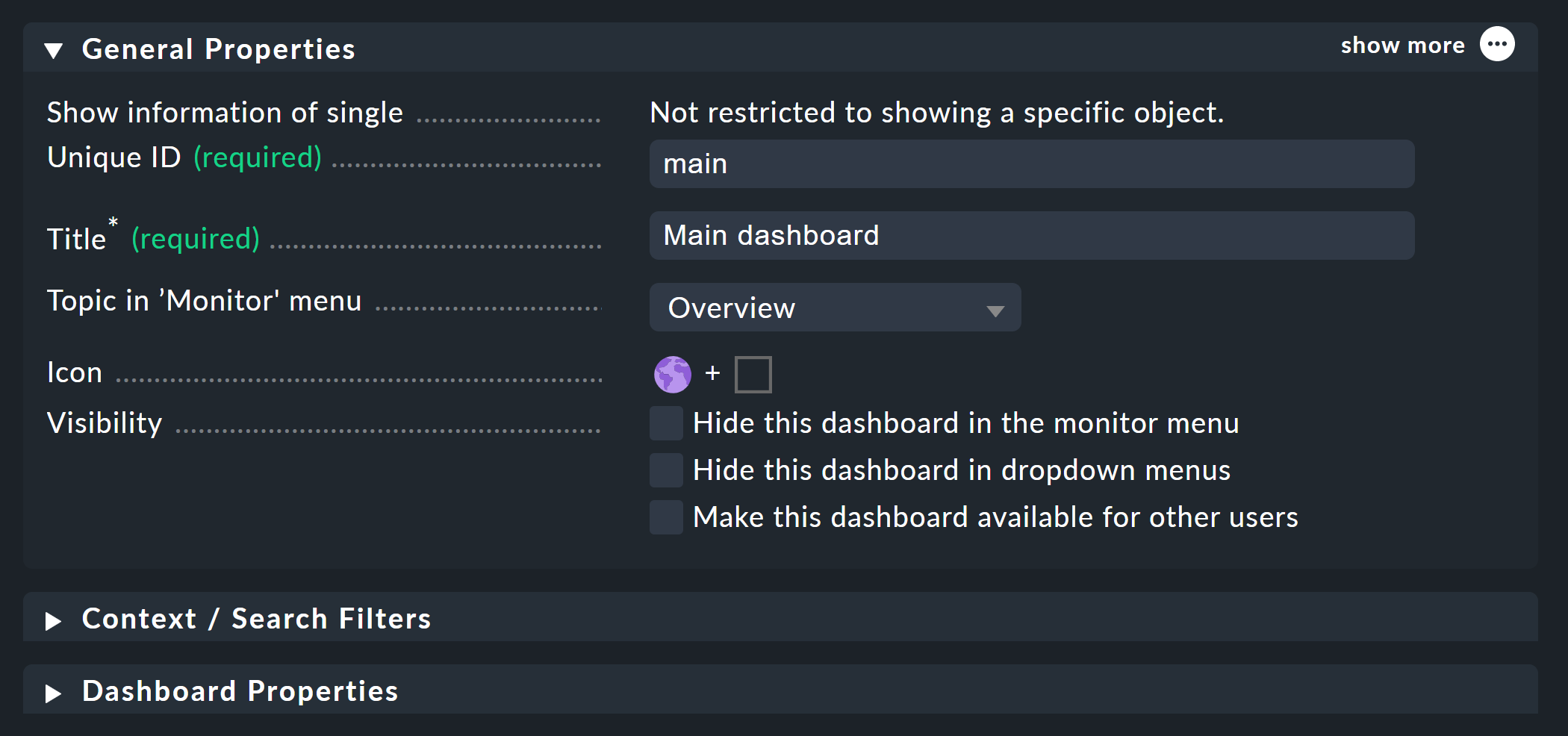
Die Eigenschaften des Dashboards an sich sind trivial, hier werden lediglich Metadaten wie Name, Menüeintrag oder Sichtbarkeit gesetzt, zudem bei Bedarf Kontextfilter. Kontextfilter beschränken Dashboards und Dashlets schlicht auf bestimmte Hosts und/oder Services.

2.3. Konfiguration: Dashlets
Die Konfiguration einzelner Dashlets sehen Sie automatisch beim Hinzufügen zu einem Dashboard; später rufen Sie sie direkt über das Zahnrad-Icon der Dashlets im Layout-Modus auf.

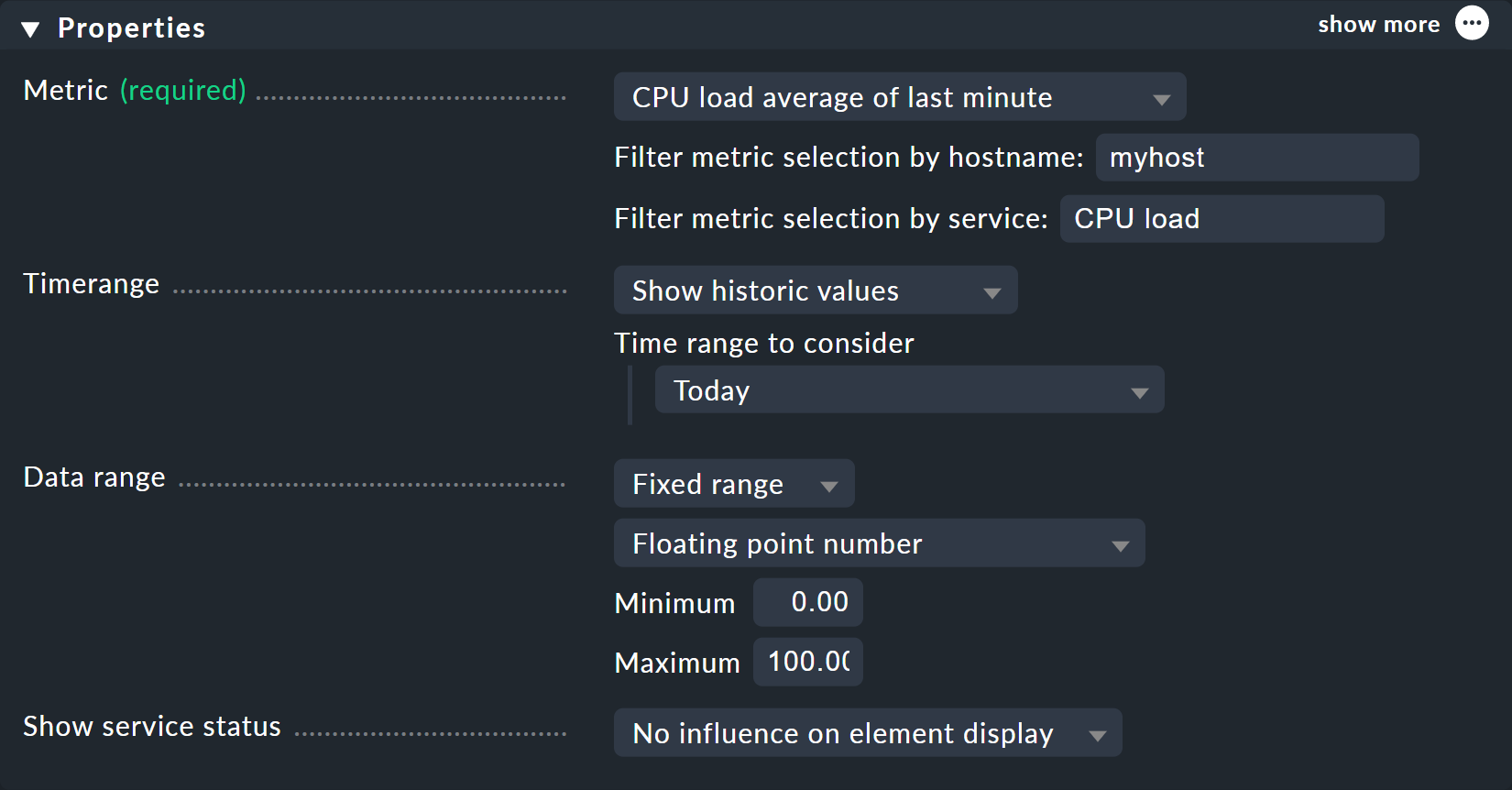
Die Konfiguration der meisten Dashlets ist recht simpel, wie etwa das Dashlet mit der Host-Matrix aus den obigen Screenshots zeigt: Dabei handelt es sich nämlich eigentlich um ein Dashlet vom Typ Sidebar element und die ganze Konfiguration beschränkt sich auf die Auswahl eben dieses Seitenleistenelements. Bei allen Dashlets, die sich auf einige oder einzelne Hosts und Services beziehen, finden Sie zudem entsprechende Filtermöglichkeiten. Und letztlich bieten einige Dashlets noch Optionen zur genauen Gestaltung der Visualisierung, beispielsweise über Grenzwerte. Als Beispiel hier der Properties-Kasten des Gauge-Dashlets:

2.4. Rechte
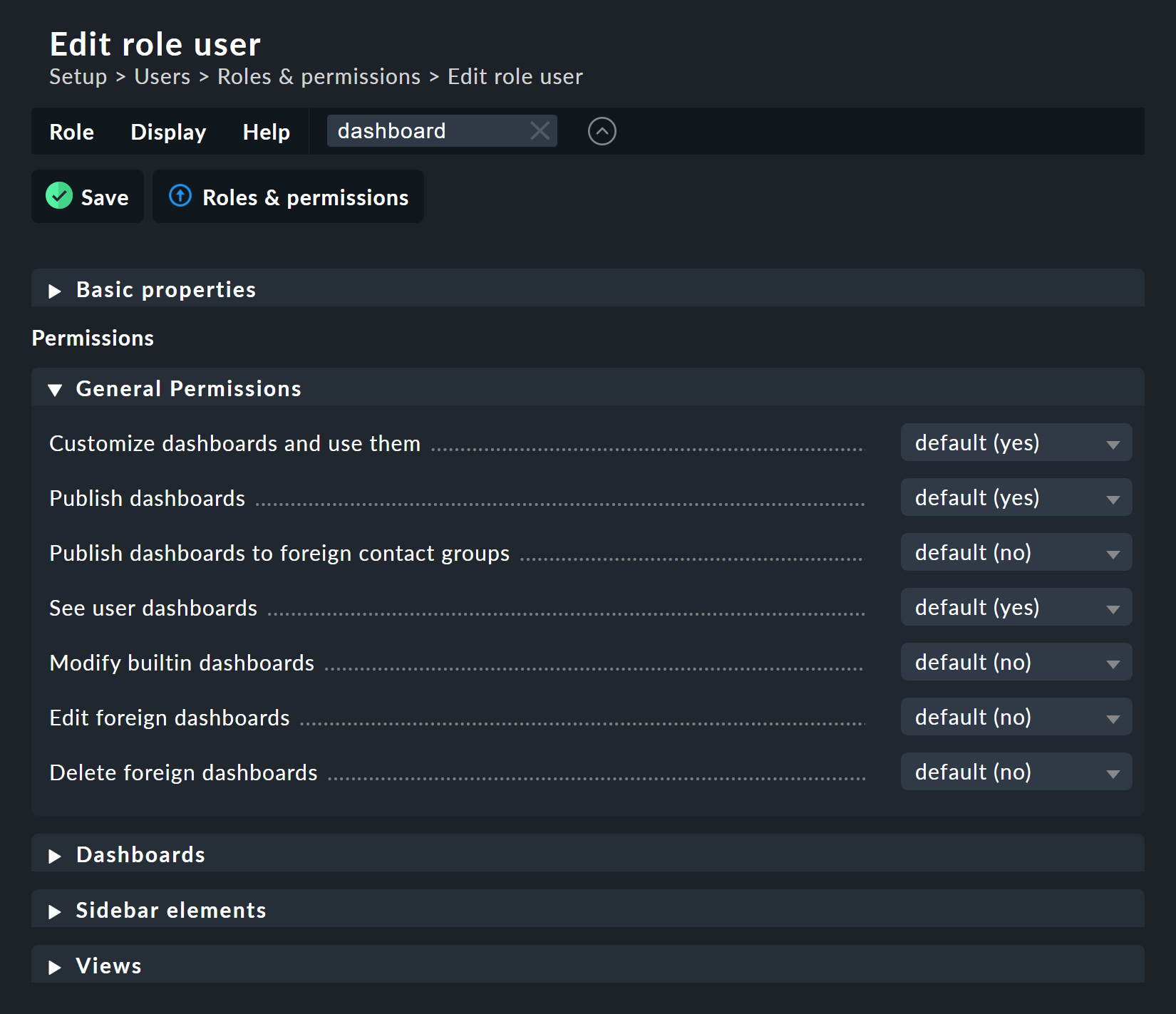
Auch abseits der Dashboard- und Dashlet-Konfiguration gibt es in Checkmk wichtige Einstellungen, nämlich die Rechte. Unter Setup > Users > Roles & permissions > Edit role user können Sie einfach nach dashboard filtern, um alle Optionen aufzulisten. Hier lässt sich für eine Rolle detailliert festlegen, welche Standard-Dashboards deren zugewiesene Nutzer sehen und was genau sie mit sonstigen Dashboards anfangen dürfen.

3. Beispiel-Dashboard
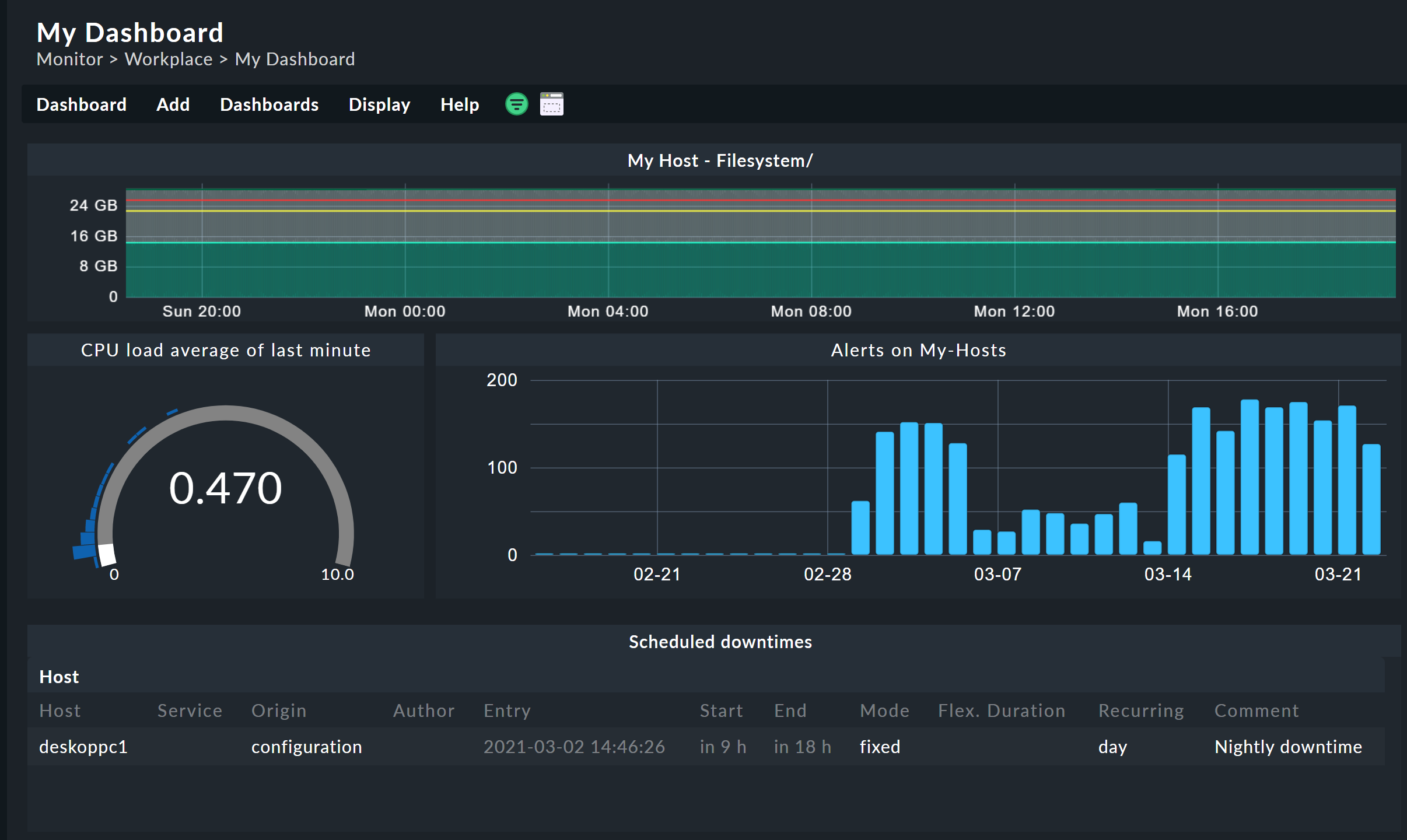
Das Beispiel-Projekt führt Sie einmal durch die notwendigen Schritte, um ein Dashboard von Grund auf aufzusetzen. Dabei werden Sie grundsätzlich alle Möglichkeiten exemplarisch zu Gesicht bekommen. Um das Beispiel komplett nachzubauen, benötigen Sie eine der Enterprise Editions. Dazu dienen vier Dashlets:
Das Performance graph-Dashlet zeigt die Nutzung eines Dateisystems eines Hosts, Gauge die durchschnittliche CPU-Auslastung der letzten Minute, die Alert timeline visualisiert Alarmierungen für eine Auswahl von Hosts und Services über einer Zeitleiste und die in den Enterprise Editions bereits existierende Ansicht Scheduled downtimes listet geplante Wartungszeiten.
Und so wird das fertige Dashboard aussehen:

3.1. Beispiel-Dashboard aufsetzen
1. Dashboard anlegen
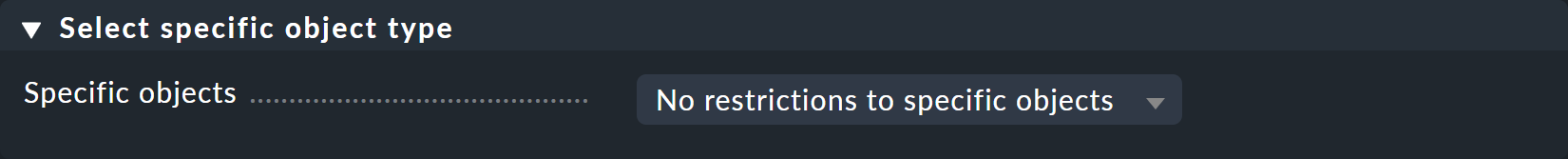
Legen Sie zunächst ein Dashboard über Customize > Dashboards > Add dashboard an. Sie gelangen umgehend zu einer ersten grundsätzlichen Einstellung:

Über Select specific object type können Sie das Dashboard von vornherein auf bestimmte Hosts, Services und sogar einzelne Objekte wie Docker-Images oder Lüfter beschränken. Für das Beispiel belassen Sie es bei der Vorgabe No restrictions to specific objects, filtern können Sie zudem auch später noch.
Anschließend landen Sie mit Continue in den Eigenschaften des zu erstellenden Dashboards.

