1. Einleitung

Checkmk verfügt mit seinem integrierten Graphingsystem über ein umfangreiches System zum Aufzeichnen und Visualisieren von Metriken. Dennoch kann es sinnvoll sein, Grafana als externes Graphingsystem anzubinden, z.B. weil Sie Grafana bereits nutzen und die Daten von Checkmk mit Daten aus anderen Systemen in gemeinsamen Dashboards zusammenführen möchten.
Beginnend mit Version 2.0.0 ist es in allen Checkmk-Editionen möglich, Checkmk direkt als Datenquelle in Grafana 8.x anzusprechen und einzelne Metriken oder sogar ganze Graphen, wie sie in Checkmk vordefiniert sind, in Grafana anzeigen zu lassen. Zusätzlich können Sie dynamisch eigene Graphen erstellen lassen, indem Sie über reguläre Ausdrücke eine Gruppe von Hosts und Services bestimmen, von denen bestimmte Metriken in dem Graphen berücksichtigt werden sollen.
Dieser Artikel beschreibt, wie Sie Ihre Metriken aus Checkmk in Grafana abrufen und darstellen. Eine ausführliche Anleitung, wie Sie Grafana nutzen und konfigurieren können, finden Sie in der Dokumentation bei Grafana Labs.
Das Grafana-Plugin wird unabhängig von Checkmk entwickelt und in einem eigenen Github-Repository gepflegt. Da die Installation des Plugins in Grafana erfolgt, ist eine Auslieferung zusammen mit Checkmk nicht sinnvoll. Eine Aufnahme in die offizielle Plugin-Sammlung von Grafana wird gerade durch die Grafana-Maintainer geprüft. Ist diese Prüfung abgeschlossen, wird die Installation direkt aus der Grafana-Oberfläche möglich sein.
2. Voraussetzungen in Checkmk prüfen
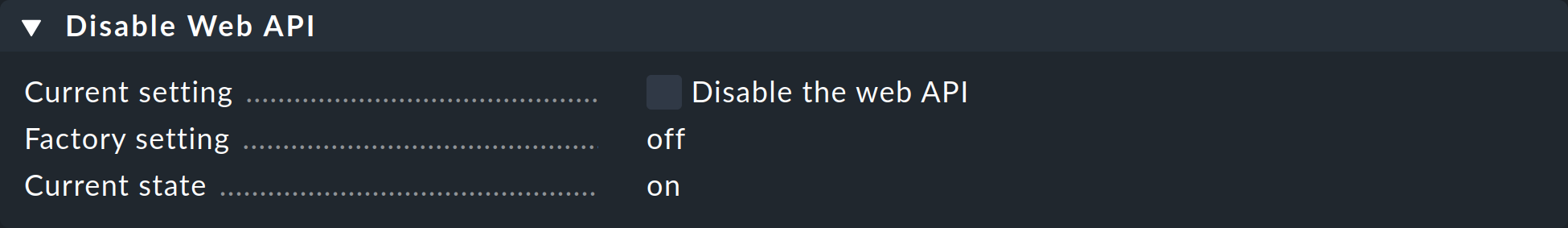
Wenn Sie Ihre Instanz mit Checkmk 2.1.0 erzeugt haben — also den Befehl omd create mit der Version 2.1.0 ausgeführt haben — ist die Checkmk Web API in den globalen Einstellungen standardmäßig deaktiviert.
In diesem Fall müssen Sie die Web API durch das Entfernen des Hakens in Setup > General > Global Settings > Site management > Disable Web API wieder aktivieren.

Ab der Version 2.2.0 von Checkmk wird das Plugin unsere REST-API unterstützen.
