1. Was ist NagVis?
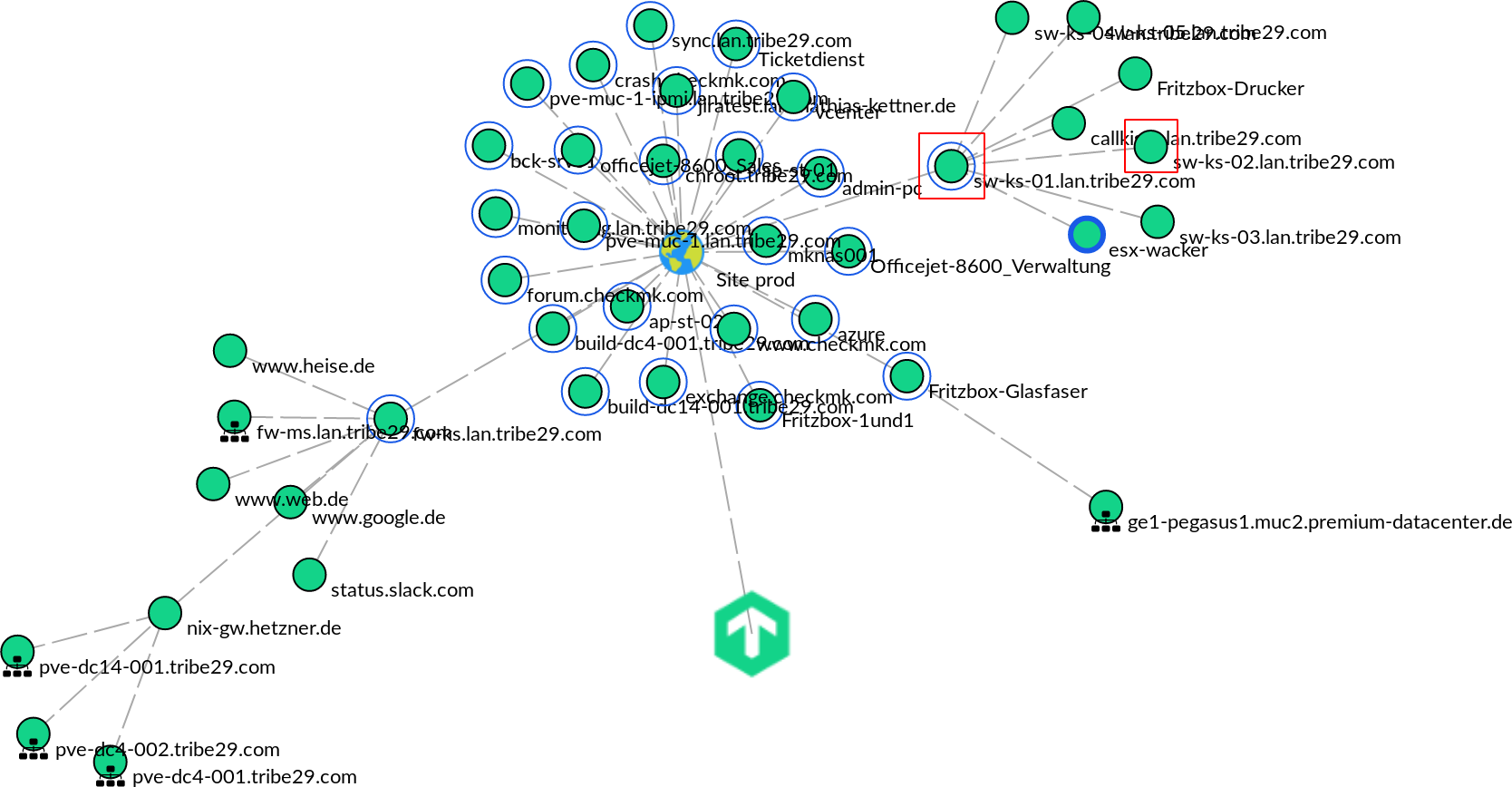
Im Artikel zu den Monitoring-Grundlagen haben Sie kurz eine Karte einer Netzwerktopologie, basierend auf Parent-Child-Beziehungen gesehen. Verantwortlich für derlei Karten ist NagVis. Die Nagios-Erweiterung dient zum Visualisieren von beispielsweise Infrastrukturen, Servern, Ports oder Prozessen.
Die Funktionsweise von NagVis ist im Grunde sehr einfach: Checkmk, genauer gesagt Livestatus, liefert als Backend Daten wie zum Beispiel Hosts, Services, Host- und Servicegruppen. Diese Elemente aus Ihrem Monitoring lassen sich als Icons auf unterschiedlichen Karten platzieren. Dabei zeigen die dynamischen Icons den jeweils aktuellen Status des oder der Hosts und Services. Detaillierte Informationen werden zudem als Hover-Menüs geliefert. Und letztlich sind Icons und sonstige Elemente auch Links zu den Checkmk-Objekten, die sie repräsentieren. Als sonstige Elemente stehen Ihnen zum Beispiel Linien, Leistungsanzeigen (Gadgets) und Container für externe Inhalte zur Verfügung.
Um eine Vorstellung zu bekommen, was sich mit NagVis in Checkmk anstellen lässt, hier drei Beispiele:
Geografische Karten zur Verwaltung von Standorten auf Basis von Open Street Map
Automatische Topologie-Karten aus Parent-Child-Beziehungen
Karten für einzelne Switches oder Serverräume, um Ports beziehungsweise Hardware im Überblick zu haben
Sofern Sie Parent-Child-Beziehungen definiert haben, können Sie ohne weiteres zutun die Map aus dem Grundlagenartikel in der Navigation über Views > Overview > Network Topology aufrufen. Weitere Schritte sind hier nicht nötig.

2. NagVis einrichten
NagVis ist komplett in Checkmk integriert und so konfiguriert, dass Sie direkt anfangen können, Elemente aus Ihrem Monitoring in Karten einzubauen.
Um NagVis zu starten, öffnen Sie zunächst den Bereich mit den verfügbaren Snapins für die Seitenleiste über ![]() unten in der Seitenleiste.
Wählen Sie hier das Snapin NagVis maps aus und starten Sie NagVis anschließend über
unten in der Seitenleiste.
Wählen Sie hier das Snapin NagVis maps aus und starten Sie NagVis anschließend über ![]() .
.

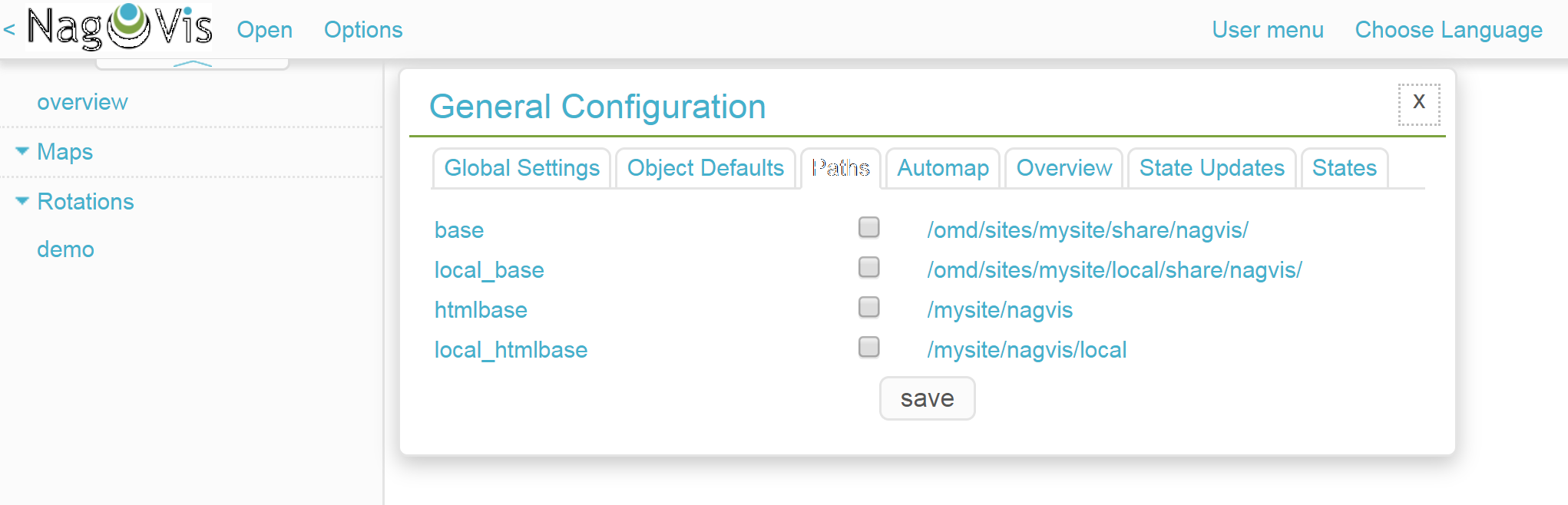
Bevor Sie eine erste Karte anlegen, sollten Sie einen Blick in die Grundkonfiguration unter Options > General Configuration werfen. Hier finden Sie über 100 Optionen von Grundlagen wie Datumsformat oder Spracheinstellungen, über die Darstellung von Objekten auf Karten, bis hin zur Gewichtung der verfügbaren Host- und Service-Status. Alle Optionen werden in der NagVis-Dokumentation erläutert.
Auf eine ausführliche Beschreibung der Nutzung und vor allem der Konfigurationsmöglichkeiten von NagVis möchten wir an dieser Stelle verzichten — NagVis hat selbst eine sehr gute, ausführliche Dokumentation. Im Folgenden beschränken wir uns auf die nötigsten Grundlagen, um mit NagVis einfache, sinnvolle Karten in Checkmk erstellen zu können.

3. Karten erstellen
3.1. Die verschiedenen Kartentypen
NagVis bietet insgesamt fünf verschiedene Kartentypen: Reguläre, dynamische, automatische und interaktive/nicht-interaktive geographische Karten.
Regular Map ist der Standardkartentyp. Die Karten können beliebige Szenarien visualisieren, von Switchports, über Server-Räume, bis hin zu ganzen Infrastrukturen. Die Elemente (Icons, Linien etc.) werden einzeln aus dem Bestand der Checkmk-Hosts und -Services zur Karte hinzugefügt.
Dynamic Maps entsprechen weitestgehend den Regulären, allerdings mit einem gewaltigen Vorteil: Hosts, Services, Host- und Servicegruppen werden hier nicht explizit, sondern über Filter in Form von Regulären Ausdrücken angegeben; genauer gesagt in Form gültiger Livestatus-Filter-Definitionen. Somit landen auch neue Hosts und Services sowie jegliche Veränderungen ohne weiteres Zutun in der Karte.
Automaps based on parent/child relations haben Sie bereits kennengelernt. Dabei handelt es sich um die anfangs erwähnte Netzwerktopologiekarte, die vollautomatisch aus in Checkmk definierten Eltern-Kind-Beziehungen erstellt wird.
Geographical Maps sind Karten, die mit Kartenmaterial aus dem Open-Street-Map(OSM)-Projekt als Hintergrund gerendert werden.
3.2. Eine automatische Karte erstellen
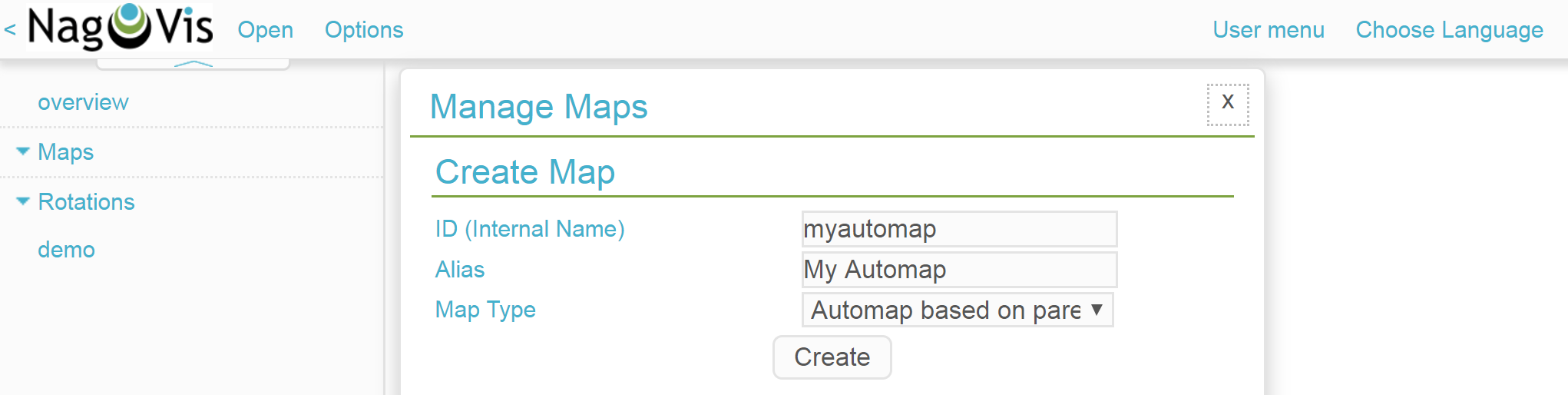
Die schnellste Möglichkeit, eine aussagekräftige Karte zu generieren, ist die Parent-Child-Automap. Erstellen Sie über Options > Manage Maps > Create Map eine neue Karte vom Typ Automap based on parent/child relations. Bei ID tragen Sie den internen Namen myautomap und bei Alias Namen für die Anzeige My Automap ein.