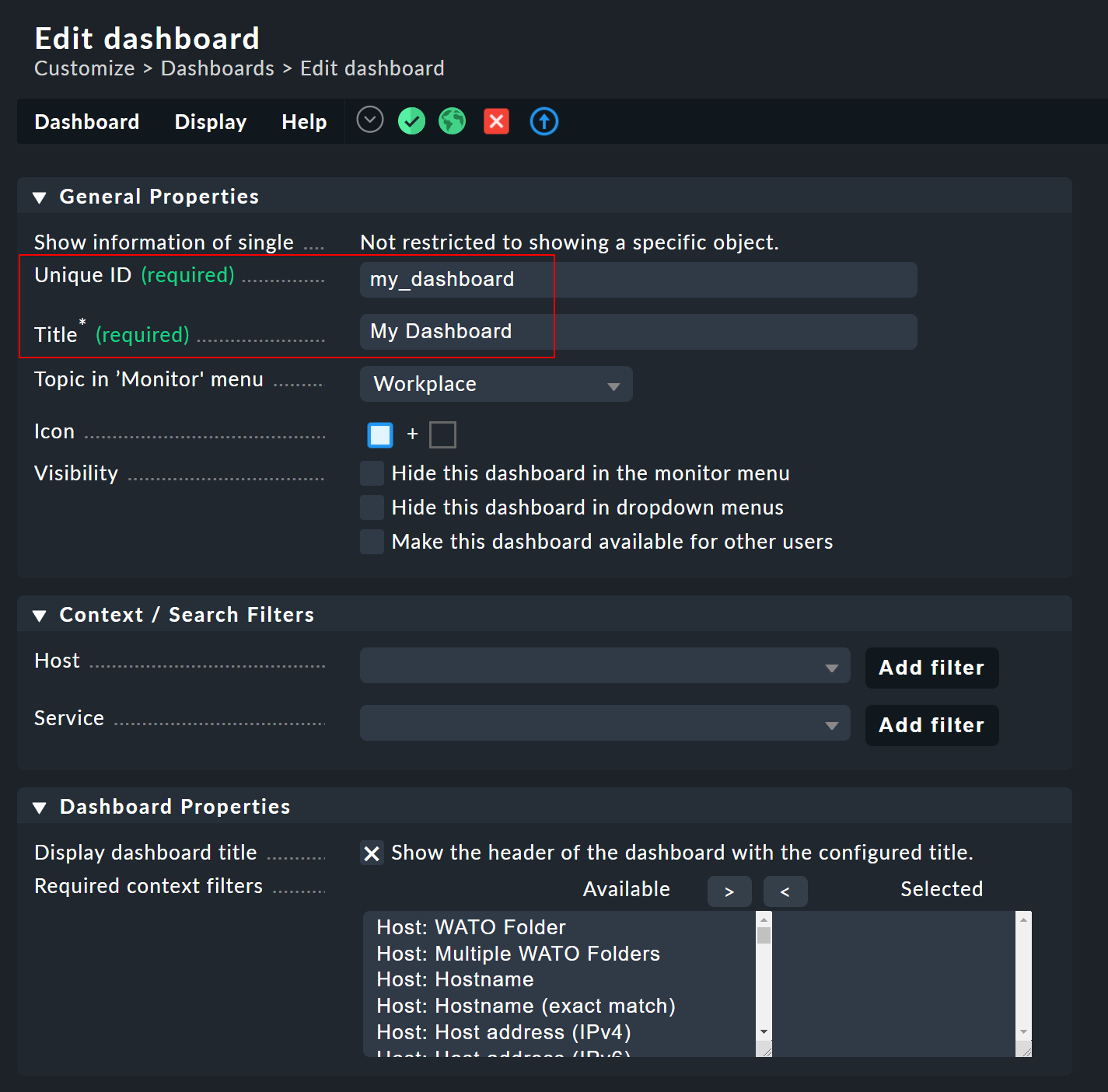
Verlangt werden hier lediglich Name und Titel für das Dashboard im Kasten General Properties, hier my_dashboard und My Dashboard. Interessant sind hier zudem die Optionen zur Sichtbarkeit, insbesondere der Punkt Topic in 'Monitor' menu. Darüber bestimmen Sie, unter welchen Thema das Dashboard später im Monitor-Menü der Navigationsleiste sowie in den Seitenleistenelementen Views und Dashboards aufgelistet wird.
Wichtig sind aber auch die Kontextfilter, die hier gleich zwei mal auftauchen: Im Kasten Context / Search Filters können Sie einen Standardfilter für das Dashboard setzen, so dass bei dessen Aufruf umgehend bestimmte Hosts und/oder Services auftauchen.
Im Kasten Dashboard Properties lassen sich über Required context filters hingegen benötigte, aber leere Filter setzen: Wenn Sie hier beispielsweise den Filter Host: Hostname setzen, startet das Dashboard mit eben diesem Filter — und der Nutzer muss dann entsprechend selbst angeben, auf welchen Host-Namen gefiltert werden soll. Auf diese Weise können Sie Nutzer mit dynamischen Dashboards versorgen und direkt darauf stoßen, dass sie noch für den benötigten Kontext sorgen müssen.
Für das Beispiel-Dashboard lassen Sie die Filter einfach komplett leer — die Filterung erfolgt über die einzelnen Dashlets. Bestätigen Sie mit Save & go to dashboard. Daraufhin wird das leere Dashboard angezeigt und Sie können fortan über den ![]() Layout-Knopf zwischen Ansichts- und Layout-Modus hin und her schalten. Sie erreichen das neue Dashboard jederzeit über den Eintrag im Monitor-Menü.
Layout-Knopf zwischen Ansichts- und Layout-Modus hin und her schalten. Sie erreichen das neue Dashboard jederzeit über den Eintrag im Monitor-Menü.
Übrigens: Sie müssen Dashboards nie manuell speichern, jede Änderung bleibt automatisch erhalten — auch wenn Sie ein Dashboard verlassen.
2. Dashlet Performance Graph hinzufügen
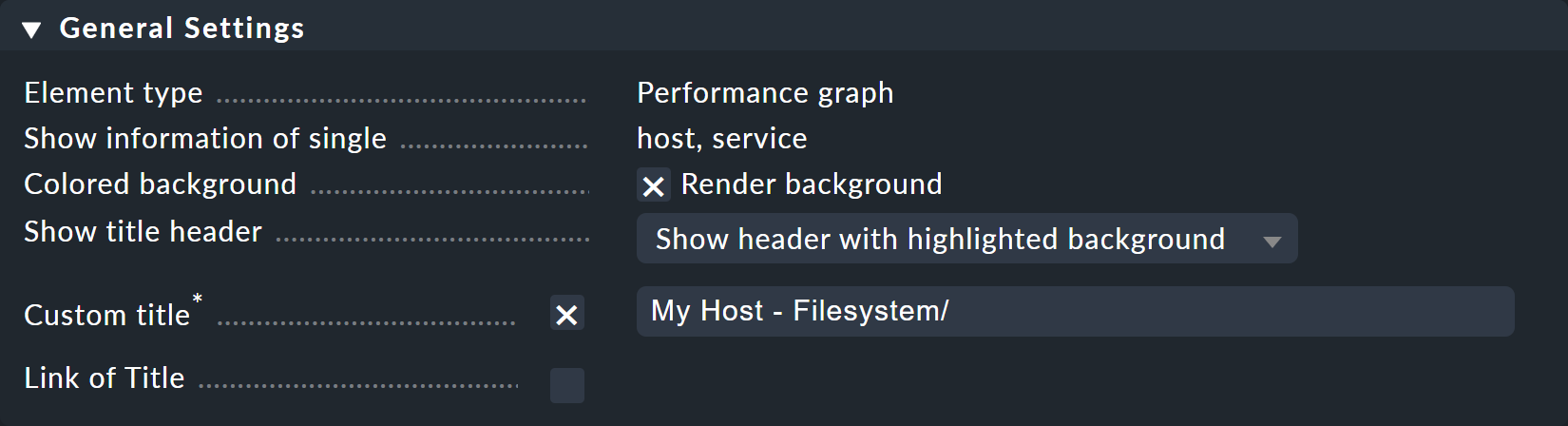
Fügen Sie nun auf dem leeren Dashboard das Dashlet über Add > Performance graph hinzu. Unter General Settings sollten Sie einen sprechenden Titel vergeben, ansonsten werden Dashboards mit vielen Dashlets schnell unübersichtlich — vor allem, wenn sie nicht von vornherein auf bestimmte Elemente gefiltert werden. Da hier das Root-Dateisystem vom Host myhost visualisiert werden soll, bietet sich My Host - Filesystem/ an. Komfortabler geht das wie in vielen Eingabefeldern in Checkmk über Makros: $HOST_NAME$: $SERVICE_DESCRIPTION$ Welche Makros Sie jeweils nutzen können, entnehmen Sie den Hilfetexten, die Sie sich mit Help > Show inline help einblenden können.

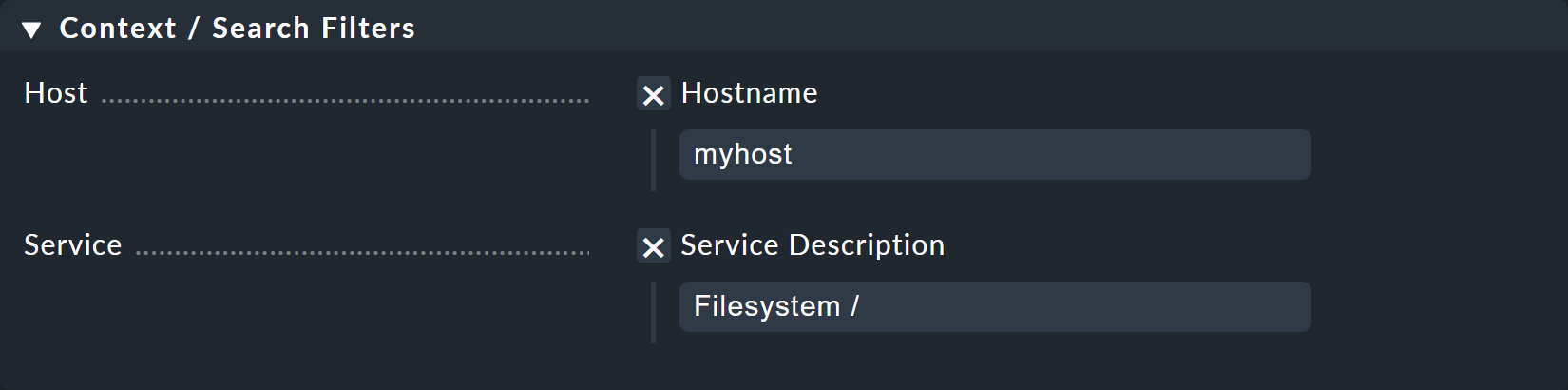
Im Kasten für die Kontextfilter geben Sie den Host-Namen und das gewünschte Dateisystem an. In beiden Eingabefeldern können Sie schlicht den ersten Buchstaben eingeben und dann mit der Pfeil-runter-Taste durch die möglichen Einträge scrollen.