3. Das Plugin in Grafana einrichten
3.1. Plugin installieren
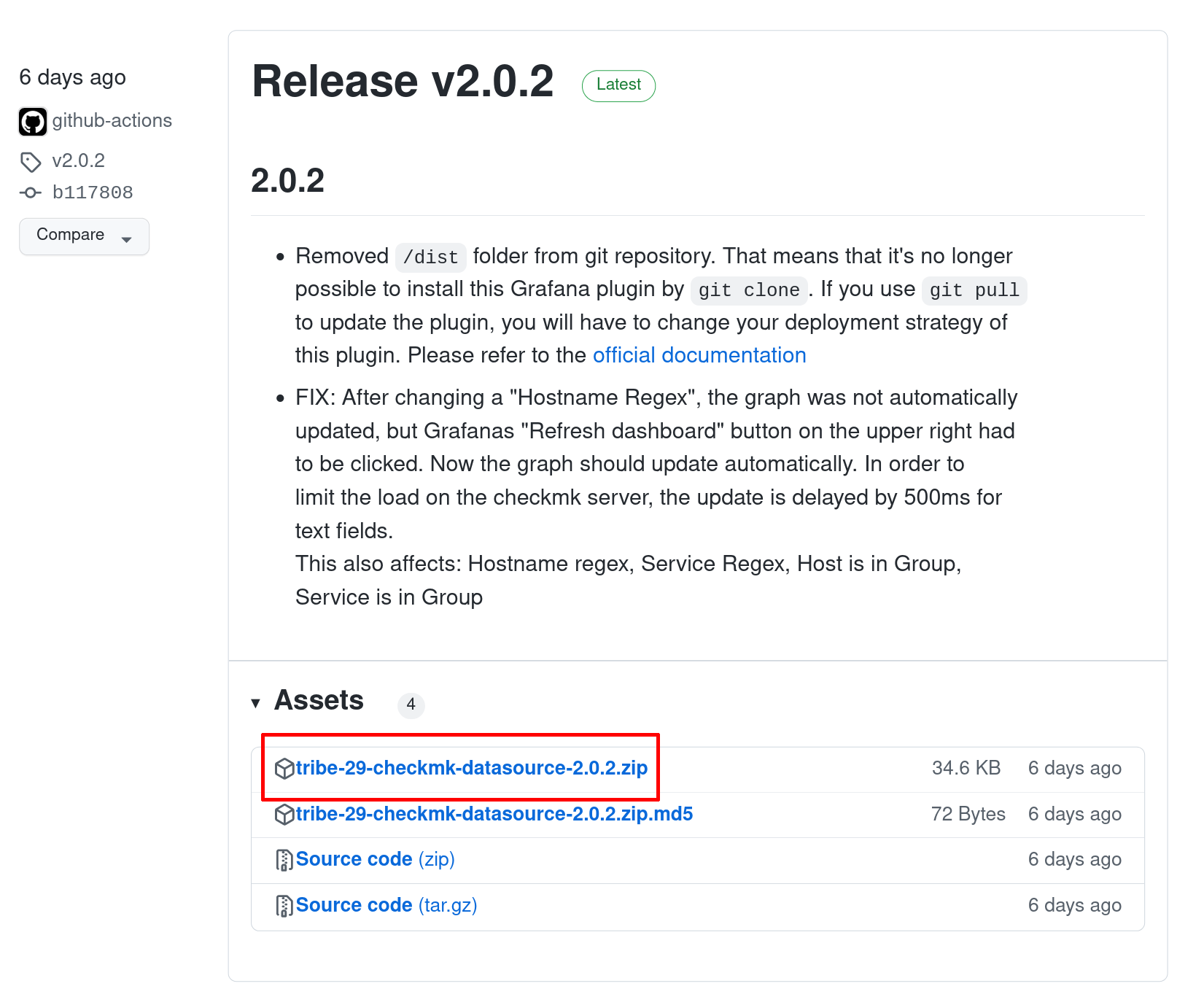
Laden Sie einfach die aktuellste Version als Zip-Datei herunter und kopieren Sie sie, z.B. mit scp, auf den Grafana-Server.

Alternativ können Sie die Datei natürlich auch direkt über die Kommandozeile laden. Beachten Sie, dass Sie dafür die korrekte Version wissen müssen.
root@linux# wget https://github.com/Checkmk/grafana-checkmk-datasource/releases/download/v2.0.2/tribe-29-checkmk-datasource-2.0.2.zipEntpacken Sie jetzt das Zip-Archiv:
root@linux# unzip tribe-29-checkmk-datasource-2.0.2.zipVerschieben Sie den entstandenen Ordner in das Plugin-Verzeichnis von Grafana.
Üblicherweise ist das der Pfad /var/lib/grafana/plugins/:
root@linux# mv -v tribe-29-checkmk-datasource /var/lib/grafana/plugins/tribe-29-checkmk-datasourceÄndern Sie den Eigentümer auf den Grafana-Nutzer (meist grafana):
root@linux# chown -R grafana:grafana /var/lib/grafana/plugins/tribe-29-checkmk-datasourceInstallation über das Klonen des Git-Archivs (wie es zuvor in diesem Dokument beschrieben wurde) ist nicht mehr möglich.