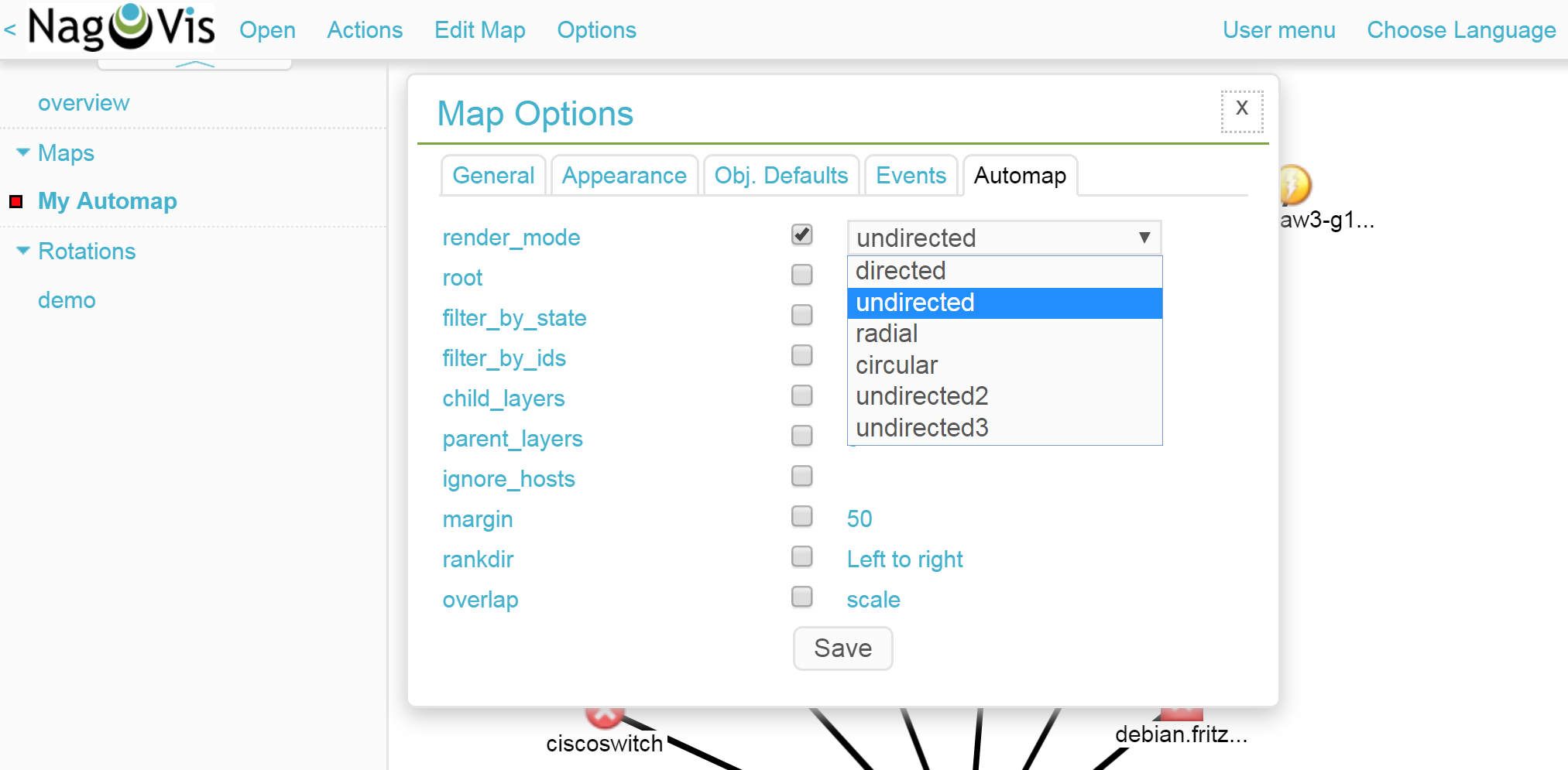
Die Karte selbst erscheint sofort im Content-Bereich und im Snapin NagVis maps ein entsprechender Link. Automap-spezifische Einstellungen können Sie nun über Edit Map > Map Options > Automap anpassen. Insbesondere der Punkt render_mode ist interessant, sorgt er doch für das grundlegende Layout der Nodes auf der Karte.

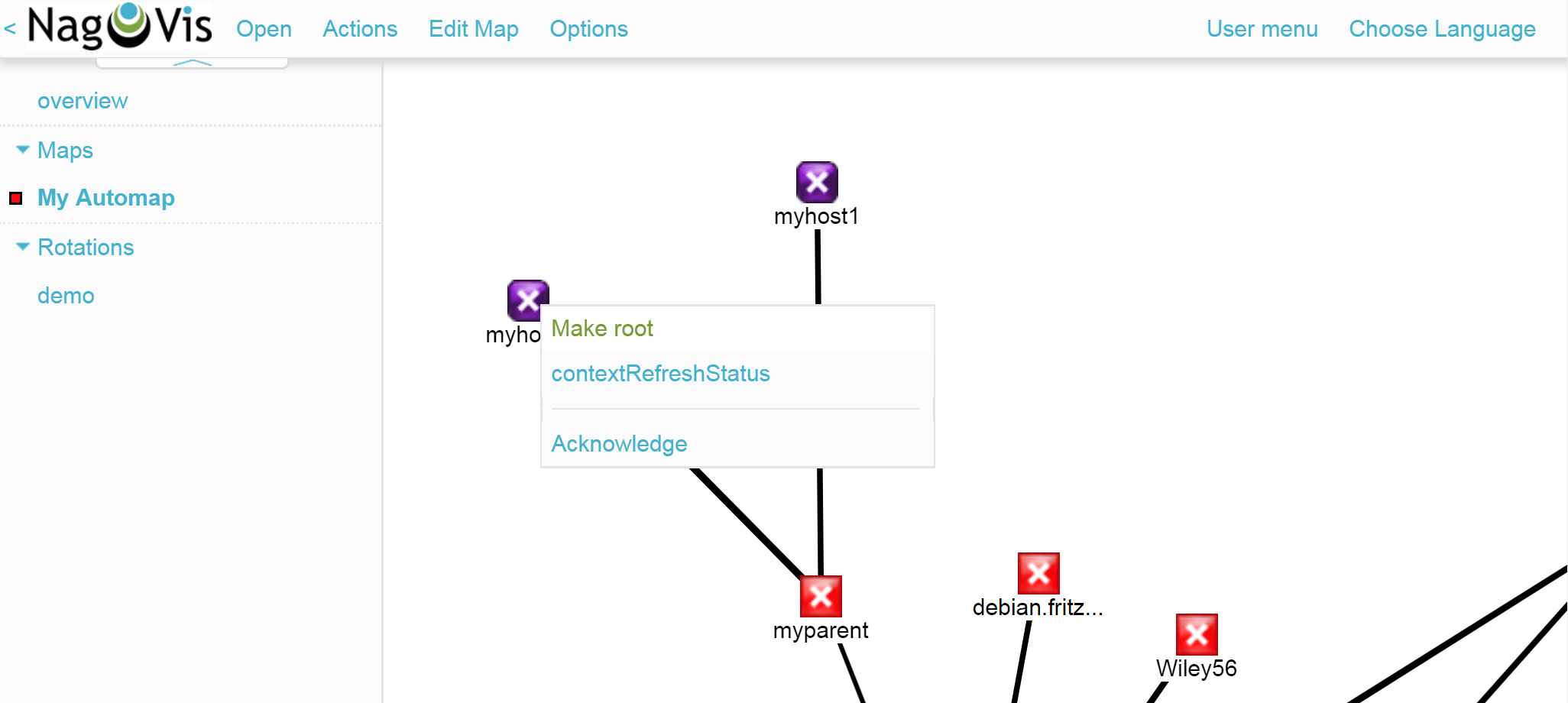
Zudem können Sie hier die Wurzel der Karte bestimmen — einfacher geht das allerdings über einen Rechtsklick auf ein Icon in der Karte und den Kontextmenüeintrag Make root.

3.3. Eine reguläre Karte erstellen
Die Regular Maps sind die gebräuchlichsten Karten in NagVis. Um die Vorgehensweise und die wichtigsten Elemente von NagVis kennenzulernen, zeigen wir Ihnen, wie Sie eine kleine Karte von einem Server-Rack erstellen. Diese visualisiert einen Hosts auf einem individuellen Hintergrund und warnt optisch und akustisch, sobald der überwachte Host nicht mehr OK ist.
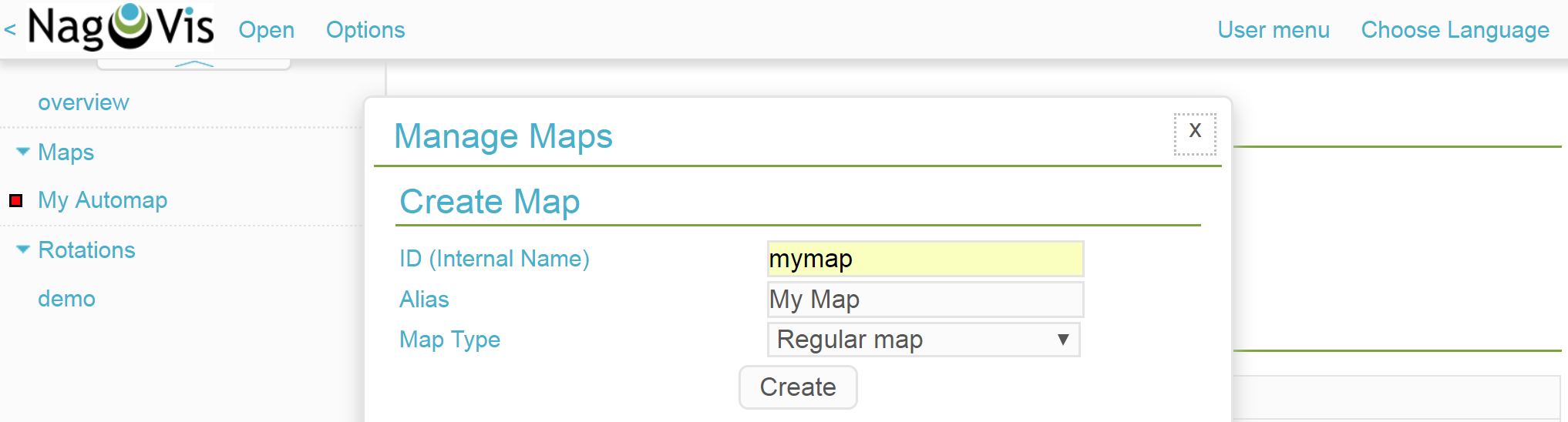
Um die Karte anzulegen, öffnen Sie die Optionen über Options > Manage Maps. Hier vergeben Sie unter Create Map den Namen mymap und den Alias My Map. Als Map Type wählen Sie Regular map und bestätigen dann über die Schaltfläche Create.