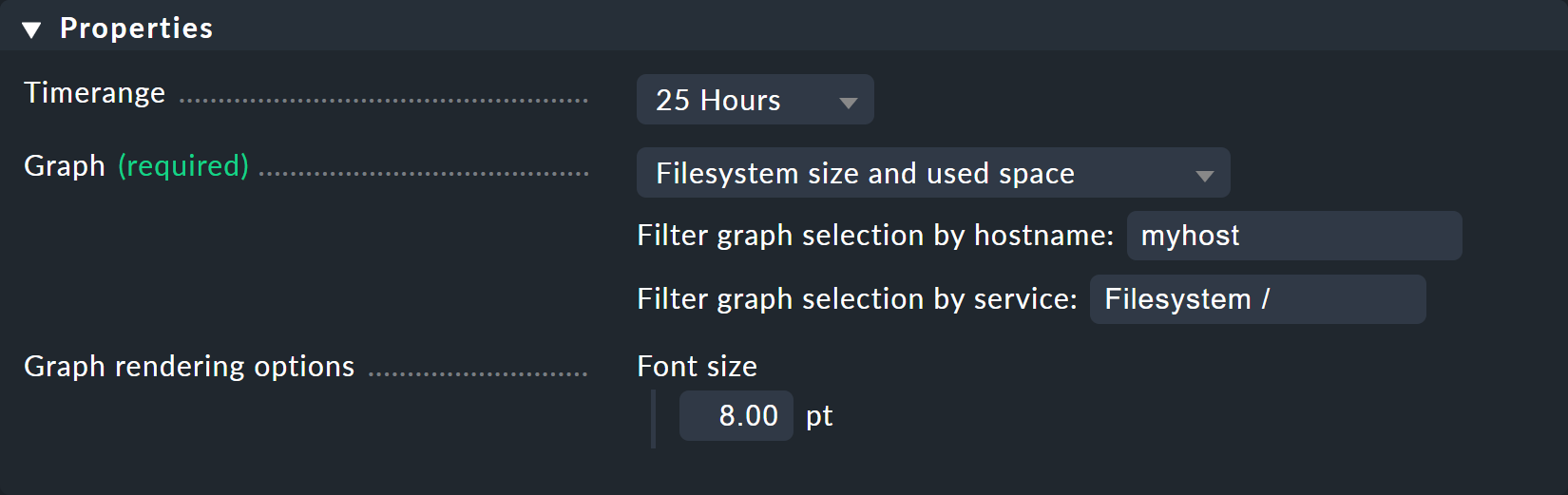
Im dritten Kasten Properties werden die beiden Filter automatisch für die Einstellung Graph übernommen. Sie müssen lediglich noch den gewünschten Graphen wählen, hier also Filesystem size and used space. Die weiteren Darstellungsoptionen können Sie unverändert lassen.

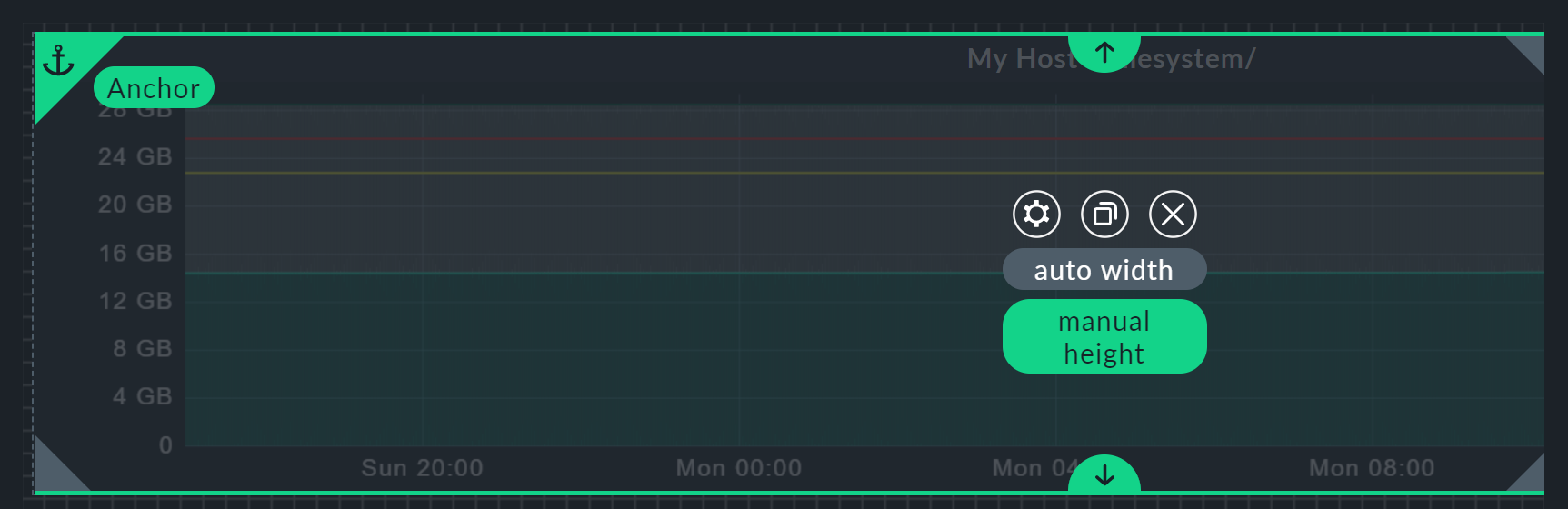
Wenn Sie das Dashlet nun speichern, landen Sie im Layout-Modus. Da das Dashlet über die gesamte Breite laufen soll, klicken Sie auf manual width, um die manuelle Breite auf auto width umzuschalten. Der Anker kann auf seiner Standardposition oben links verbleiben.

3. Dashlet Gauge hinzufügen
Das Gauge-Dashlet steht nur in den Enterprise Editions zur Verfügung und visualisiert Werte wie die CPU-Auslastung in Anlehnung an einen Tachometer.
Die Konfiguration unterscheidet sich kaum von der des eben erzeugten Graphen, wieder filtern Sie auf myhost und jetzt auf den Service CPU load.
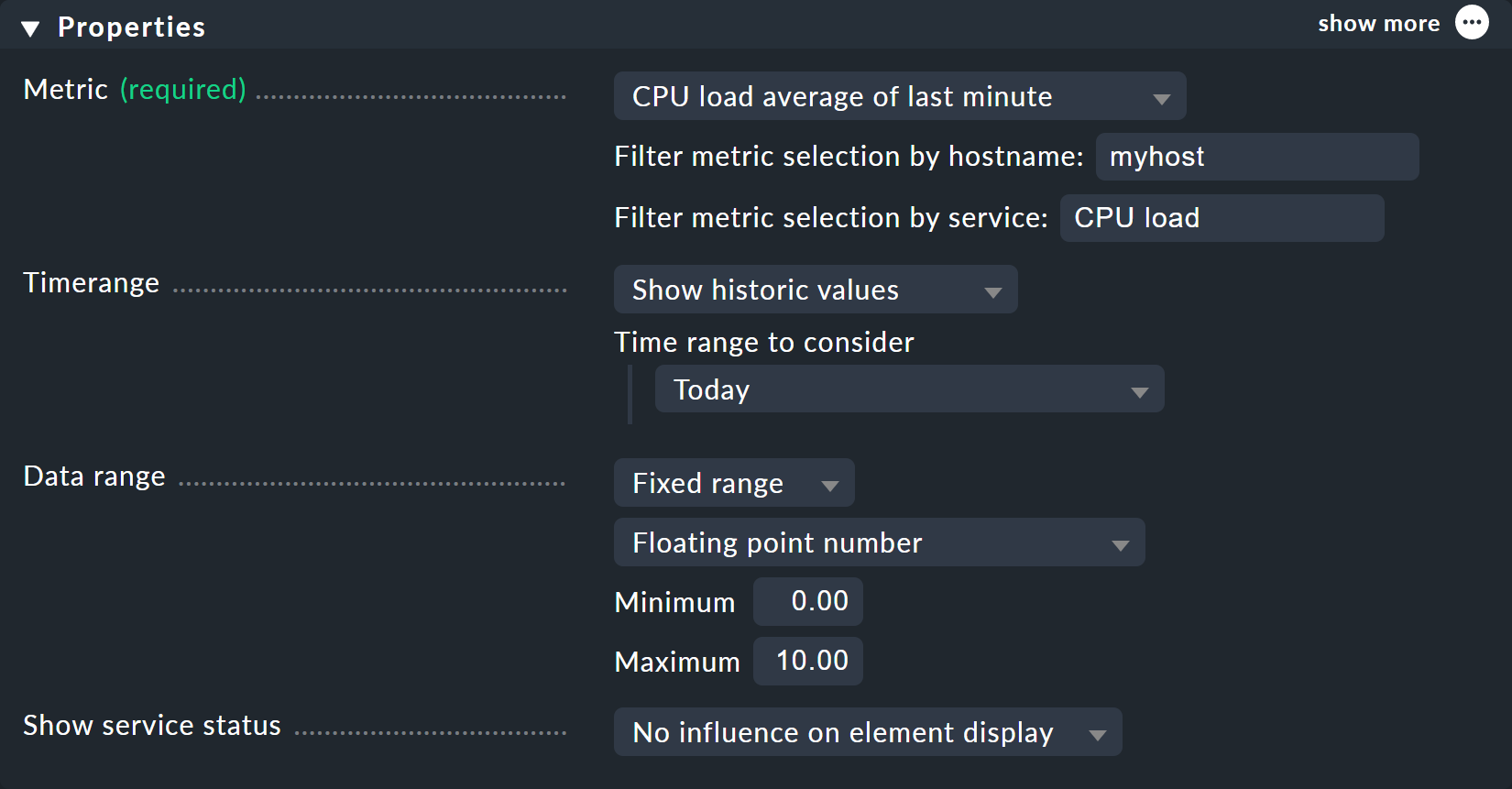
Und wieder werden beide Werte automatisch in den Properties-Kasten übernommen, nun unter Metric (statt wie zuvor unter Graph). Als Metrik wählen Sie CPU load average of last minute.
Allerdings müssen Sie dieses mal noch eine weitere Einstellung setzen, nämlich das Maximum der Skala unter Date range. Hier können Sie Floating point number belassen und das Maximum auf 10 setzen. Ohne diese Angabe landen Sie in einer Fehlermeldung.

Nach dem Speichern landen Sie wieder im Layout-Modus und können das Dashlet unterhalb des Performance-Graphen platzieren (der zunächst vom neuen Dashlet überlagert wird!); hier bieten sich manuelle Breite und Höhe an. Die gewünschte Größe bestimmen Sie durch Ziehen mit der Maus an den Dashlet-Rändern. An dieser Stelle könnten Sie nun auch das Graphen-Dashlet auf automatische Höhe setzen und die Höhe dann schlicht durch die Platzierung des neuen Gauge-Dashlets bestimmen lassen.