3.2. Nicht signierte Plugins zulassen
Seit Grafana 8.0 ist es nicht mehr ohne Weiteres möglich, externe Plugins einzubinden, solange sie nicht signiert sind. Das trifft auch auf das Checkmk-Plugin zu, so dass Sie einen zusätzlichen Schritt benötigen.
Passen Sie dazu die Konfigurationsdatei /etc/grafana/grafana.ini im Abschnitt [plugins] an.
Ändern Sie hier die Zeile ;allow_loading_unsigned_plugins = wie folgt.
Achten Sie dabei darauf, das Semikolon am Zeilenanfang zu entfernen:
[plugins]
allow_loading_unsigned_plugins = tribe-29-checkmk-datasourceMit dieser Einstellung fügen Sie eine Ausnahme für dieses eine Plugin hinzu.
Sollten Sie Grafana in einem (Docker-) Container einsetzen, verlinken Sie entweder die angepasste INI-Datei in den Container oder erstellen ein Volume, welches Sie auf das Verzeichnis im Container (/etc/grafana) mappen.
Es folgt ein Beispiel, wie Sie mit --mount die INI-Datei verlinken.
Beachten Sie, dass es sich hier nur um ein Beispiel handelt und wahrscheinlich nicht direkt auf Ihre Umgebung passt:
user@host:~$ sudo docker run -d --mount type=bind,source=/home/user/grafana/grafana.ini,target=/etc/grafana/grafana.ini -p 3000:3000 --name grafana -v grafana-plugins:/var/lib/grafana/plugins -v grafana-db:/var/lib/grafana grafana/grafana3.3. Neustart des Grafana-Dienstes
Nach Änderung der Konfigurationsdatei, Updates oder der Installation des Plugins starten Sie den Grafana-Serverdienst neu:
root@linux# systemctl restart grafana-serverAnschließend ist das Plugin in der Oberfläche von Grafana verfügbar und kann aktiviert und eingerichtet werden.
3.4. Plugin aktivieren und einrichten
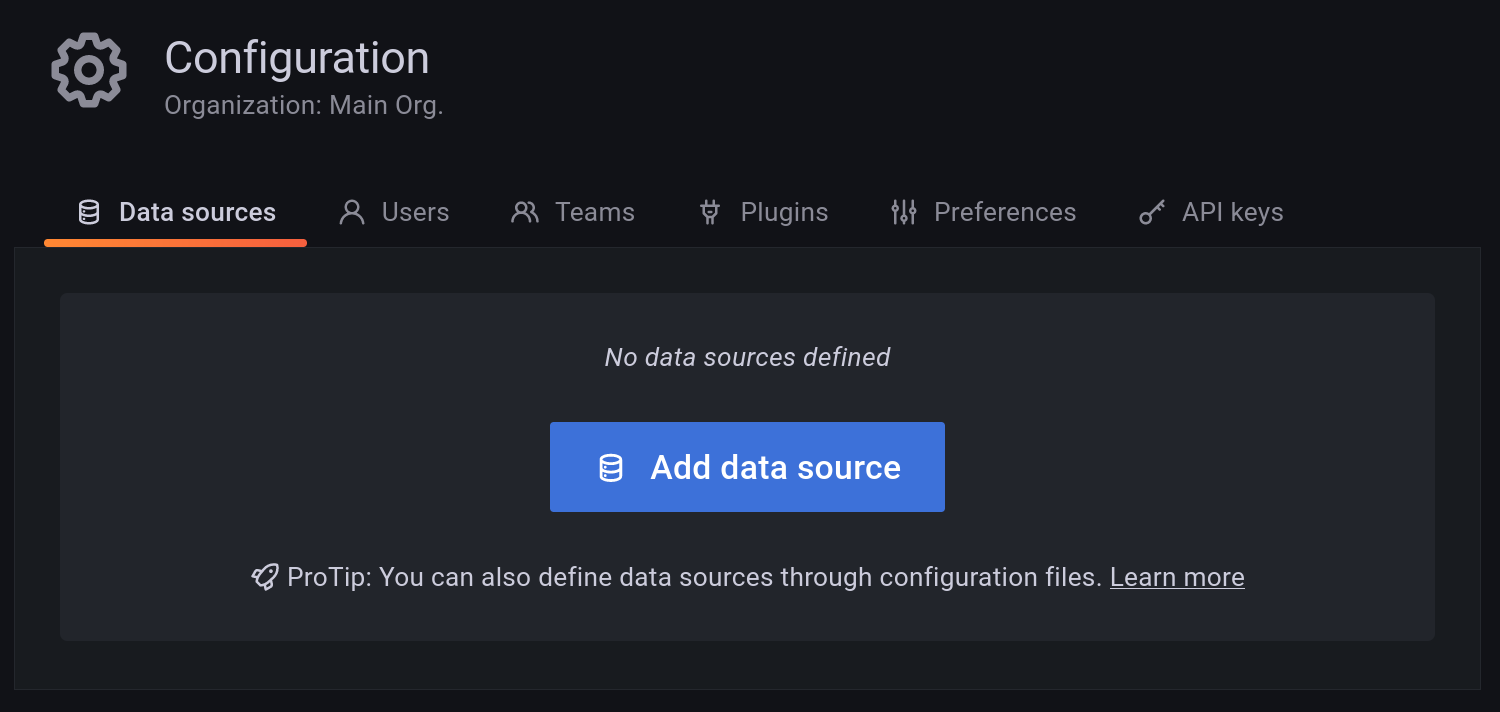
Nachdem die notwendigen Dateien installiert wurden, können Sie das Plugin in Grafana aktivieren. Wechseln Sie dazu in die Konfiguration und wählen den Reiter Data sources aus. Hier können Sie über den Button Add data source eine neue Datenquelle hinzufügen:

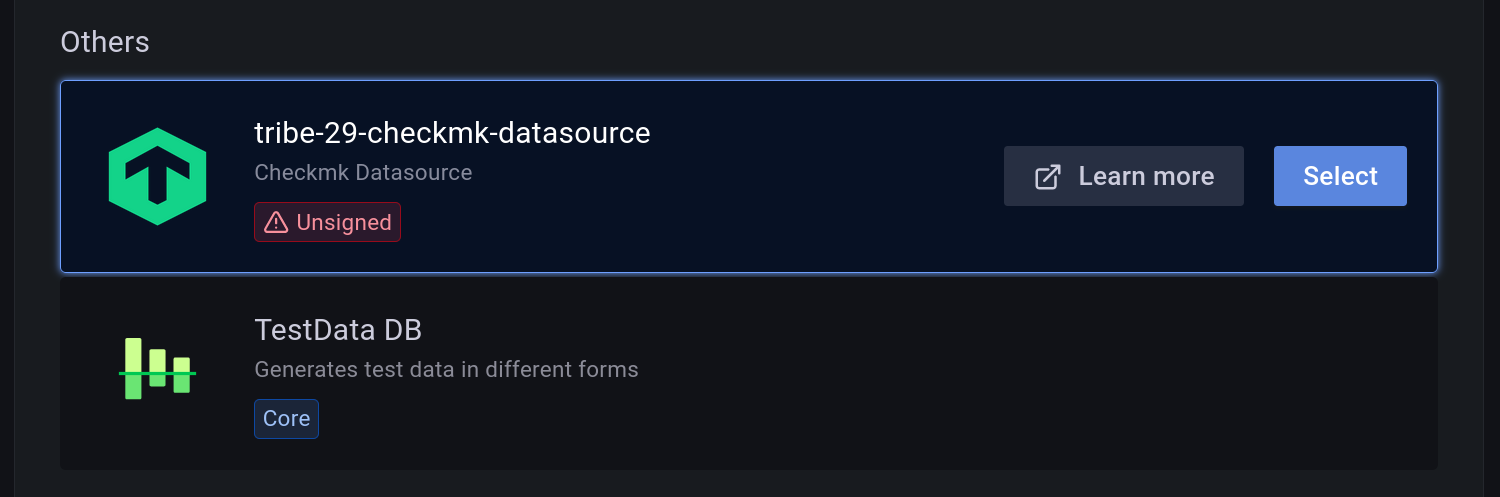
Den Eintrag zu Checkmk finden Sie unten in der Kategorie Others:

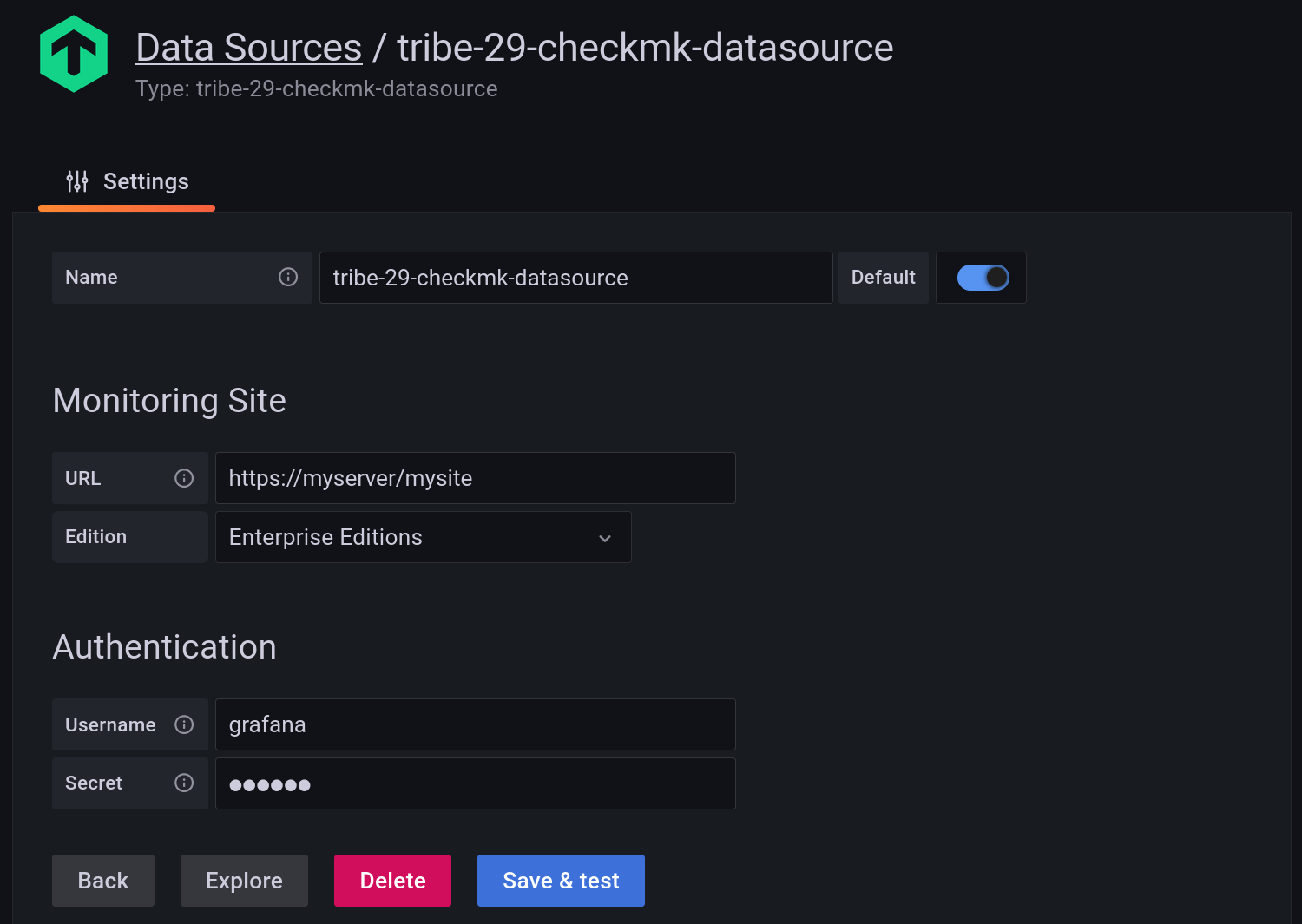
Die Konfigurationsmaske zu der Datenquelle ist recht einfach gehalten. Geben Sie hier die URL zu Ihrer Instanz, den Typ Ihrer Edition und einen Automationsbenutzer an, der Rechte hat, auf das Web-API zuzugreifen. Wichtig: Wenn Sie Checkmk in einer verteilten Umgebung verwenden, dann geben Sie hier die URL zu Ihrer Zentralinstanz an:

Falls Sie mehrere Checkmk-Instanzen anbinden möchten, können Sie die einzelnen Verbindungen optional mit einem eindeutigen Namen versehen.
Ansonsten lassen Sie den Standard tribe-29-checkmk-datasource einfach stehen.
Nachdem Sie die Verbindung Mit dem Button Save & test gespeichert haben, steht sie Ihnen als Datenquelle in Grafana zur Verfügung und Sie können Ihre ersten Graphen konfigurieren.