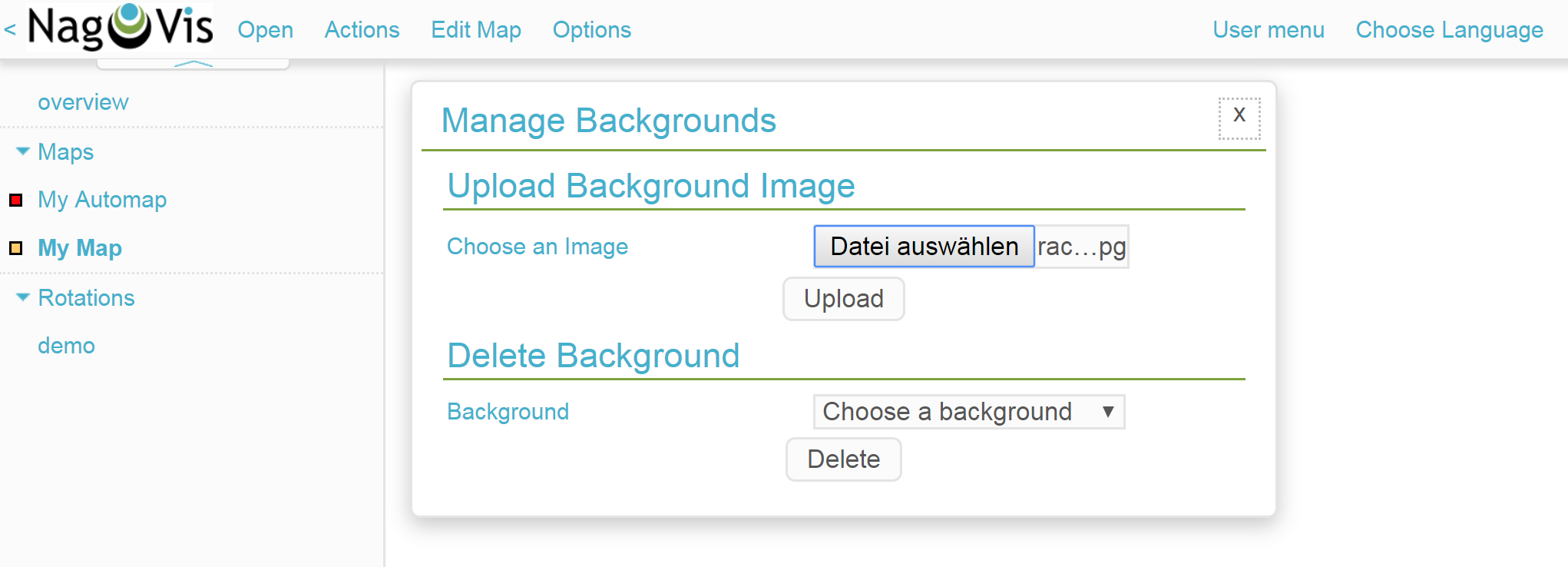
Als nächstes importieren Sie ein Bild des zu überwachenden Racks als Hintergrund. Dies erledigen Sie über Options > Manage Backgrounds. Wählen Sie einfach die lokale Datei und bestätigen Sie mit der Schaltfläche Upload.

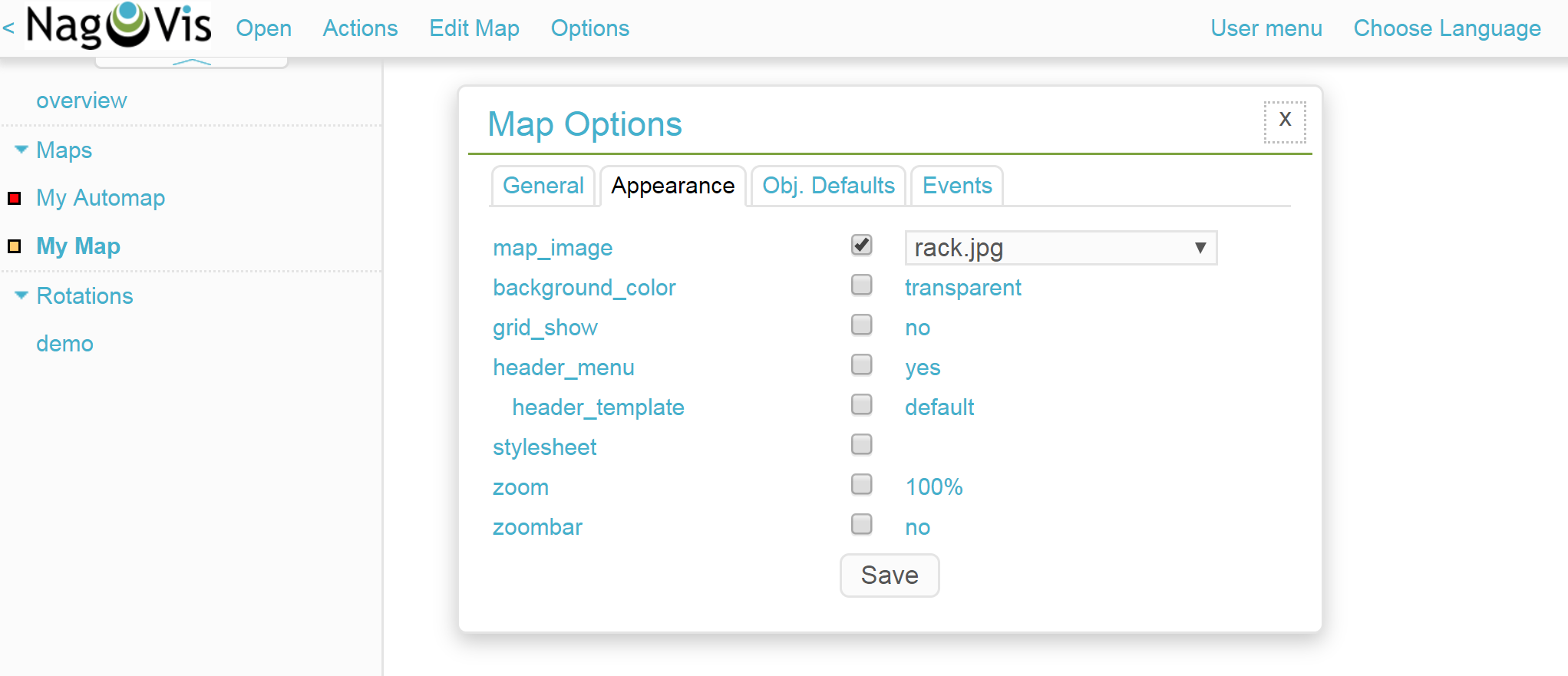
Nun muss das importierte Bild als Hintergrund für die aktuelle Karte gesetzt werden. Rufen Sie dazu die Kartenoptionen über Edit Map > Map Options auf und wechseln Sie zum Reiter Appearance. Aktivieren Sie hier die Option map_image und wählen Sie aus dem Dropdown-Menü das gewünschte Bild. Speichern Sie noch nicht, Sie brauchen noch eine Einstellung aus den Kartenoptionen.

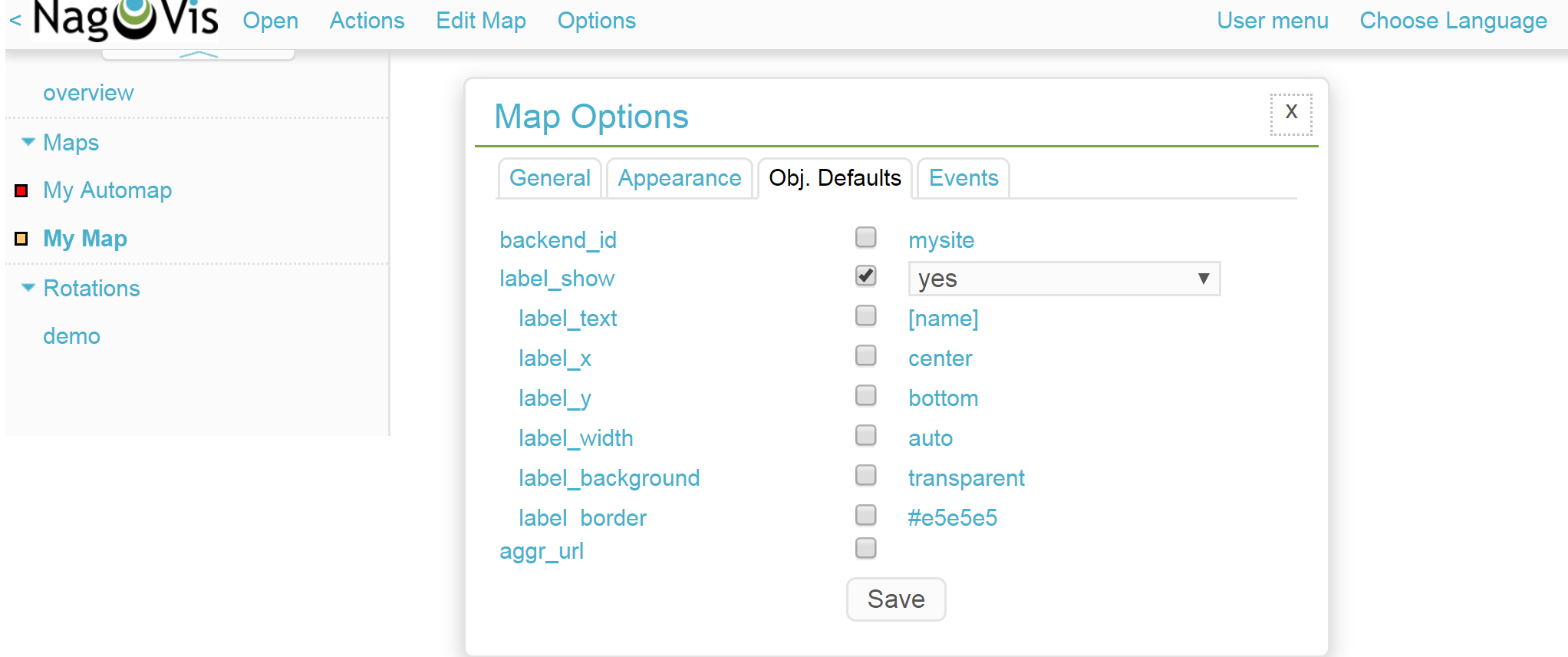
Wechseln Sie zum Reiter Obj. Defaults. Hier können Sie die Option label_show aktivieren. Diese Option sorgt dafür, dass Host- und Service-Icons auf der Karte mit den jeweiligen Host-/Service-Namen beschriftet werden — ansonsten wären die Icons nur über ihre Hover-Menüs zu identifizieren. Speichern Sie diese Einstellungen danach ab.