4. Dashlet Alert Timeline hinzufügen
Als drittes Dashlet folgt nun die Alert timeline zur Darstellung der Alarmierungen auf einer Zeitachse; ebenfalls exklusiv in den Enterprise Editions zu finden.
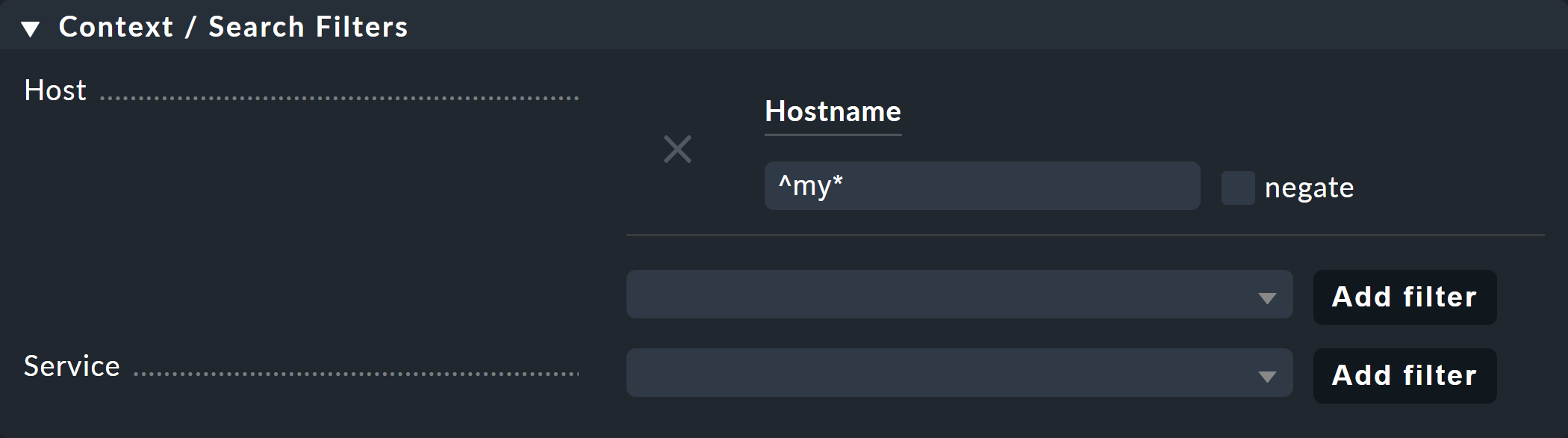
In diesem Dashlet sollen nun Daten mehrerer Hosts und Services landen — daher auch oben der Verzicht auf eine Dashboard-weite Vorabfilterung. Um alle Alarmierungen aller Hosts zu bekommen, die mit my anfangen, setzen Sie den Host-Namenfilter auf ^my*. Bei diesem Dashlet bietet sich häufig der komplette Verzicht auf Filter an, um schlicht alle Hosts auszuwerten.

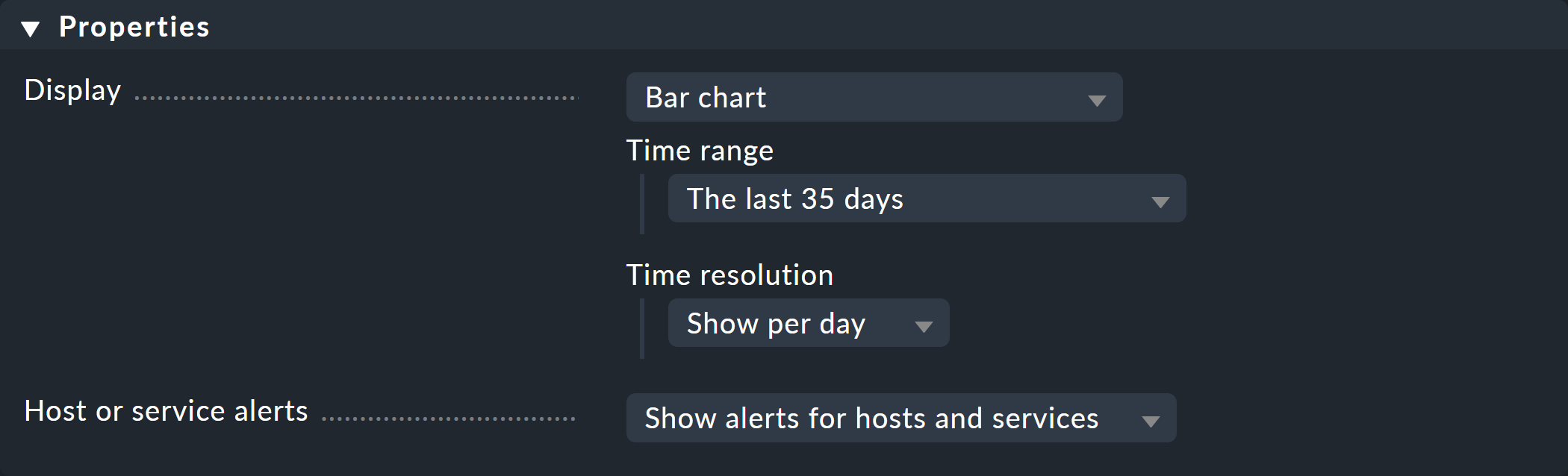
Für das Beispiel-Dashlet wird die Darstellung Bar chart beibehalten, der Zeitraum auf The last 35 days gesetzt, die Einheit auf ganze Tage.

Nach dem Speichern platzieren Sie das Dashlet wieder auf dem Dashboard, auch hier bietet sich eine automatische Breite mit manueller Höhe an, um die Zeile mit dem Gauge-Dashlet zu füllen.

5. Dashlet per Ansicht hinzufügen
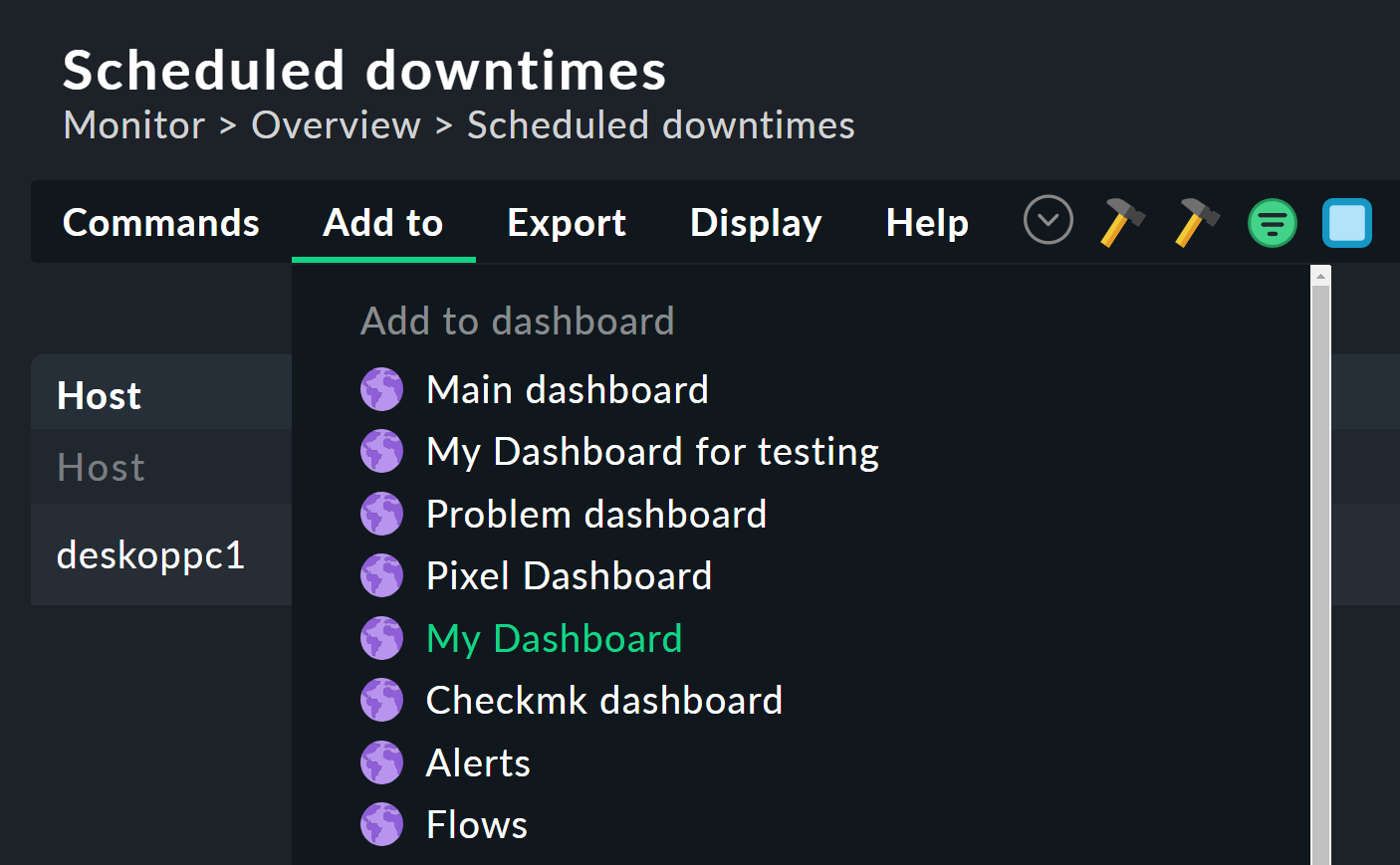
Auch bereits existierende Ansichten können als Dashlet genutzt werden. Das funktioniert etwa über Add > Link to existing view, aber auch über die Ansichten selbst, wie Sie es hier sehen:
Um die Ansicht der geplanten Wartungszeiten einzufügen, rufen Sie diese zum Beispiel über Monitor > Overview > Scheduled downtimes auf. Anschließend fügen Sie die Ansicht Ihrem Dashboard über Add to > My Dashboard hinzu und platzieren es als letzte Zeile — hier bieten sich nun automatische Höhe und Breite an, um leere Bereiche zu vermeiden.