4. Graphen erstellen
4.1. Ein leeres Dashboard erzeugen
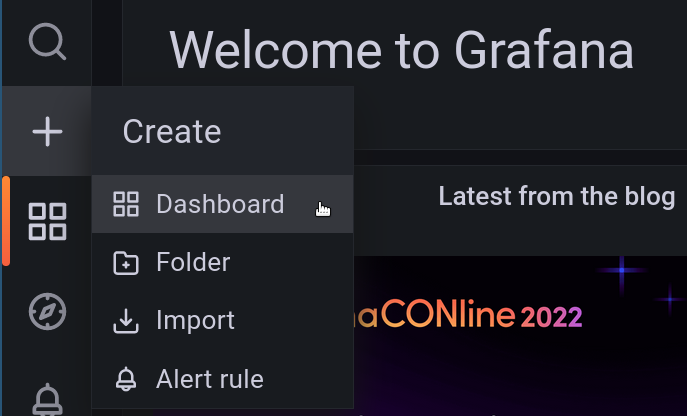
Dashboards werden in Grafana über das Pluszeichen auf der linken Seite erzeugt. Klicken Sie auf Dashboard, um ein neues Dashboard zu erstellen:

4.2. Eine einzelne Metrik eines Hosts anzeigen
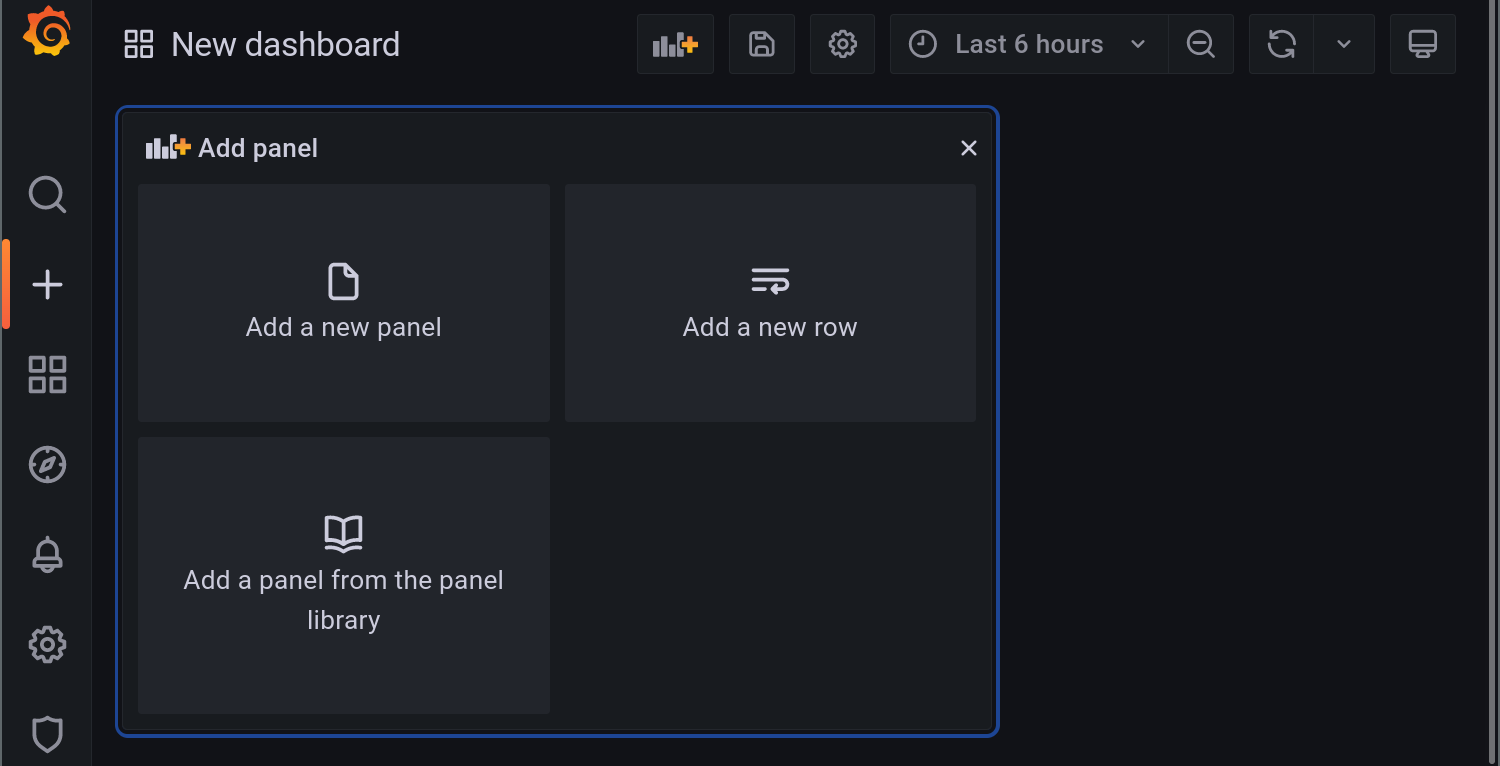
Das simpelste Dashboard zeigt einen einzigen Graphen eines Services eines Hosts. Dies kann auch die Metrik eines lokalen Checks sein, für den keine vorgefertigten Graphen existieren. In einem bestehenden oder dem eben erzeugten Dashboard erstellen Sie ein neues panel. Wählen Sie hier zuerst Add Panel aus:

Mit Erstellung des Panels gelangen Sie sofort zum Hinzufügen einer neuen Abfrage (Query). Als Data source wählen Sie im Menü tribe-29-checkmk-data-source aus.