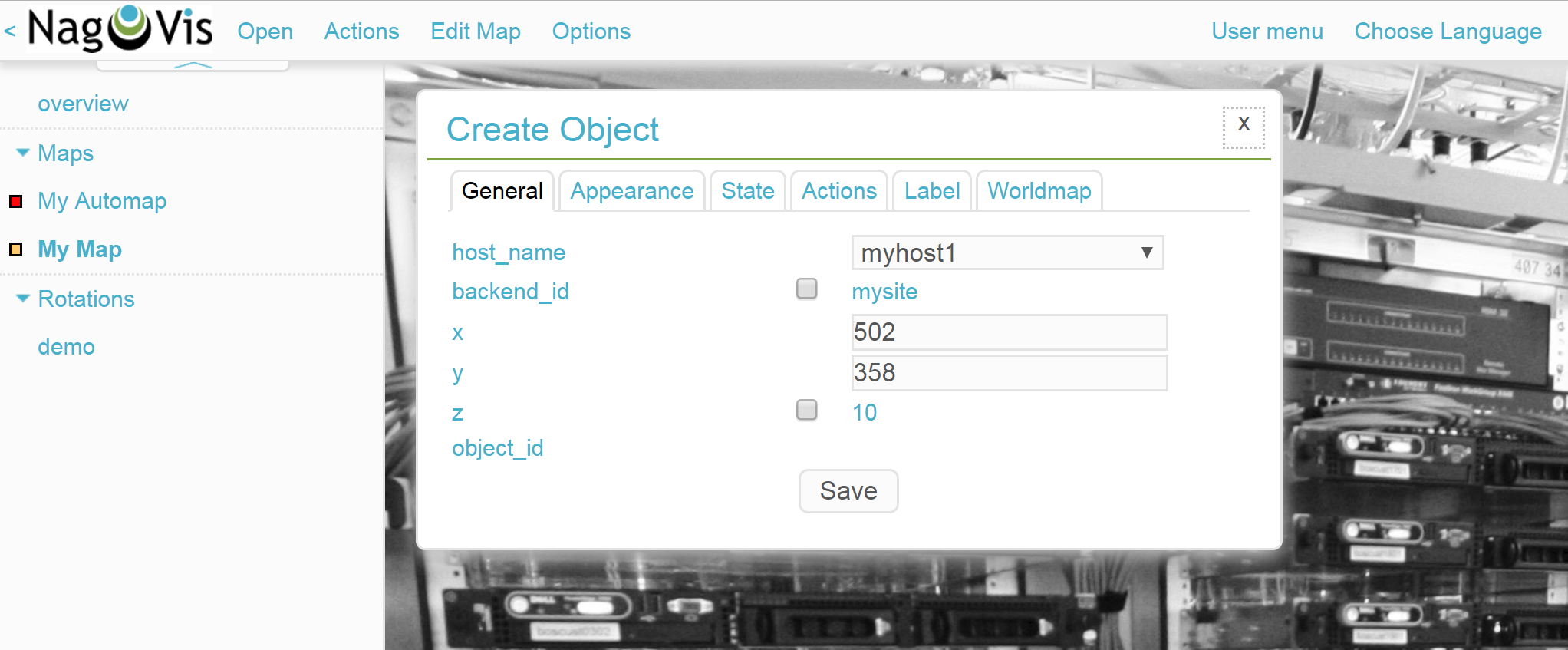
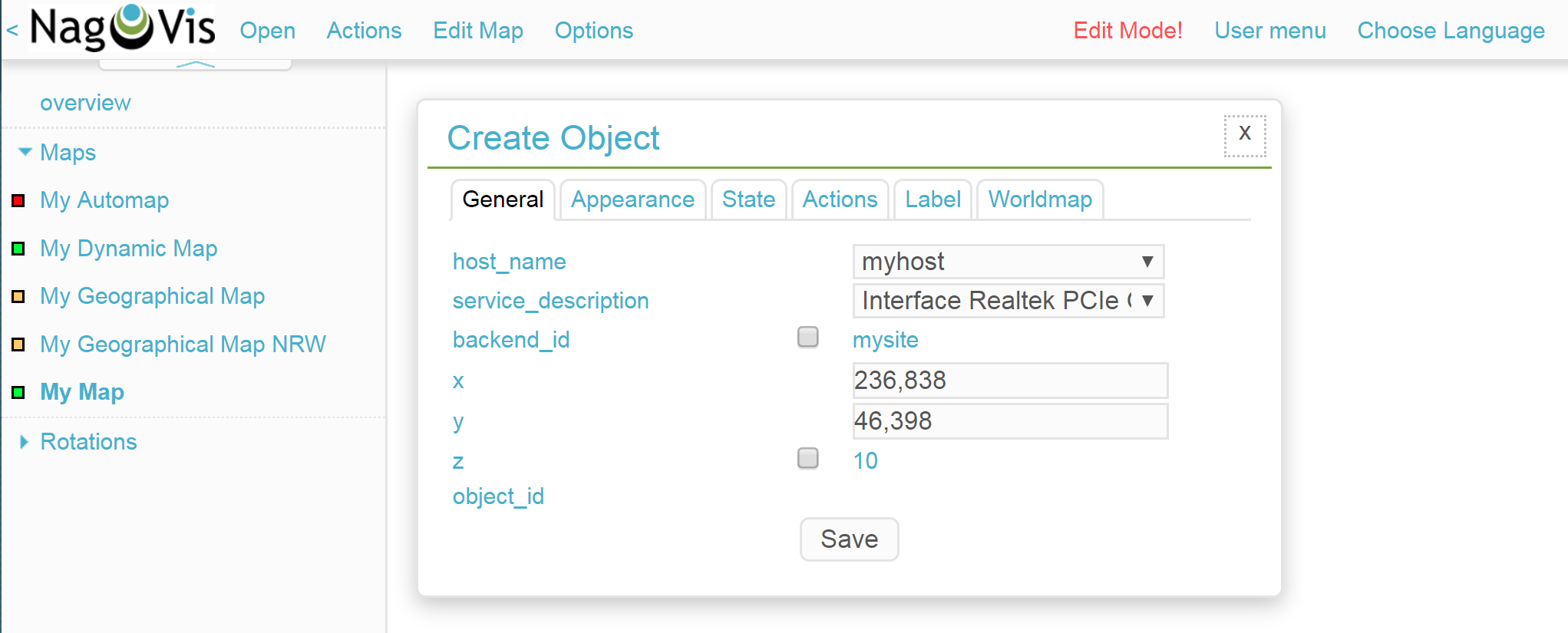
Nun wird es Zeit, den Host hinzuzufügen. Klicken Sie dazu auf Edit Map > Add Icon > host und dann mit dem zum Kreuz gewordenen Curser auf die Stelle der Karte, wo das Host-Icon platziert werden soll — erst dann öffnet sich der Create Object-Dialog. Im Reiter General wählen im Grunde nur den gewünschten Host im Dropdown-Menü bei host_name aus und speichern. Sofern Sie mehrere Checkmk-Sites betreiben, können Sie über backend_id auch eine alternative Datenquelle nutzen.

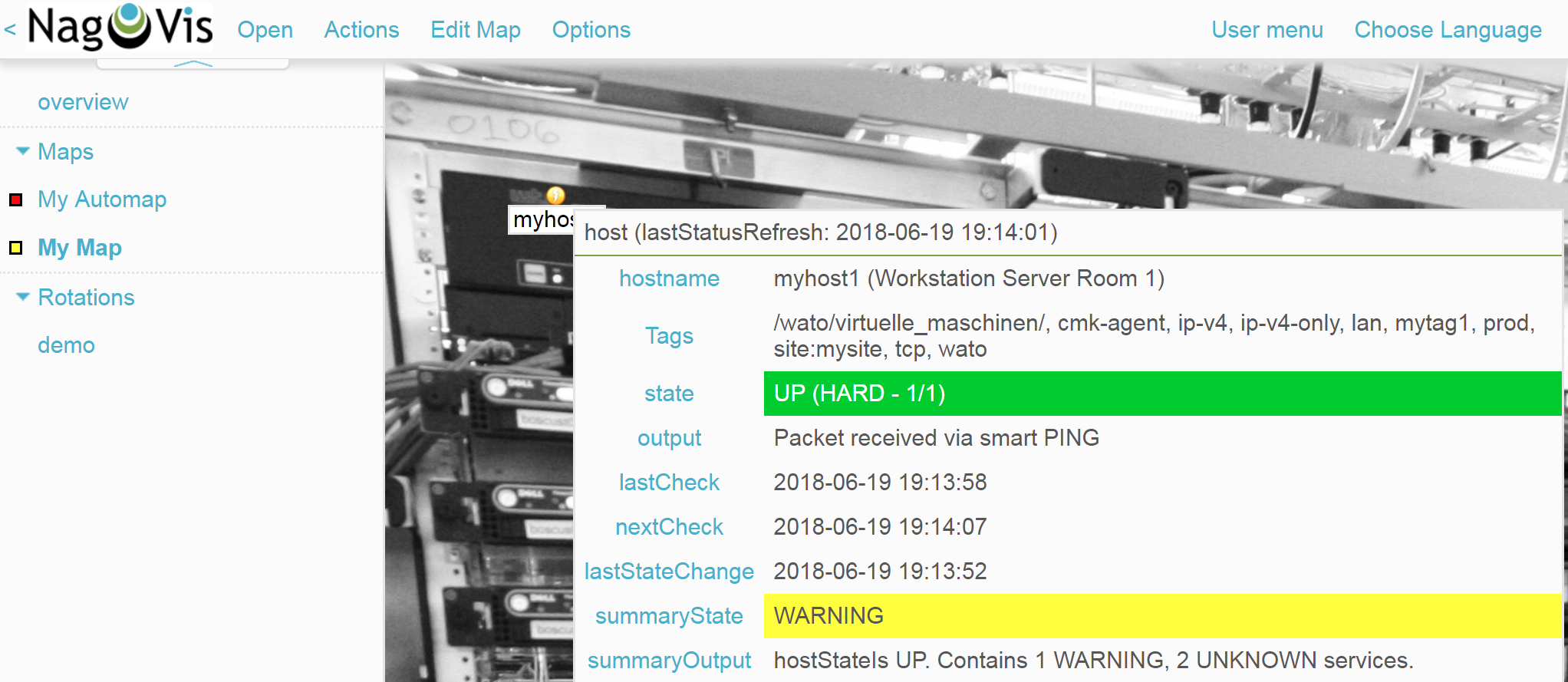
Das Icon ist nun auf der Karte platziert und liefert Detailinformationen über ein Hover-Menü. Per Klick auf das Icon gelangen Sie direkt zum Host in Checkmk — alle platzierten Elemente in NagVis sind Links zu ihren Checkmk-Objekten.

Um das Icon verschieben oder bearbeiten zu können, müssen Sie den Bearbeitungsmodus aktivieren. Rufen Sie dazu das mit einem Rechtsklick auf das Icon sein Kontextmenü auf und wählen Sie Unlock.
Nun können Sie das Icon verschieben oder wieder das Kontextmenü aufrufen: Hier finden Sie nun einige neue Optionen, um das Objekt zu klonen, zu löschen, zu bearbeiten oder ein Problem über Acknowledge direkt von hier aus zu quittieren.
Um die Bearbeitung des Hosts/Icons zu beenden, müssen Sie aus dem Kontextmenü noch Lock wählen. Den Bearbeitungsmodus können Sie übrigens über Edit Map > Lock/Unlock all auch für die gesamte Karte ein- und ausschalten.
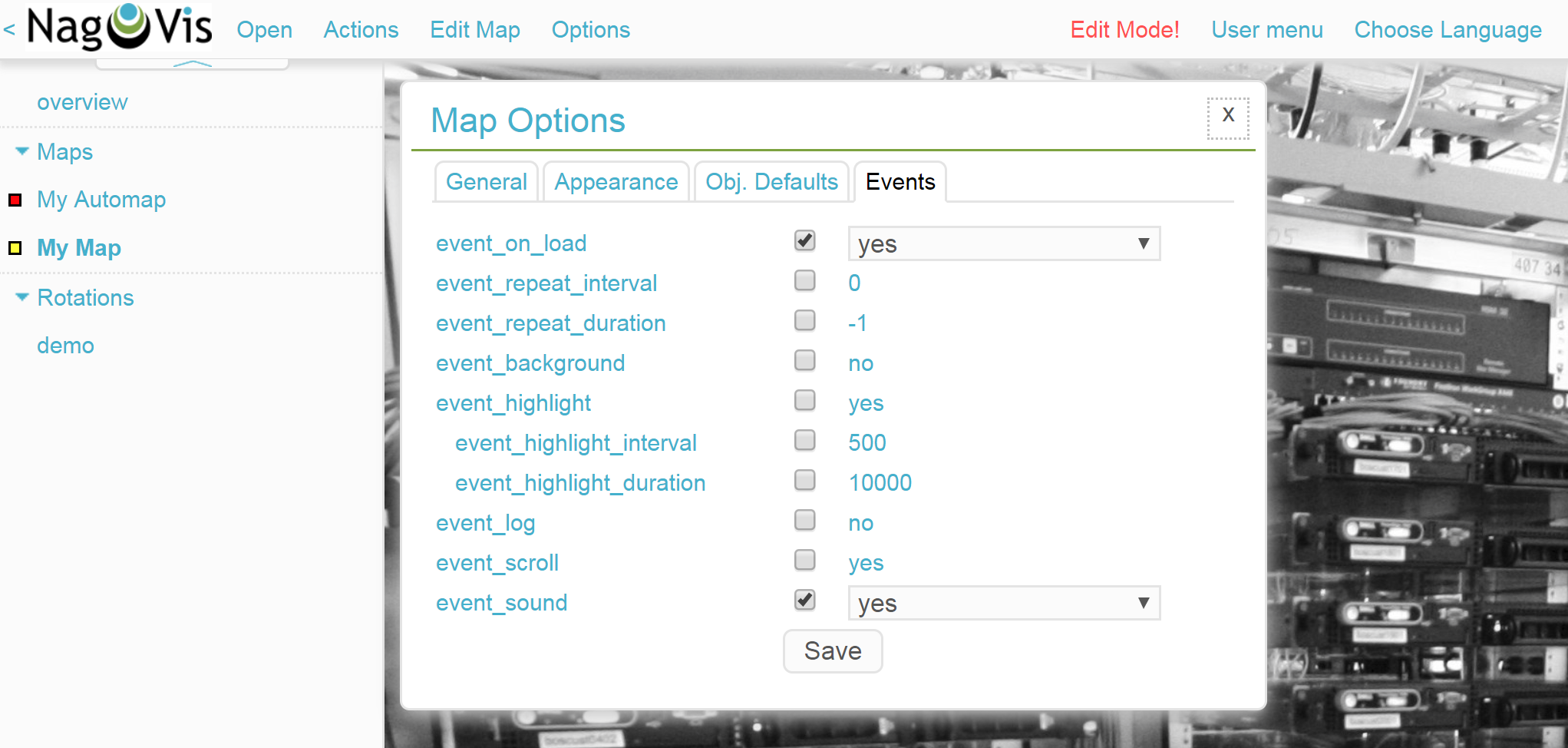
Sie können die Karte nun mit weiteren Hosts bestücken. Und auch das Hinzufügen von Services, Host- und Servicegruppen funktioniert analog. Zum Abrunden können Sie die Karte noch so konfigurieren, dass Störungen beim Laden durch einen Warnton und blinkende Host-Icons signalisiert werden. Rufen Sie dazu Edit Map > Map Options auf und wechseln Sie zum Reiter Events. Aktivieren Sie hier ganz oben event_on_load und setzen Sie ein Häkchen ganz unten bei event_sound, um auch die akustische Warnmeldung zu bekommen.