Wenn Sie nun die ![]() Konfiguration des Dashlets aus dem Layout-Modus heraus aufrufen, stehen Ihnen die aus Ansichten bekannten Einstellungen zur Verfügung, um das Dashlet beispielsweise ein wenig schlanker zu gestalten — ein Klick auf den Dashlet-Titel führt Sie schließlich sowieso zur vollständigen Wartungszeitenansicht.
Konfiguration des Dashlets aus dem Layout-Modus heraus aufrufen, stehen Ihnen die aus Ansichten bekannten Einstellungen zur Verfügung, um das Dashlet beispielsweise ein wenig schlanker zu gestalten — ein Klick auf den Dashlet-Titel führt Sie schließlich sowieso zur vollständigen Wartungszeitenansicht.
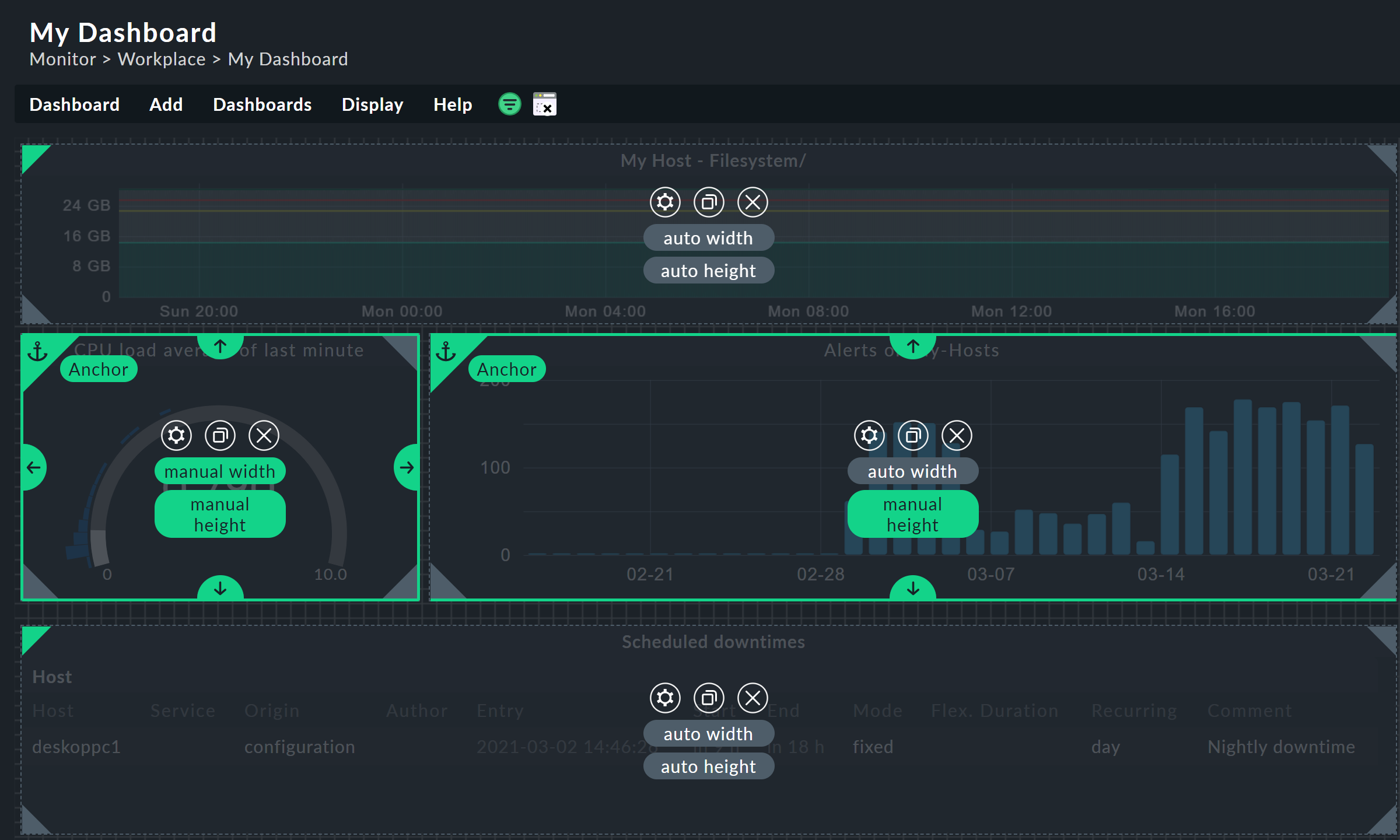
Damit wäre Ihr Beispiel-Dashboard fertig, hier nochmal komplett im Layout-Modus:

4. Filter
Die Filterung von Dashboards und Dashlets ist ein mächtiges Feature, wurde bislang an recht vielen Stellen erwähnt und soll daher hier nochmal kurz zusammengefasst werden. Sie haben drei Möglichkeiten dies zu tun:
-
Dashboard-Eigenschaften
Context / Search filters
Required context filters
Dashlet-Eigenschaften: Context / Search filters
Dashboard-Ansicht: Context / Filter
Der Eintrag Context / Search filters ist im Grunde an allen drei Orten identisch, aber: Wenn Sie ein Dashboard in den Eigenschaften auf einen Host filtern, können Sie in der Dashboard-Ansicht keine anderen Hosts anschauen, lediglich die vorhandenen Hosts noch weiter filtern. In den Dashlet-Eigenschaften können Sie aber sehr wohl den Filter der Dashboard-Eigenschaften übergehen und andere Hosts einbeziehen!
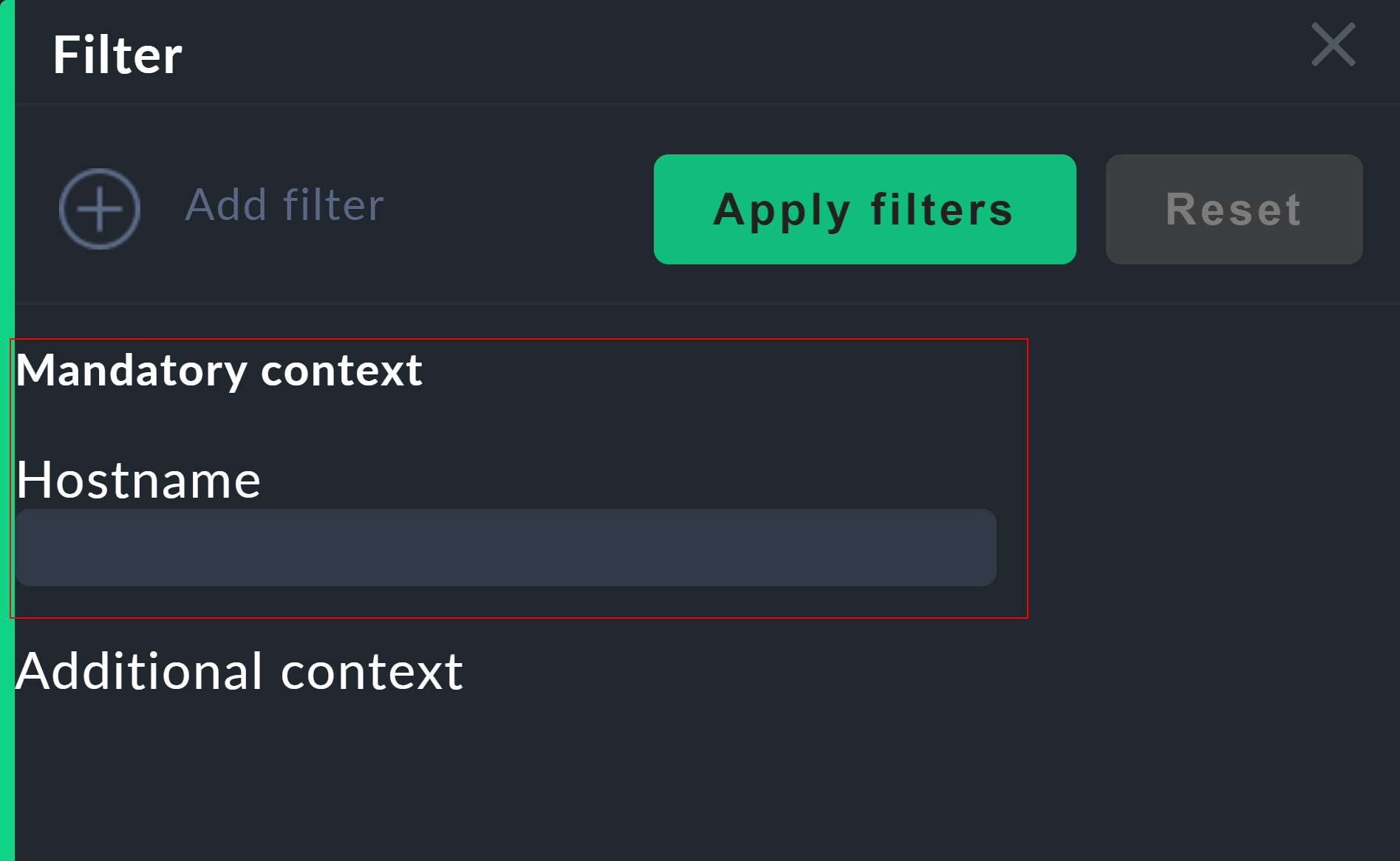
Die Required context filters sind ebenfalls in den Dashboard-Eigenschaften zu finden, filtern aber zunächst nichts. Sie werden lediglich als benötigte Filter gesetzt: Ein Dashboard mit solchen Vorgaben erscheint in der Dashboard-Ansicht ohne Informationen zu Hosts und Services, aber mit der geöffneten Filterfunktion und dem Hinweis auf diesen Mandatory context, den der Nutzer gewissermaßen zur Laufzeit setzen muss.