3.4. Eine geografische Karte erstellen
Geografische Karten gibt es in zwei unterschiedlichen Ausführungen: In der interaktiven Variante handelt es sich um eine verschieb- und zoombare Karte, wie man es von Google Maps & Co. kennt, die automatisch als Hintergrund gesetzt wird. Objekte, die auf derlei Karten platziert werden, finden sich auch auf jeder weiteren Karte desselben Typs. NagVis geht davon aus, dass ein Objekt an einem bestimmten Ort zu finden ist, gleich wie groß der Kartenausschnitt ist. So wäre beispielsweise ein in Hamburg platzierter Host sowohl auf einer Welt- als auch einer Deutschland- oder gar Hamburg-Karte zu sehen.
NagVis sieht die unterschiedlichen Kartenausschnitte und Zoom-Level letztlich nur als Viewports. Viewports können jederzeit als eigene, neue Karte gespeichert werden. Da sich Viewports/Karten ebenfalls als Icons auf Karten darstellen lassen, können Karten gewissermaßen verschachtelt werden. So könnten Sie beispielsweise eine Deutschlandkarte mit Ihren Dependenzen aufrufen, per Klick in eine detailliertere Ansicht für ein Bundesland wechseln, dann in eine spezifische Niederlassung, dann in einen bestimmten Serverraum und von dort letztlich zu einer Karte für einen einzelnen Switch.
Im Gegensatz zum manuellen Navigieren in der interaktiven Karte spart das Aufwand und die Karten stehen auch einzeln bereit, beispielsweise, um sie auf unterschiedlichen Monitoren parallel zu verfolgen oder automatisch rotieren zu lassen (mehr dazu später). Auch wichtig: So steht die Zusammenfassung der verbundenen Karte als Hover-Menü zur Verfügung. Zudem ist die Nutzung für Dritte intuitiver, da sie sich schlicht durch Hierarchie klicken können und keine Vorstellung haben müssen, wo sie denn hin zoomen müssten.
Die nicht interaktive geografische Karte muss mit einer CSV-Datei gefüttert werden, die zu rendernde Hosts und Koordinaten enthält. Hier gibt es keine übergreifend vorhandenen Elemente.
In der Dokumentation heißen die interaktiven geografischen Karten Worldmaps, die nicht-interaktiven Varianten Geomaps. Worldmaps sind erst in der aktuellen Version 1.9 von NagVis hinzugekommen und bislang nur in der englischen Dokumentation erläutert.
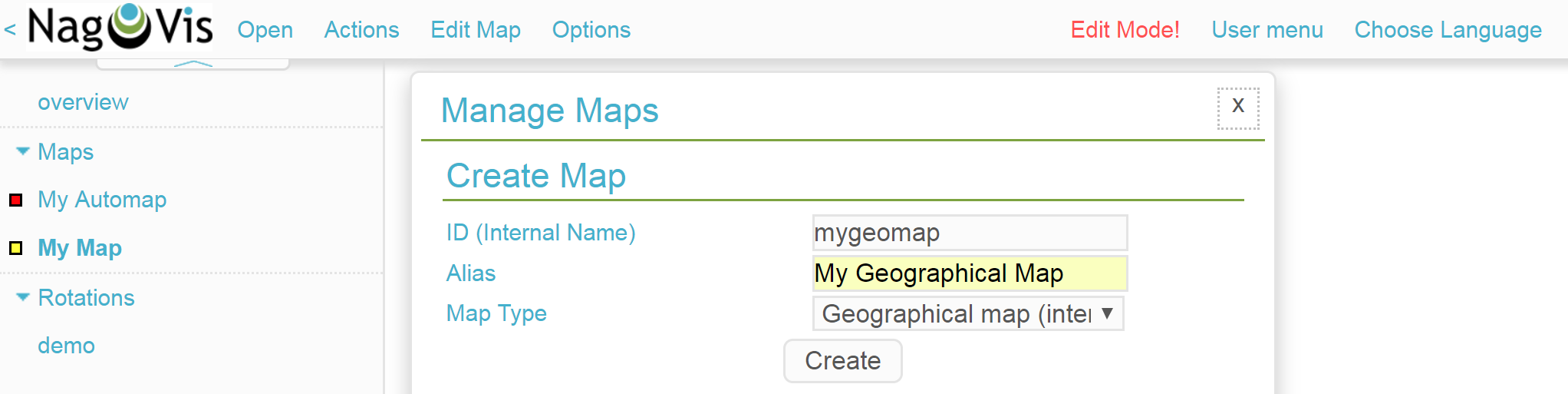
Beispiel: Sie erstellen eine interaktive Karte für ganz Deutschland und verknüpfen einen neuen Viewport für Nordrhein-Westfalen. Eine interaktive geografische Karte, also eine Worldmap, legen Sie über Options > Manage Maps > Create Map an. Als Map Type wählen Sie den Eintrag Geographical Map (interactive). Vergeben Sie auch hier wieder ID (mygeomap) und Alias (My Geographical Map).

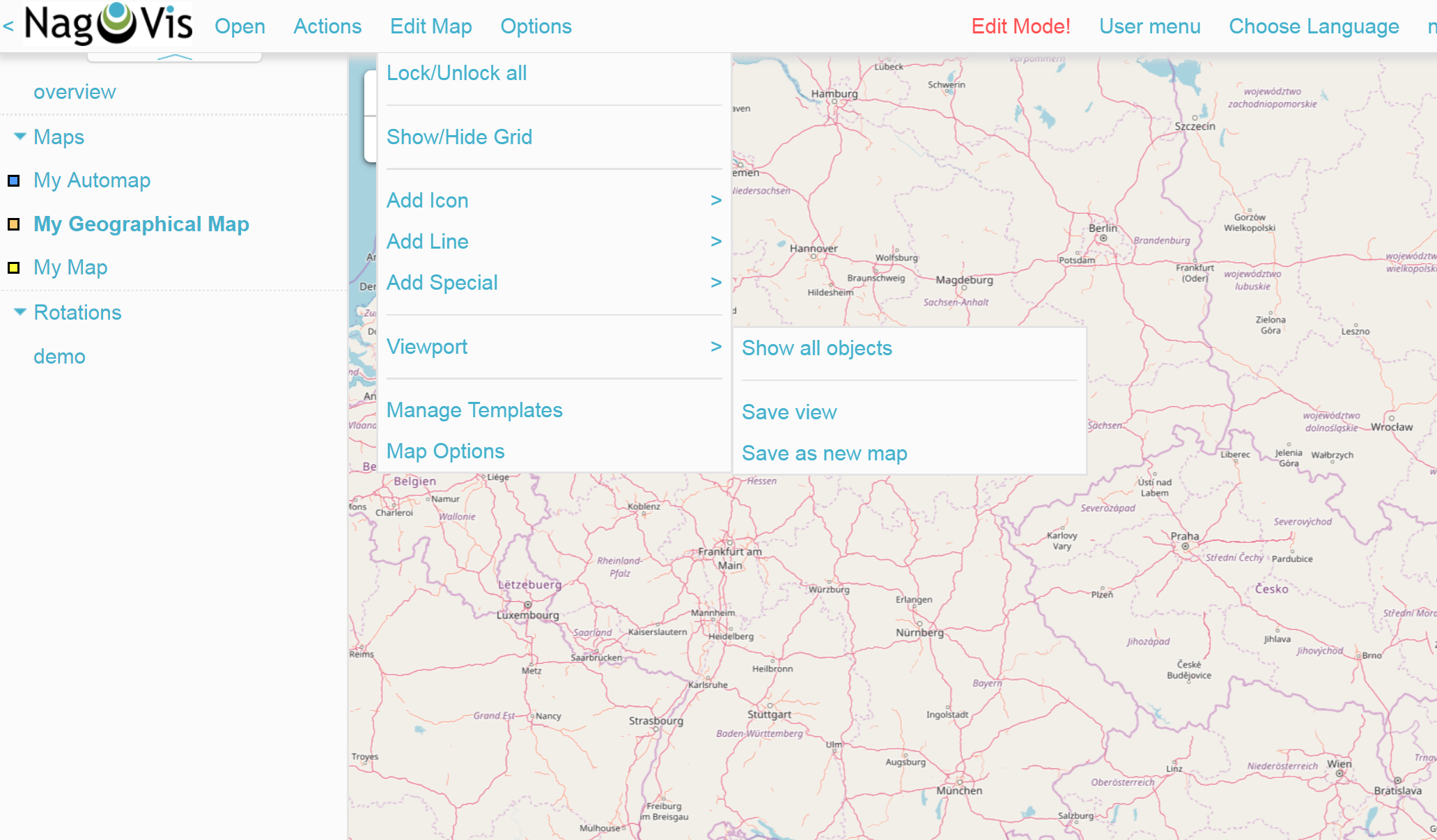
Stellen Sie anschließend den gewünschten Kartenausschnitt ein, welchen Sie als Gesamtüberblick haben wollen und speichern Sie diese Ansicht über Edit Map > Viewport > Save view.

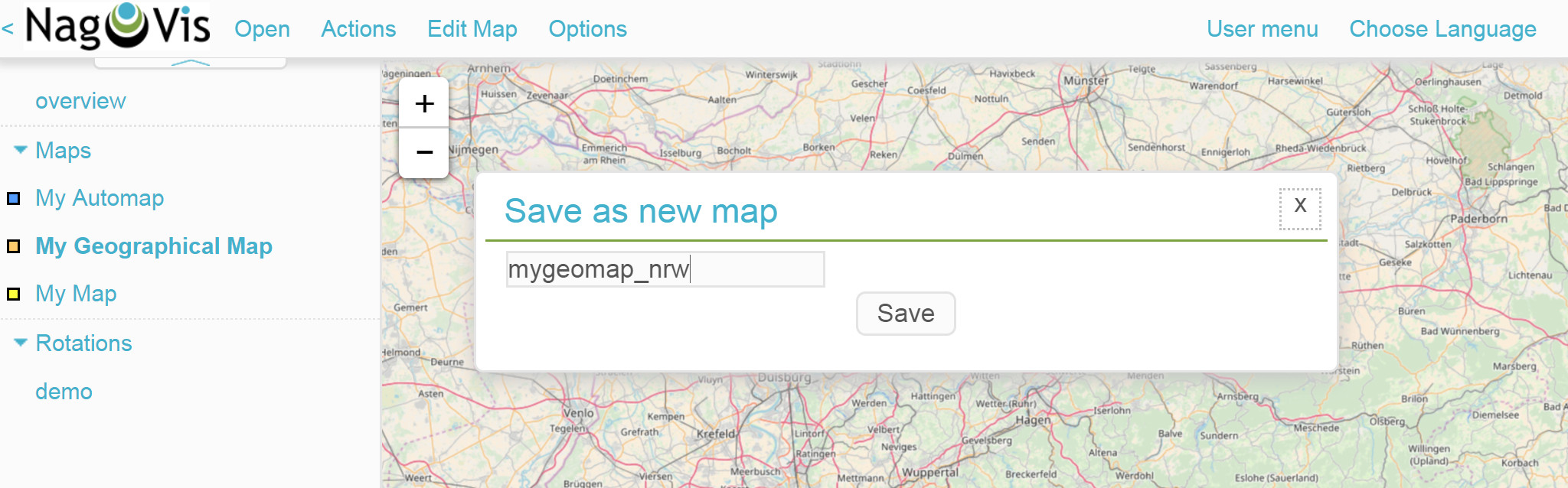
Zoomen Sie nun soweit in die Karte, bis Sie die gewünschte Ansicht für NRW erreicht haben. Dieses mal speichern Sie die Ansicht über Edit Map > Viewport > Save as new map als neue Karte mygeomap_nrw.

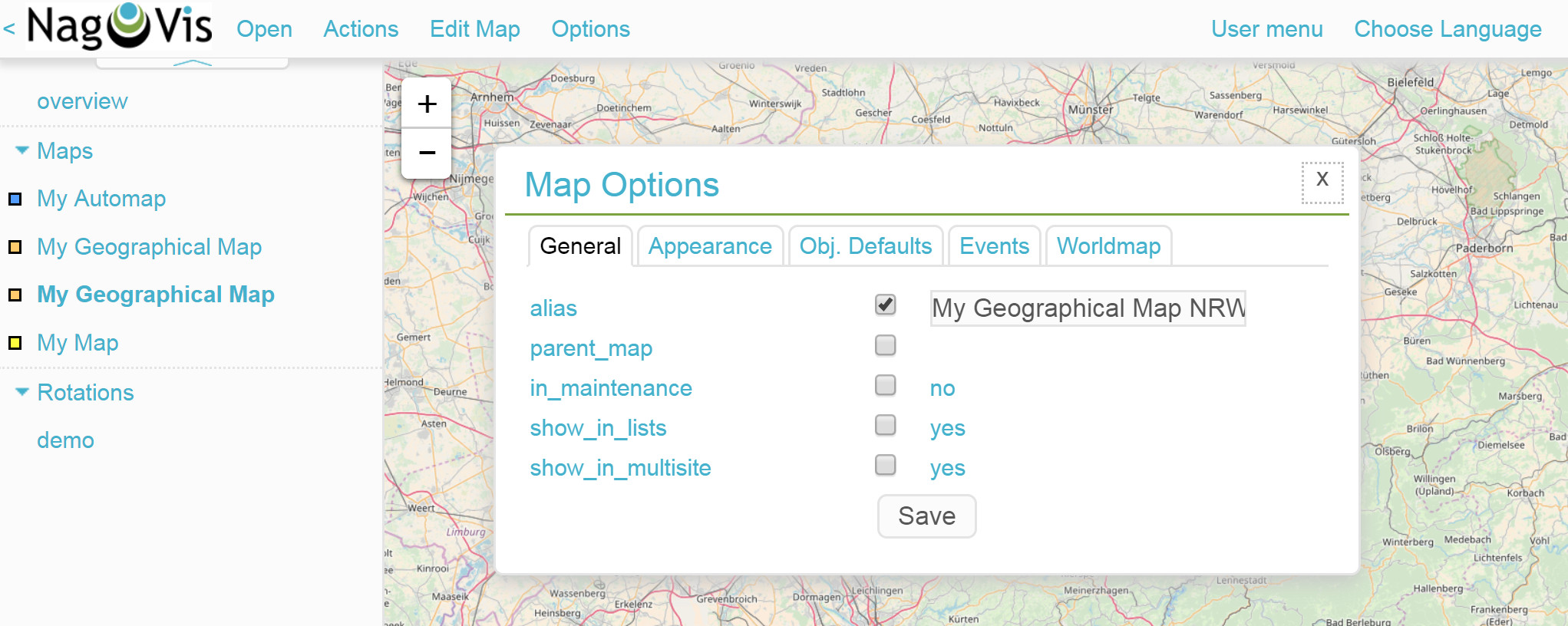
Der Alias der Karte wird von der Ursprungskarte übernommen, so dass Sie links in der Navigation nun zwei Karten namens My Geographical Map haben. Vergeben Sie daher zunächst einen neuen Alias NRW über Edit Map > Map Options.

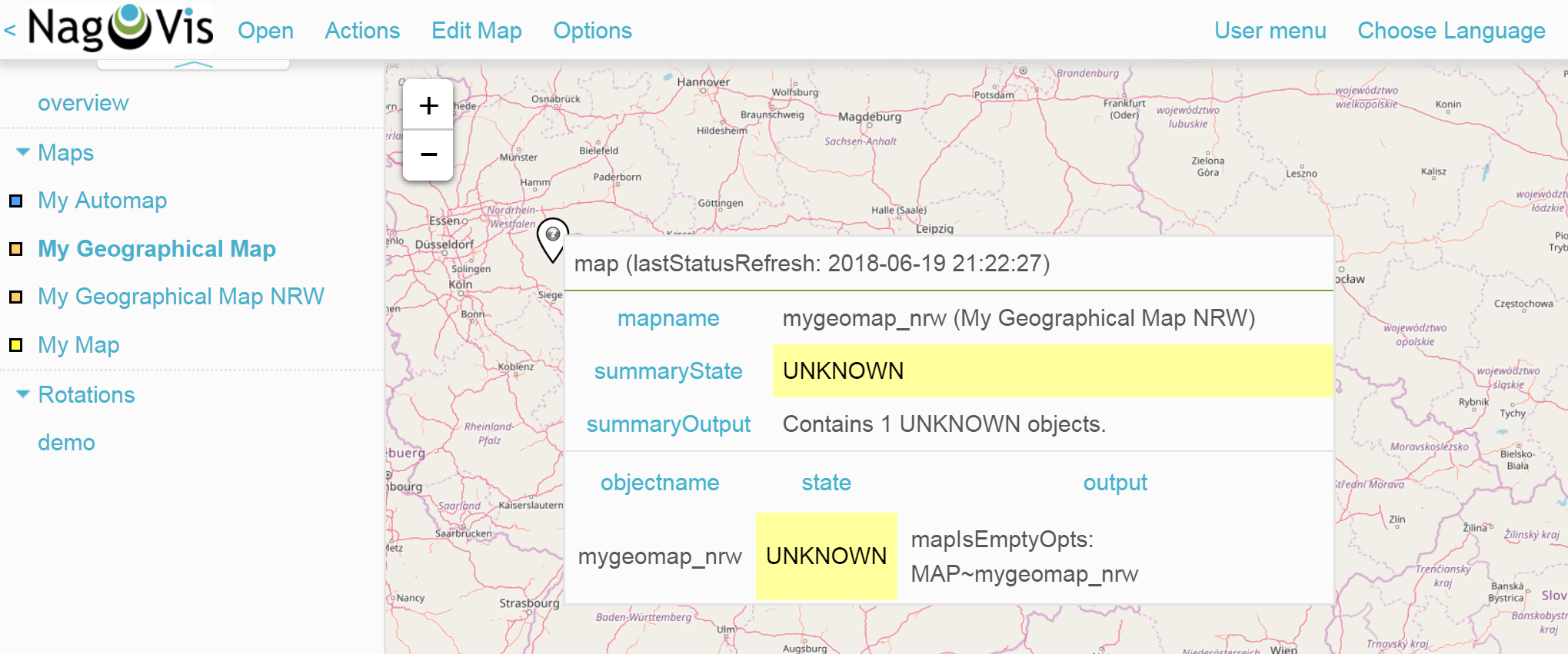
Wechseln Sie Deutschlandkarte My Geographical Map und fügen Sie die Verknüpfung zur NRW-Karte über Edit Map > Add Icon > Map ein. Im folgenden Create Object-Dialog müssen Sie lediglich die Karte mygeomap_nrw im Auswahlmenü unter map_name festlegen.
Anschließend gelangen Sie in der Kartenansicht für Deutschland über einen Klick auf das neue Icon direkt zur NRW-Karte. Auf die gleiche Art und Weise können Sie noch weitere Karten miteinander verbinden und natürlich auch eine Navigation von der NRW- zurück zur Deutschlandkarte einbauen.

Das eigentliche Befüllen der Karten entspricht dann dem Vorgehen bei anderen Kartentypen auch. Aber denken Sie daran: Alle Objekte, die Sie auf einer der Worldmap-Karten hinzufügen, landen auch auf jeder anderen Worldmap-Karte — da es eben nur unterschiedliche Ansichten auf die echte geografische Verteilung sind.
3.5. Eine dynamische Karten erstellen
Dynamische Karten unterscheiden sich von den Regular Maps wie oben erwähnt durch die Art des Hinzufügens von Elementen. Statt manuell bekommen die Dynamic Maps ihre Elemente, also Hosts-, Services sowie Host- und Servicegruppen, dynamisch über Livestatus-Filter zugewiesen. Als Beispiel soll eine Karte automatisch mit den CPU load-Services aller Hosts bestückt werden.
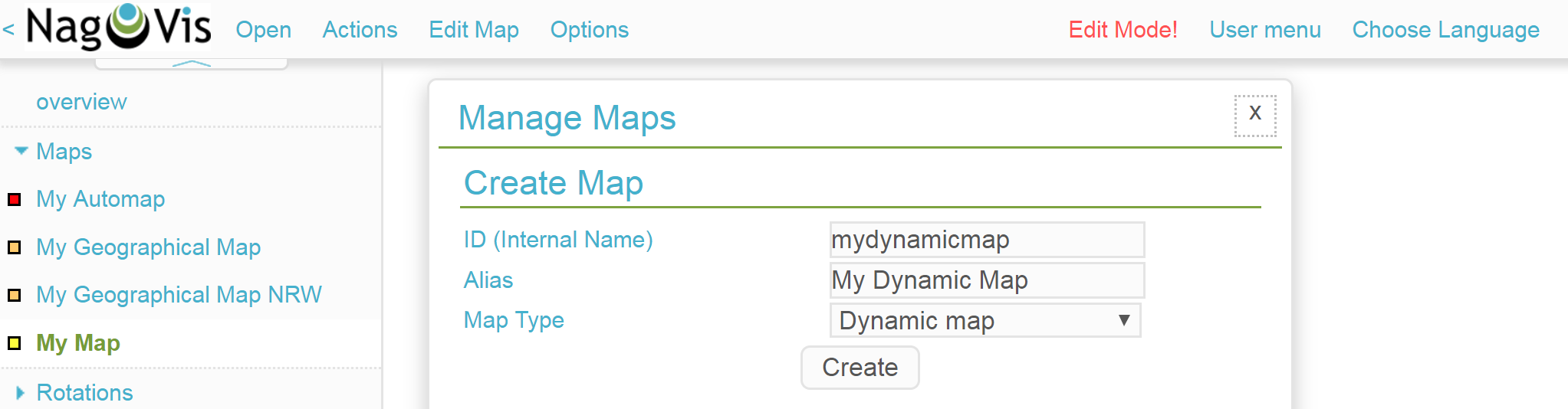
Um eine solche Karte zu erstellen, beginnen Sie wieder über Options > Manage Maps > Create Map und vergeben ID (mydynamicmap) und Alias (My Dynamic Map).