5. Eingebaute Dashboards und Dashlets
5.1. Eingebaute Dashboards
Eine Liste aller individuell angelegten sowie eingebauten Dashboards finden Sie über Customize > Dashboards. Für die eigenen Varianten können Sie über ![]() die Eigenschaften aufrufen und über
die Eigenschaften aufrufen und über ![]() den Layout-Modus. Die werksseitig vorgegebenen Dashboards können Sie nicht direkt aus der Liste heraus bearbeiten, jedoch über
den Layout-Modus. Die werksseitig vorgegebenen Dashboards können Sie nicht direkt aus der Liste heraus bearbeiten, jedoch über ![]() klonen und dann anpassen.
klonen und dann anpassen.
| Name/ID | Monitor-Menüeintrag | CRE | Inhalt |
|---|---|---|---|
checkmk |
System > Checkmk dashboard |
Ja |
Checkmk-Server und -Instanzen |
checkmk_host |
- |
Ja |
Systeminformationen eines Checkmk-Servers |
main |
Overview > Main dashboard |
Ja |
Gesamtübersicht |
ntop_alerts |
Network statistics > Alerts |
Nein |
Alarme in ntopng |
ntop_flows |
Network statistics > Flows |
Nein |
Datenflüsse in ntopng |
ntop_top_talkers |
Network statistics > Top Talkers |
Nein |
Hosts in ntopng, die den meisten Netzwerkverkehr verursachen |
problems |
Problems > Problems dashboard |
Nein |
Probleme und Statistiken aller Hosts und Services. Das Problems dashboard ist in der Raw Edition das Main dashboard. |
simple_problems |
Problems > Host & service problems |
Ja |
Probleme aller Hosts und Services |
site |
- |
Nein |
Übersicht einer Instanz |
5.2. Dashlets
Hier sehen Sie zunächst alle 31 Dashlets in der Übersicht, anschließend zeigen wir Ihnen noch ein paar Besonderheiten, die im obigen Beispiel-Dashboard nicht mit abgehandelt wurden.
| Kategorie | Name | CRE | Funktion |
|---|---|---|---|
Views |
View |
ja |
Reguläre Ansichten als Dashlets |
Graphs |
Single metric graph |
nein |
Graph für einzelne Metriken über Zeitachse |
Graphs |
Performance graph |
nein |
Vorgegebene Performance-Graphen für einzelne Hosts/Services |
Graphs |
Custom graph |
ja |
Manuell erstellte Freiformgraphen |
Graphs |
Combined graph |
nein |
Graphen mit mehreren Metriken |
Metrics |
Average scatterplot |
nein |
Metriken diverser Hosts/Services als Streudiagramm |
Metrics |
Barplot |
nein |
Balkendiagramm für einzelne Services |
Metrics |
Gauge |
nein |
Einzelne Metrik als Tachometer |
Metrics |
Single metric |
nein |
Einzelne Metrik als Zahl |
State |
Host state |
nein |
Status eines einzelnen Hosts |
State |
Service state |
nein |
Status eines einzelnen Services |
State |
Host state summary |
nein |
Zusammenfassung einzelner Status |
State |
Service state summary |
nein |
Zusammenfassung einzelner Status |
Inventory |
Host Inventory |
nein |
Daten aus dem Inventar |
Checkmk |
Site overview |
nein |
Hosts als Status-Hexagons |
Checkmk |
Alert statistics |
nein |
Hosts als Alarmierungs-Hexagons |
Checkmk |
Host statistics |
ja |
Gesamtstatistik Host-Status |
Checkmk |
Service statistics |
ja |
Gesamtstatistik Service-Status |
Checkmk |
Event statistics |
ja |
Gesamtstatistik Event-Status |
Checkmk |
Notification timeline |
nein |
Benachrichtigungen über Zeitleiste |
Checkmk |
Alert timeline |
nein |
Alarmierungen über Zeitleiste |
Checkmk |
Percentage of service Problems |
nein |
Prozentsatz Service-Probleme über Zeitleiste |
Checkmk |
User notifications |
ja |
Nutzerbenachrichtigungen |
Checkmk |
Sidebar element |
ja |
Beliebige Sidebar-Widgets |
Ntop |
Alerts |
nein |
Alarme in ntopng |
Ntop |
Flows |
nein |
Datenflüsse in ntopng |
Ntop |
Top talkers |
nein |
Hosts in ntopng, die den meisten Netzwerkverkehr verursachen |
Other |
Custom URL |
ja |
Interne/externe URLs |
Other |
Static text |
ja |
Statischer Text für Hinweise |
Die vielleicht wichtigste Frage der meisten Dashlets: Sind die dargestellten Informationen auf einzelne Hosts oder Services beschränkt? Die Antwort finden Sie in allen Dashlet-Einstellungen im Kasten General Settings neben Show information of single. Steht an der Stelle host, service, müssen Sie einen Kontextfilter setzen. Wenn Sie stattdessen die Angabe Not restricted to showing a specific object sehen, müssen Sie keinen Filter setzen — können es teilweise aber. Bei Dashlets wie Custom URL oder Sidebar element gibt es freilich keine Filtermöglichkeiten.
Wie genau Sie die Graphen in den Graphing-Dashlets gestalten, ist etwas komplexer und wird im zugehörigen Graphing-Artikel ausführlich erläutert.
Eine besondere Rolle spielt das Dashlet Custom URL. Theoretisch können Sie über die simple Angabe einer Adresse externe Webseiten oder Ressourcen einbinden — in der Praxis scheitert das oft an Sicherheitsmaßnahmen der Betreiber und Browser. Freilich funktioniert das sehr wohl mit Checkmk-eigenen Ressourcen, beispielsweise anderen Dashboards. So ließen sich etwa mehrere Host-spezifische Dashboards zu einer großen Übersicht verknüpfen. Was Sie — mit ein wenig Experimentierfreude — ebenso einbinden können sind interne Ressourcen des Checkmk-Servers; beispielsweise jegliche Art von Webanwendungen, sei es ein Wiki, ein kleines Chat-Programm oder gar eine per PHP implementierte Shell.
Das Dashlet Site overview hat zwei Funktionen: In den Erläuterungen zum Layout oben sehen Sie es als Übersicht der Hosts — Standard auf einer normalen, einzelnen Checkmk-Instanz. Im verteilten Monitoring zeigt dieses Dashlet hingegen eine Übersicht der namensgebenden Instanzen/Sites.
Ein wenig mehr als Sie vielleicht vermuten würden kann auch das Dashlet Static text: Es eignet sich für Hinweise und simple Beschriftungen, kann aber auch zum Verlinken sonstiger Dashboards oder anderer Checkmk-Bereiche verwendet werden, wie Sie auch im folgenden Beispiel für ein Top-Down-Dashboard sehen.
6. Dashboard-Beispiele
6.1. Top-Down-Dashboard
Sie kennen nun also alle verfügbaren Dashlets und fertigen Dashboards, wissen, wo deren Konfigurationen und Layout-Optionen zu erreichen sind und wie man ein komplettes Dashboard zusammenbaut. Dashboards müssen aber nicht unbedingt ganz allein für sich stehen, sondern können auch aufeinander aufbauen — beispielsweise, um von einer großen Übersicht bis ins kleinste Detail zu navigieren.
Im Grunde funktionieren viele Dashlets bereits genau so: Die Host statistics visualisieren die Host-Status und ein Klick auf einen der Status leitet zu einer Ansicht weiter, die die zugehörigen Hosts auflistet — und von dort geht es wiederum weiter zu den einzelnen Services eines einzelnen Hosts.
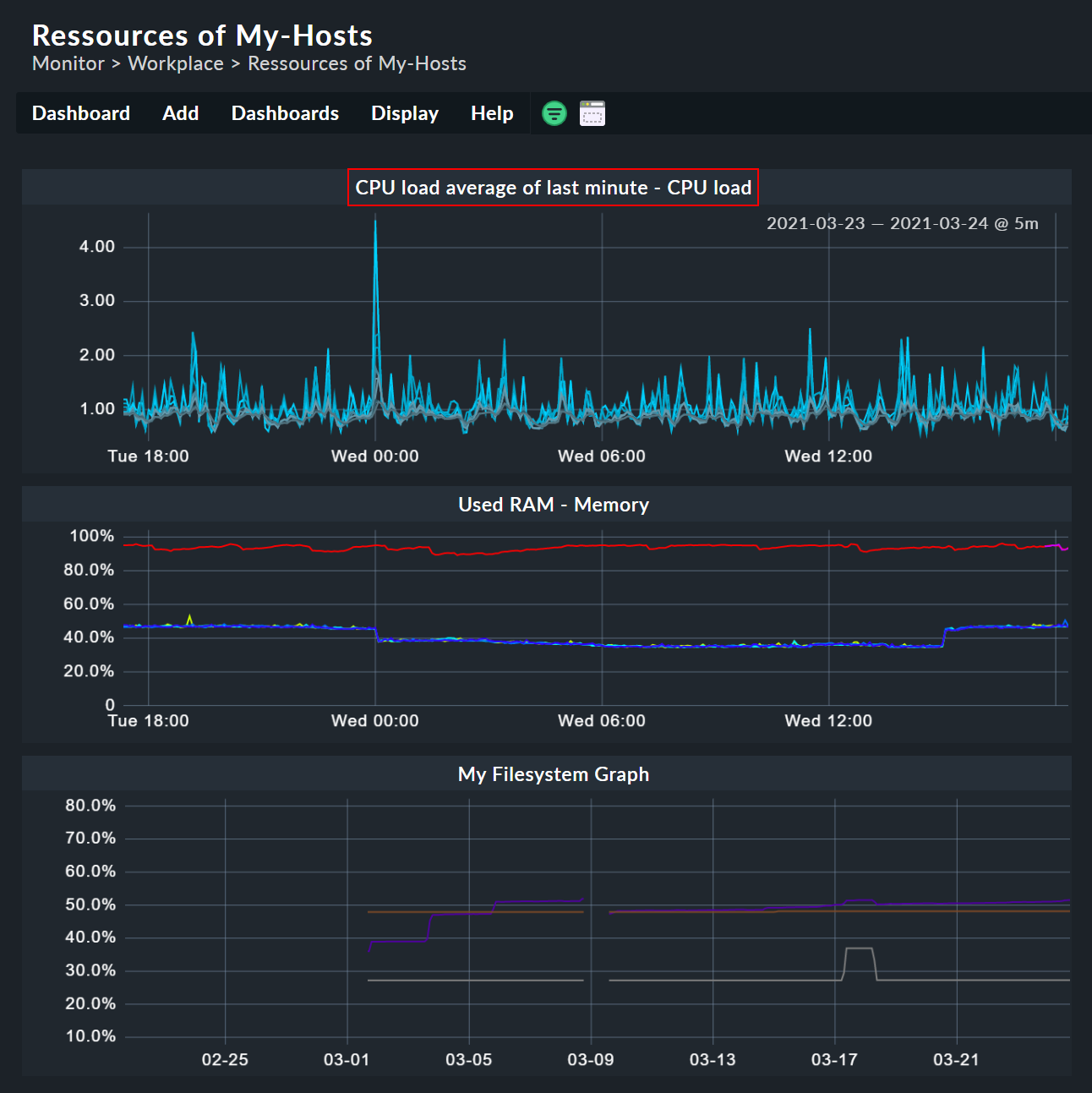
Bei eigenen Dashboards können Sie auch Links auf andere Dashboards setzen, indem sie schlicht die Titelzeile von Dashlets via Link of Title in den Dashlet-Einstellungen verlinken. Mal als ganz konkretes Beispiel: Hier sehen Sie ein Dashboard, das Informationen zu CPU, RAM und Dateisystem aller Hosts zeigt, die mit my beginnen.