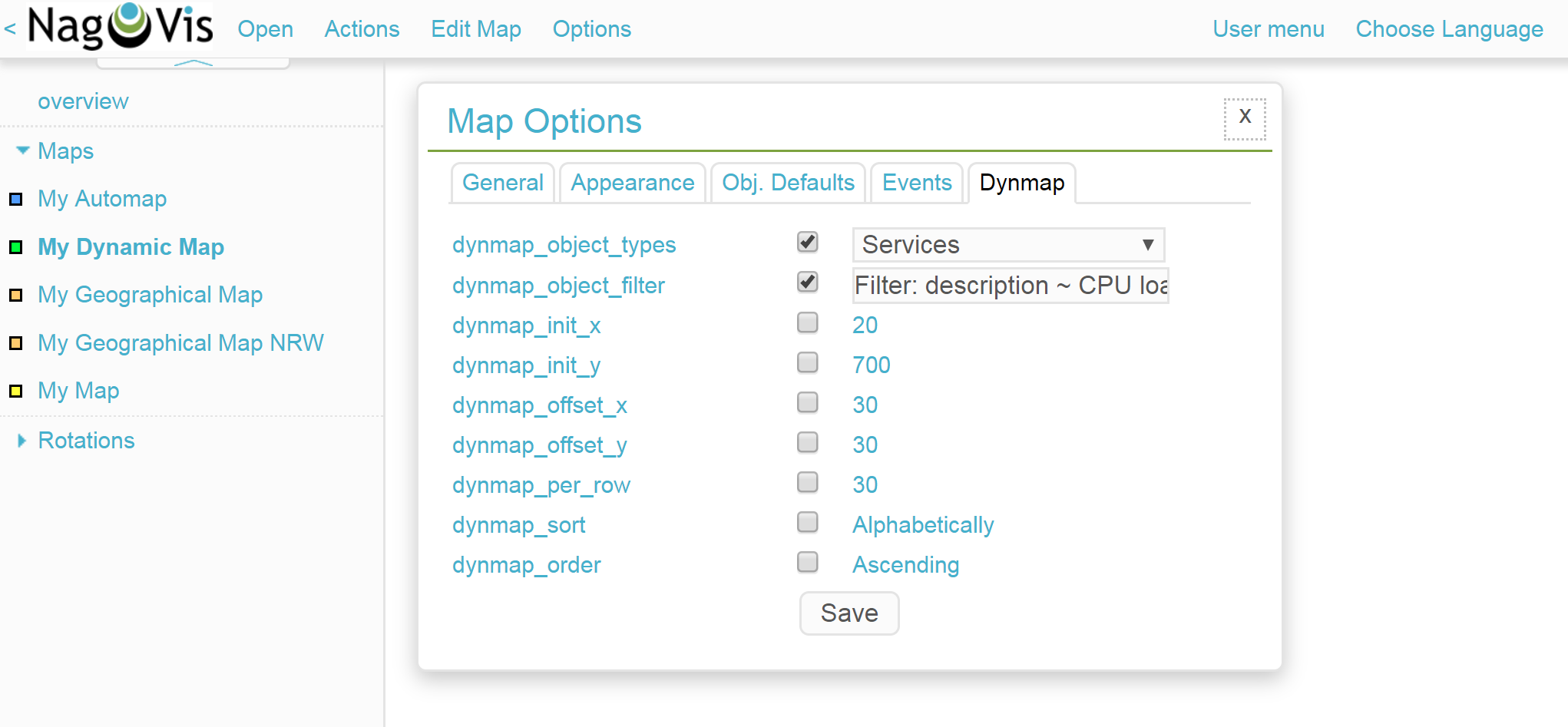
Öffnen Sie anschließend die Kartenoptionen über Edit Map > Map Options und wechseln Sie zum Reiter Dynmap. Hier aktivieren Sie die Option dynmap_object_types und wählen als Objekttyp die Services.
Der spannende Teil folgt nun in der zweiten Option dynmab_object_filter, wo der Filter für die Services gesetzt wird. Verwenden Sie die einfache Livestatus-Abfrage Filter: description ~ CPU load\n. Damit wird in der Spalte description nach dem String CPU load gesucht. Das \n gehört nicht zum Filter selbst, sondern erzeugt einen Zeilenumbruch, der für die aus dem Filter konstruierte Livestatus-Anfrage benötigt wird.

Wenn Sie nun speichern, landen alle CPU load-Services in Ihrem Monitoring als Icons auf der Karte. Auch neue Objekte im Monitoring, die auf den Filter zutreffen, werden der Karte automatisch hinzugefügt.
In der NagVis-Dokumentation wird auch gezeigt, wie die Konfiguration direkt über die Config-Dateien funktioniert.
Übrigens: Da Sie Dynamische Karten über Actions > Export to static map auch als statische Karten speichern können, dienen sie auch als Einstiegshilfe, um statische Karten initial mit sehr vielen Elementen zu bestücken.
4. Karten anpassen
4.1. Linien
NagVis bietet verschiedene Arten von Linien an: Es gibt rein dekorative Linien ohne weitere Funktion unter Edit Map > Add Special > Stateless Line, Linien, die genau wie Icons Hosts und Services in Ampelfarben visualisieren und die Weathermap Lines. Letztere visualisieren Netzwerkbandbreite in sieben verschiedenen Farben. Um eine solche Linie im Wetterkartenstil zu erstellen, gehen Sie wie folgt vor:
Starten Sie über Edit Map > Add Line > service und wählen Sie im Create Object-Dialog einen Host und eine Netzwerkschnittstelle.

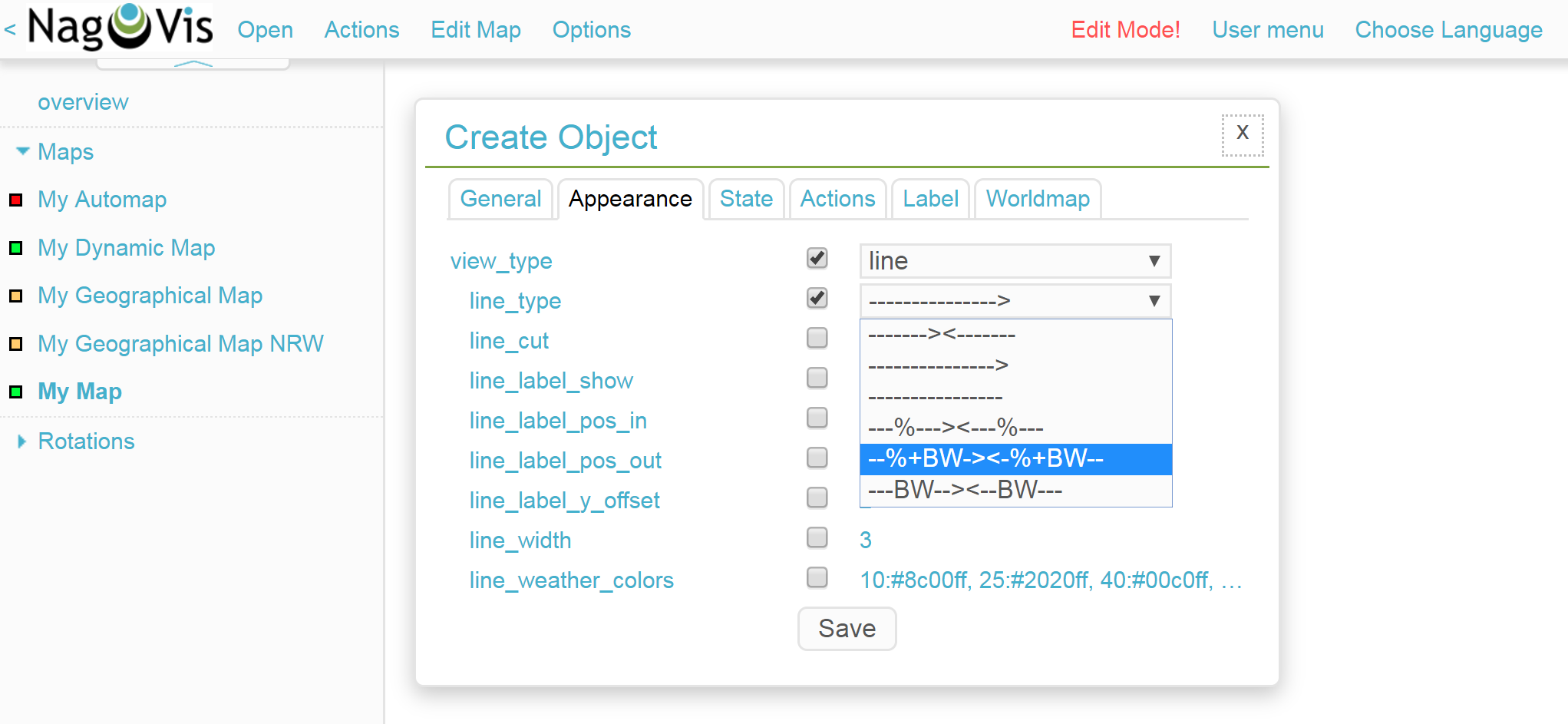
Wechseln Sie anschließend zum Reiter Appearance und setzen Sie den view_type auf line. Als line_type aktivieren Sie die Variante --%+BW→←%+BW--. Damit werden Linien für Up- und Download inklusive Labels für prozentuale (%) und absolute (BW) Bandbreitennutzung erstellt.

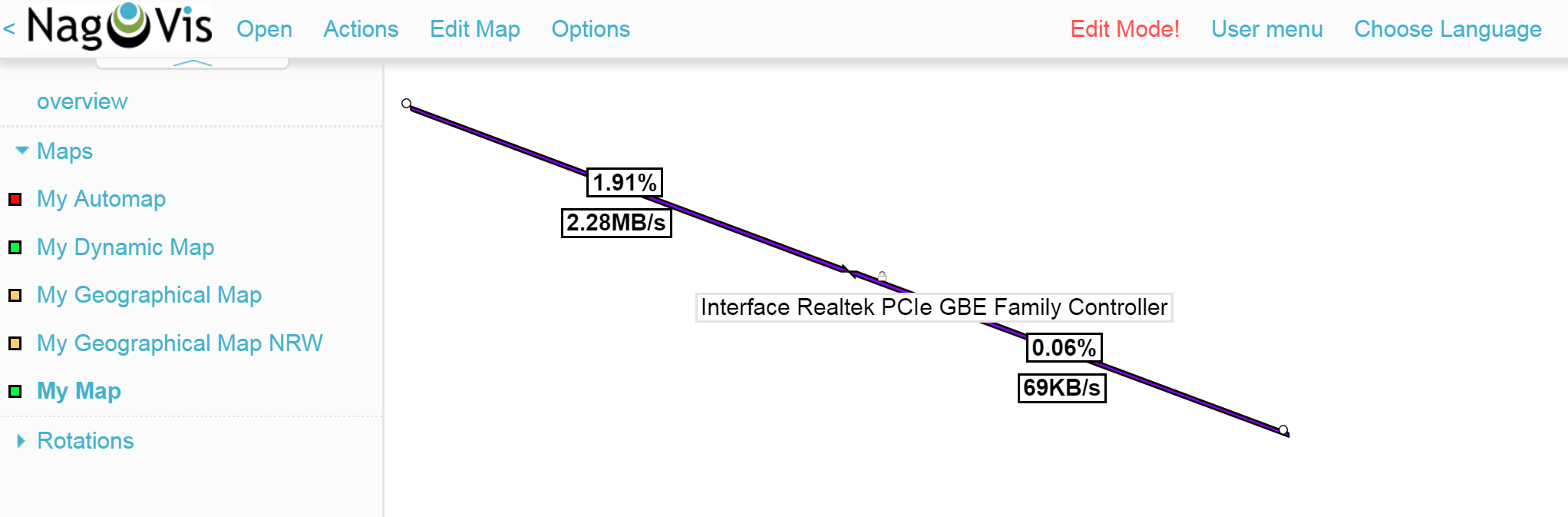
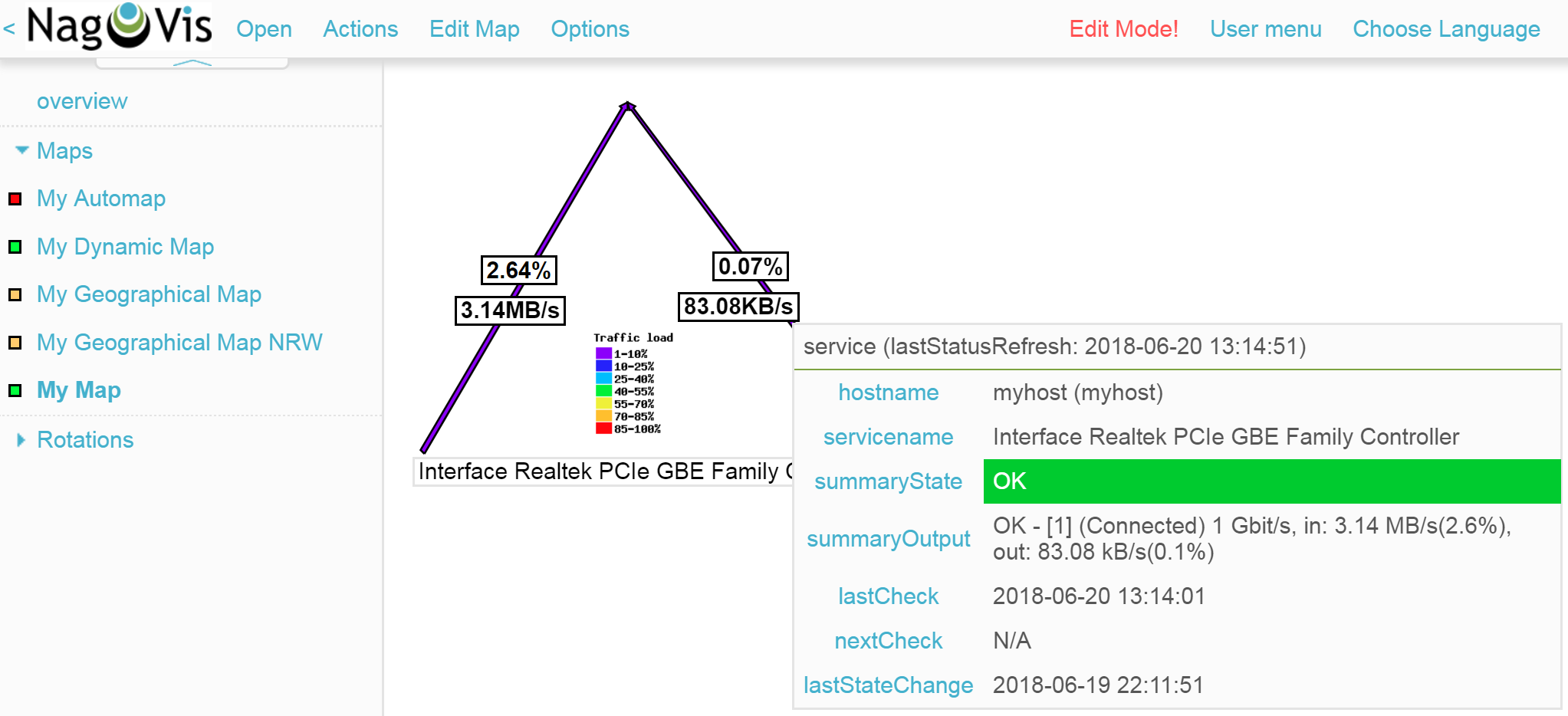
Nach dem Speichern finden Sie die erzeugte Linie auf der Karte. Klicken Sie nun auf das Schlosssymbol in der Mitte, können Sie die Anfangspunkte sowie den Mittelpunkt der Linien verschieben.