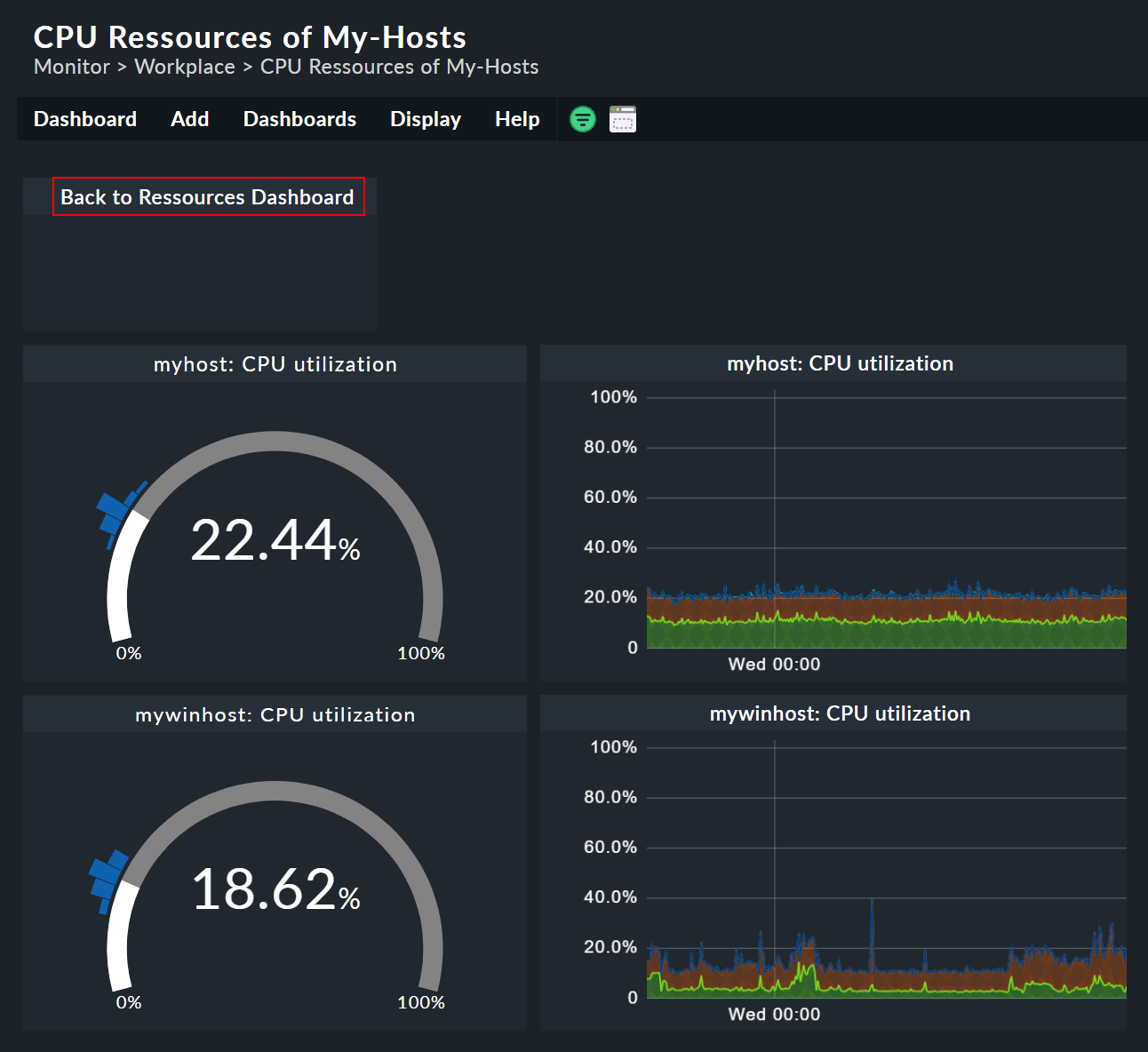
Der Titel des CPU-Graphen verlinkt hier ein weiteres Dashboard, welches die CPU-Informationen für jeden Host einzeln visualisiert. In diesem Dashboard gibt es wiederum ganz oben einen Link zurück zur Übersicht, einfach realisiert über ein Static text-Dashlet.

Mit solchen Querverlinkungen können Sie komplexe Recherchewerkzeuge über Dashboards realisieren. Dabei sind Sie übrigens nicht auf die Titelzeile beschränkt, als statischen Text können Sie durchaus HTML-Code verwenden und so ganze Navigationen einbauen. Denken Sie etwa an verteiltes Monitoring und Pfade wie Gesamtübersicht > Instanzübersicht > Host-Übersicht > Container-Übersicht > Services > Probleme.
7. Fehlerbehebung
7.1. Fehlende Filter
Es kann vorkommen, dass Sie bei einem Dashlet lediglich die folgende, gelb unterlegte Warnung sehen:
Unable to render this element, because we miss some required context information (host, service). Please update the form on the right to make this element render.
In diesem Fall soll das Dashlet Informationen für nur einen Host und/oder Service anzeigen — für den oder die aber kein Filter gesetzt wurde. Um das zu beheben, können Sie wahlweise die Filter in der Dashboard-Ansicht nutzen oder in der Dashlet-Konfiguration.
7.2. Leere Dashlets
Für gänzlich leere Dashlets bei ausbleibenden Fehlermeldungen kann es mehrere Gründe geben. In der Regel handelt es sich um eine Fehlkonfiguration des Dashlets. Beispiel: Sie erstellen ein Dashlet für die CPU-Auslastung mit der Metrik und dem gefilterten Service CPU load. Später ändern Sie den Filter der Service-Beschreibung auf etwa Check_MK Discovery, belassen die gewählte Metrik aber auf CPU load. Beim Anlegen eines Dashlets kann Ihnen das nicht passieren, da nach dem Filter auf die CPU-Auslastung gar keine Auswahl einer unpassenden Metrik möglich ist — beim Umkonfigurieren von Dashlets wird die ursprünglich gewählte Metrik jedoch beibehalten.
Die Lösung ist trivial: Passen Sie Service-Filter und gewählte Metrik in der Dashlet-Konfiguration an. Das gilt natürlich auch für alle anderen Dashlet-Varianten.
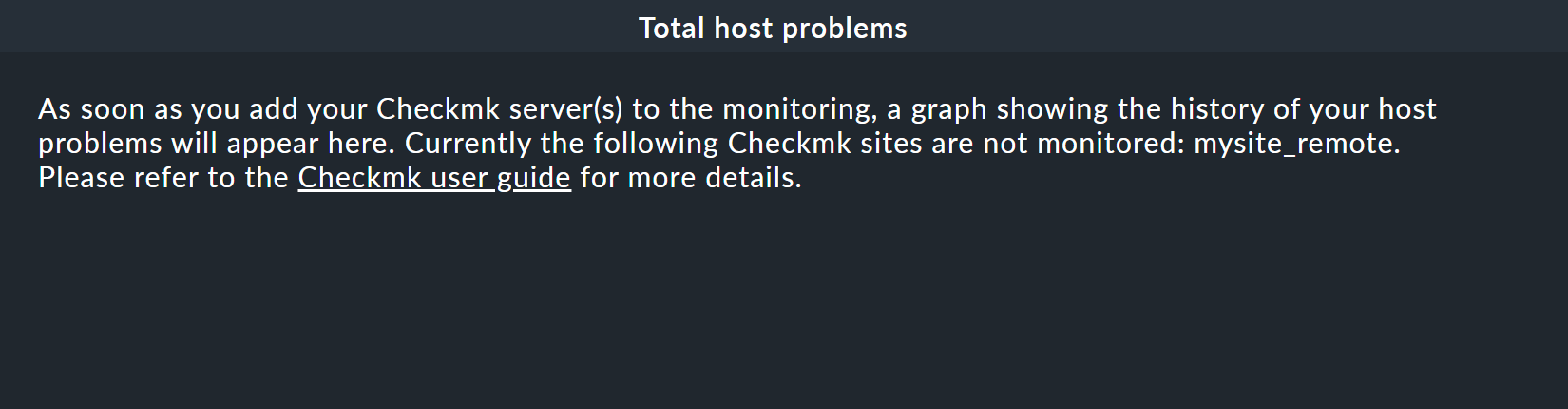
7.3. Leere Dashlets: Total host/service problems
Die Dashlets Total host problems und Total service problems sind ein Sonderfall für leere Dashlets. Hier könnte Ihnen folgende Fehlermeldung unterkommen, wenn Sie verteiltes Monitoring einsetzen: As soon as you add your Checkmk server(s) to the monitoring … Currently the following Checkmk sites are note monitored: …

Grundsätzlich heißt das also, dass Checkmk den Server der Remote-Instanz nicht als Host im Monitoring sieht. Zunächst sollten Sie also prüfen, ob nicht bloß die Verbindung für das verteilte Monitoring aufgesetzt, sondern auch der entfernte Server als Host aufgenommen wurde.
Nun kann es sein, dass der Server der Remote-Instanz aber sehr wohl bereits im Monitoring ist und die Fehlermeldung dennoch auftaucht. In dem Fall liegt es in der Regel an der Version der Remote-Instanz: Wenn die Zentralinstanz eine 2.0.0 ist, muss auch die entfernte eine 2.0.0 sein. In diesem Fall müssen Sie entsprechend aktualisieren — beachten Sie aber die Update-Hinweise.
Und noch eine Ursache kann für die Fehlermeldung verantwortlich sein: In der Verbindung zu einer Remote-Instanz wird für diese eine Site ID vergeben. Wenn diese ID nicht exakt mit dem Namen der Instanz übereinstimmt, die IP-Adresse aber korrekt ist, wird die Verbindung selbst zwar als okay angezeigt, aber es wird im Dashlet diese Fehlermeldung provoziert. Die Lösung ist einfach: Neue Verbindung mit korrekter ID anlegen.
Der Grund ist in beiden Fällen identisch: Für die Dashlets werden die Namen der verbundenen Sites aus den Verbindungen des verteilten Monitorings gelesen und aus den Service-Ausgaben — und nur wenn jeweils exakt dieselben Instanzen gefunden werden, funktionieren die Dashlets korrekt. So ist sichergestellt, dass auch tatsächlich die korrekten Daten ausgegeben werden.