NagVis liefert auch gleich eine fertige Legende mit: Fügen Sie über Edit Map > Add Special > shape eine sogenannte Form ein, in NagVis schlicht ein Bild. Wählen Sie einfach aus dem Dropdown-Menü bei der Option icon das Bild demo_traffic_load_legend.png.

4.2. Gadgets
Gadgets sind wie Linien und Icons Visualisierungen auf der Karte. Sie zeigen Performance-Daten in Form von Tachos, Thermometern und ähnlichem an. Folglich sind diese nur für Services Verfügbar. Beispielsweise können Sie die Auslastung eines Netzwerk-Interface in Form einer Tachoanzeige erzeugen:
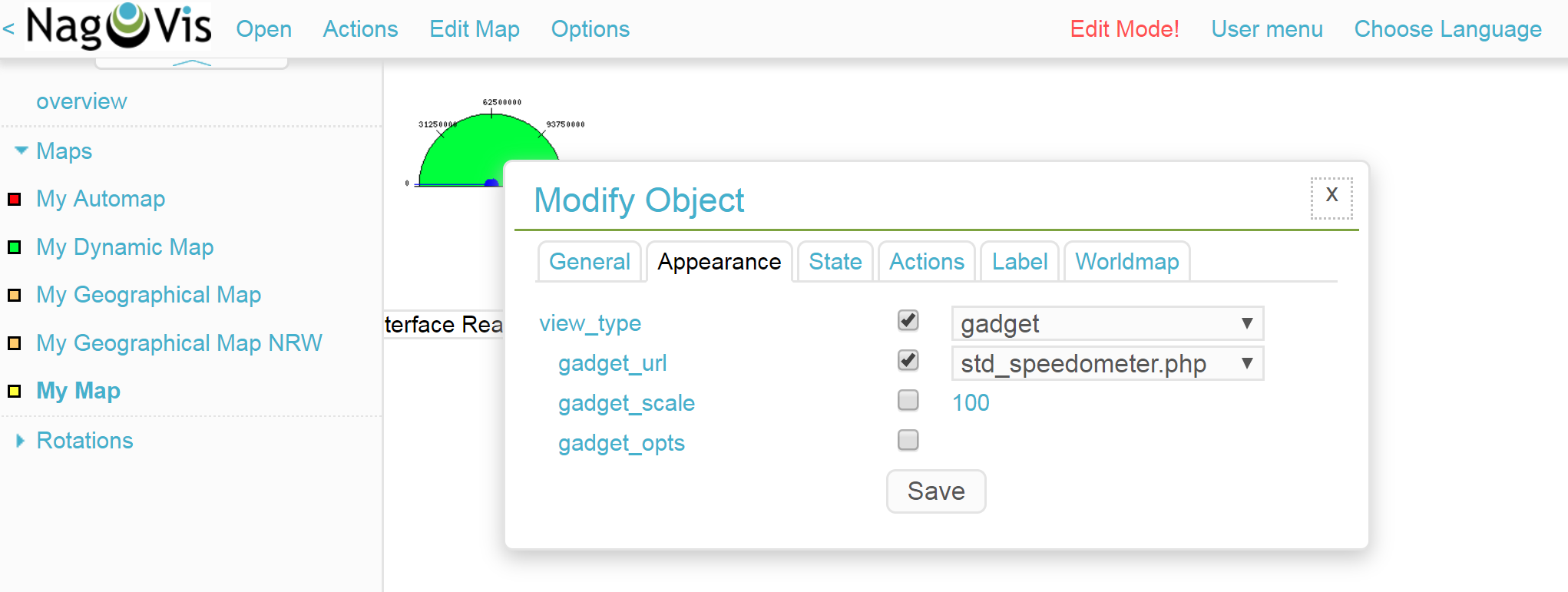
Fügen Sie zunächst Ihrer Karte einen Service über Edit Map > Add Icon > service als Icon hinzu. Wählen Sie im Reiter General als Host myhost und als Service eine passende Netzwerkschnitstelle.
Wechseln Sie zum Reiter Appearance und setzen Sie view_type auf gadget. Direkt darunter aktivieren Sie gadget_url. Hier finden Sie einige Darstellungsvarianten, die den Dateien unter share/nagvis/htdocs/userfiles/gadgets/ entsprechen. Für die Tacho-Darstellung wählen Sie hier std_speedometer.php.

4.3. Container/iFrames
Eine interessante Möglichkeit, externe Informationen einzublenden, bieten die Container. Hier können Sie einfach eine URL angeben und das Ziel in einem iFrame anzeigen lassen. Als Beispiel soll eine Hostgruppenansicht dienen, als eingebettete Ansicht auf die reine Tabelle beschränkt.
Fügen Sie Ihrer Karte über Edit Map > Add Special > Container einen Container hinzu. Im Gegensatz zu Host- und Service-Icons müssen Sie hier nicht bloß in die Karte klicken, sondern einen Rahmen aufziehen. Sie können diesen später natürlich jederzeit anpassen. Anschließend öffnet sich wieder ein Dialog mit Optionen.
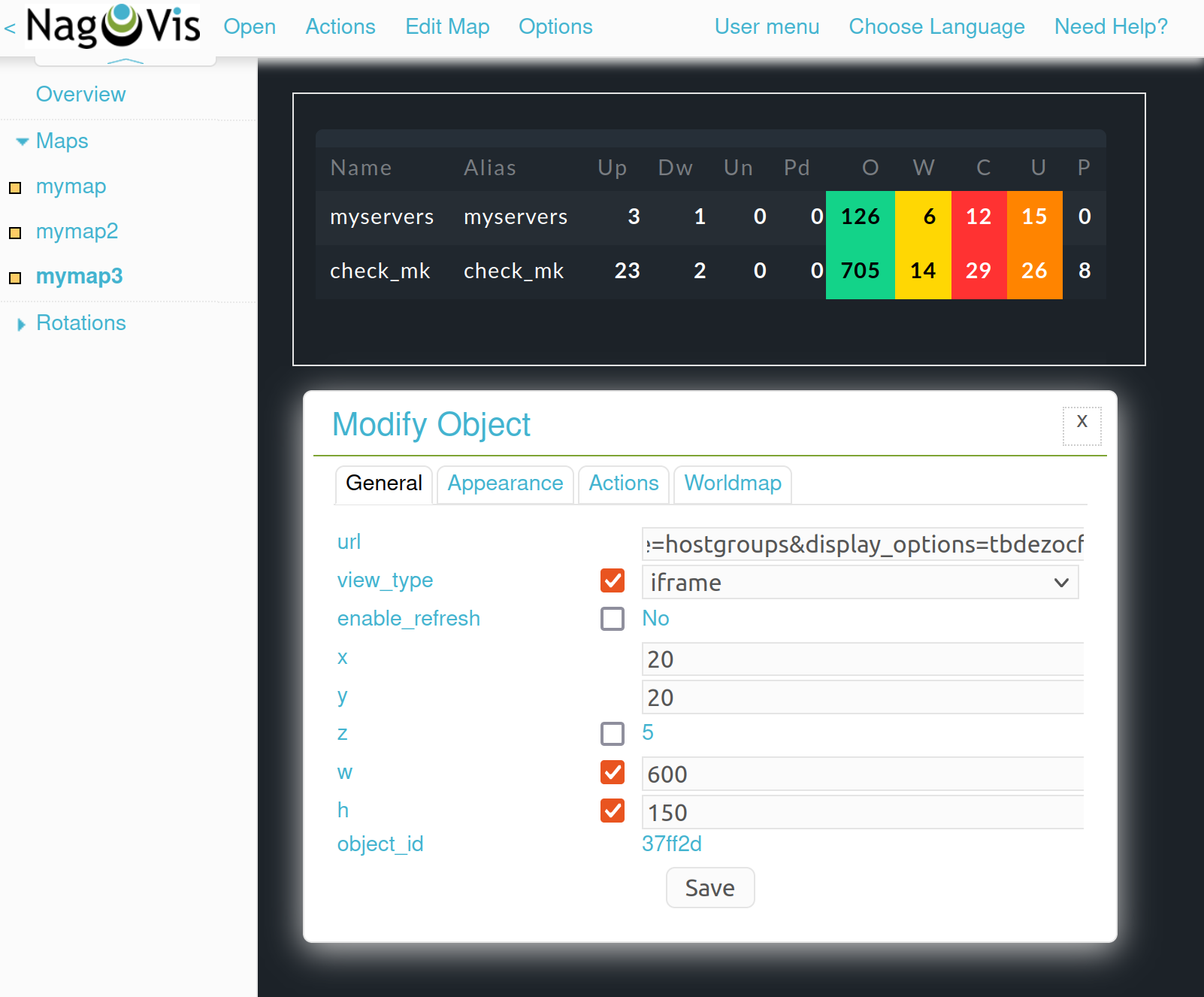
Im Reiter General setzen Sie den view_type auf
iframe. Die eigentliche Arbeit steckt in der Option url:
Die Basis-URL bekommen Sie über ![]() auf
der Seite der Hostgruppenansicht. Anschließend fehlen noch die
Optionen zum Einbetten einer Ansicht, damit
auch wirklich nur die Tabelle selbst angezeigt wird (plus ein
wenig Hintergrund). Samt dieser könnte die URL etwa so aussehen:
auf
der Seite der Hostgruppenansicht. Anschließend fehlen noch die
Optionen zum Einbetten einer Ansicht, damit
auch wirklich nur die Tabelle selbst angezeigt wird (plus ein
wenig Hintergrund). Samt dieser könnte die URL etwa so aussehen:
/mysite/check_mk/view.py?view_name=hostgroups&display_options=tbdezocf
Das genaue Einpassen und Platzieren des Containers erledigen Sie ebenfalls im Eigenschaftenmenü über die Koordinaten sowie Höhen- und Breitenangabe. Wenn Sie das Kontextmenü eines iFrame-Containers öffnen wollen, müssen Sie den Mauszeiger direkt über dem Rand platzieren (so, dass er seine Form zum Skalieren-Curser ändert).

4.4. Karten rotieren lassen
Auf der Übersichtsseite von NagVis ist Ihnen vielleicht links unten in der Navigation der Punkt Rotations beziehungsweise mittig die Auflistung von Karten unter Rotation Pools aufgefallen. Sie können Karten automatisch in einem beliebigen Intervall rotieren lassen, praktisch beispielsweise für öffentliche Info-Monitore. Die Konfiguration nehmen Sie in der NagVis-Konfigurationsdatei vor. Öffnen die Datei /omd/mysite/etc/nagvis/nagvis.ini.php und scrollen Sie zu Zeile 440, wo Sie die Rotation pool definitioins finden. Hier benötigen Sie drei Zeilen, um einen Rotations-Pool, die zugehörigen Karten und das Intervall zu definieren. Hier den Pool myrotation mit den Karten mymap1, mymap3 und mymap sowie einem Intervall von 30 Sekunden:
[rotation_myrotation]
maps="mymap1,mymap2,mymap3"
interval=30