Der Zugriff auf zu visualisierende Daten unterscheidet sich etwas zwischen Checkmk Raw Edition und
Checkmk Enterprise Editions:
In der Raw Edition arbeiten Sie mit vordefinierten Menüs für Instanz, Host-Name, Service und so weiter.
In den Enterprise Editions haben Sie die Möglichkeit, Kaskaden von Filtern zu bestimmen.
Dies erlaubt eine sehr detaillierte Auswahl auch unter Verwendung regulärer Ausdrücke.
Das folgende einfache Beispiel ist so gewählt, dass Sie es mit beiden Editionen durchspielen können.
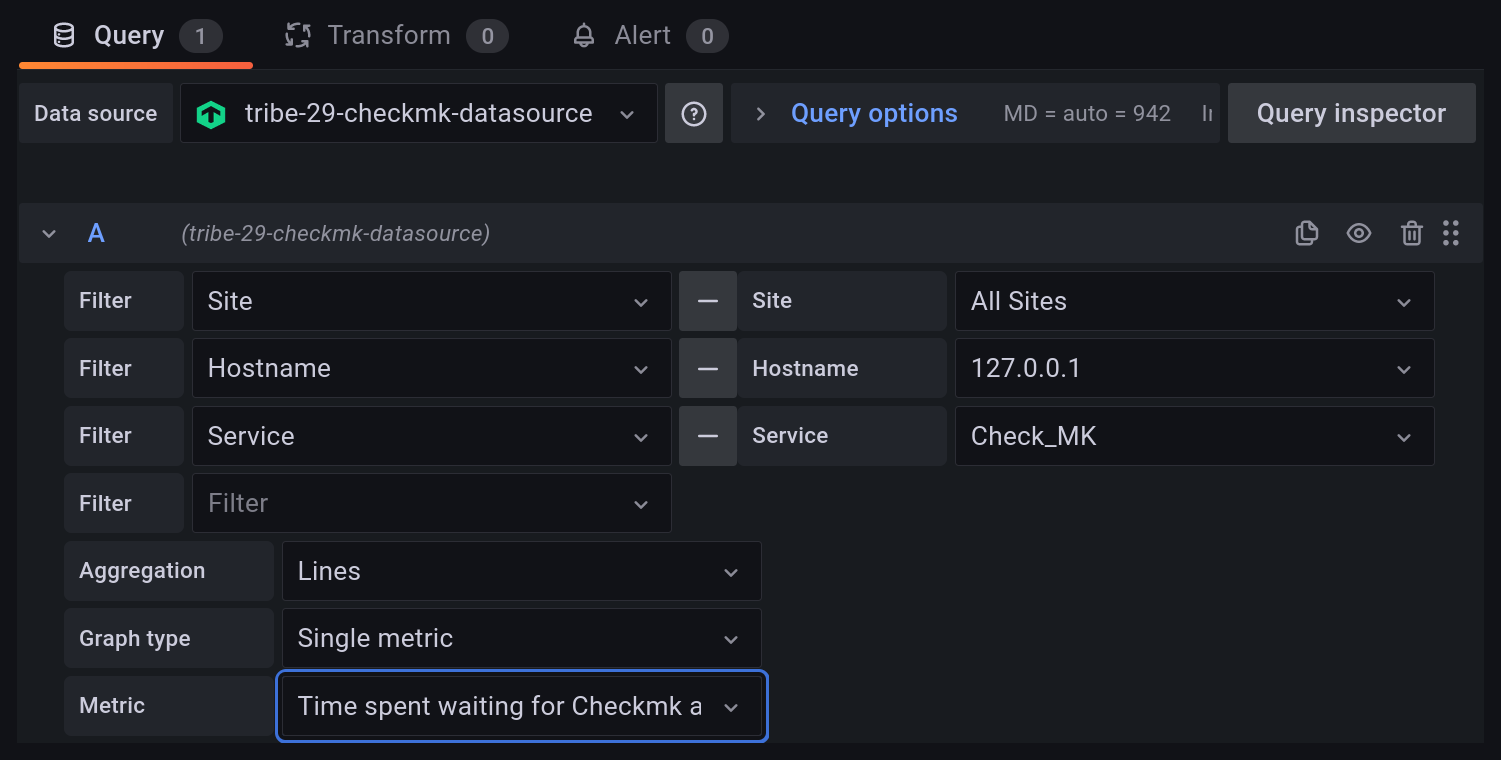
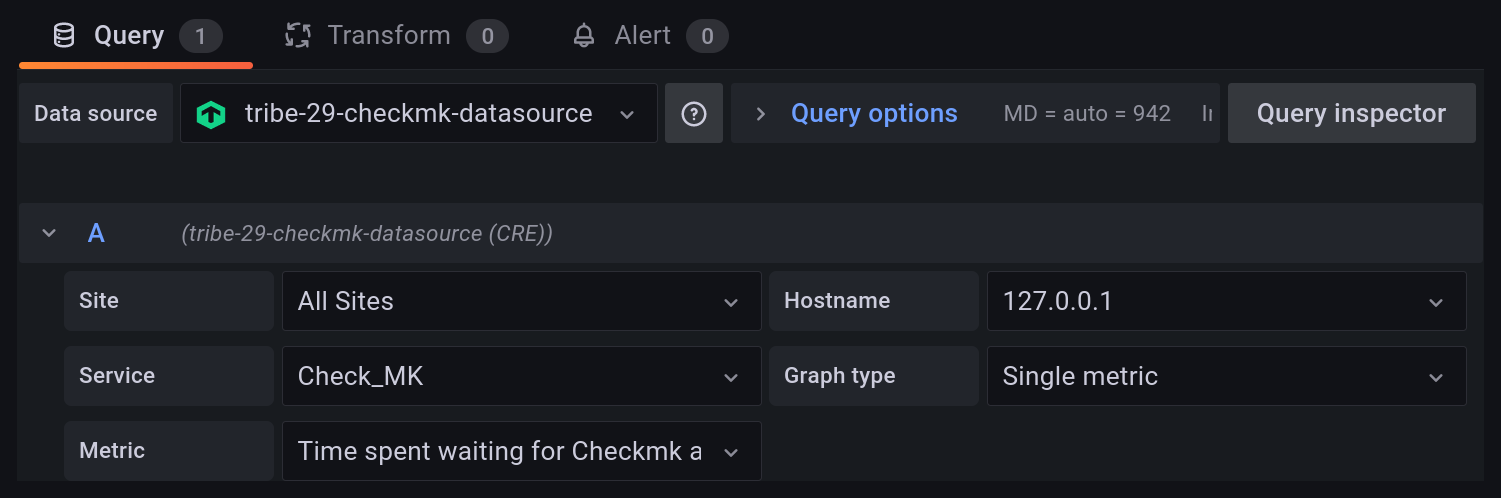
Wählen Sie zunächst die Site, danach filtern Sie nach einem Hostname im Monitoring. Nutzen Sie für den ersten Test einen beliebigen Host, der den Windows- oder Linux-Agenten nutzt. Als Service wählen Sie Check_MK. Setzen Sie den Typ der Aggregation auf Lines. Als Graph type stehen Single metric oder Template (Vorlagen) zur Auswahl: Templates übernehmen Metriken aus Checkmk, welche auch kombinierte Graphen enthalten können. Unsere Screenshots zeigen hier die Single metric, welche die Gesamtausführungszeit des Agenten (Time spent waiting for Checkmk agent) enthält.


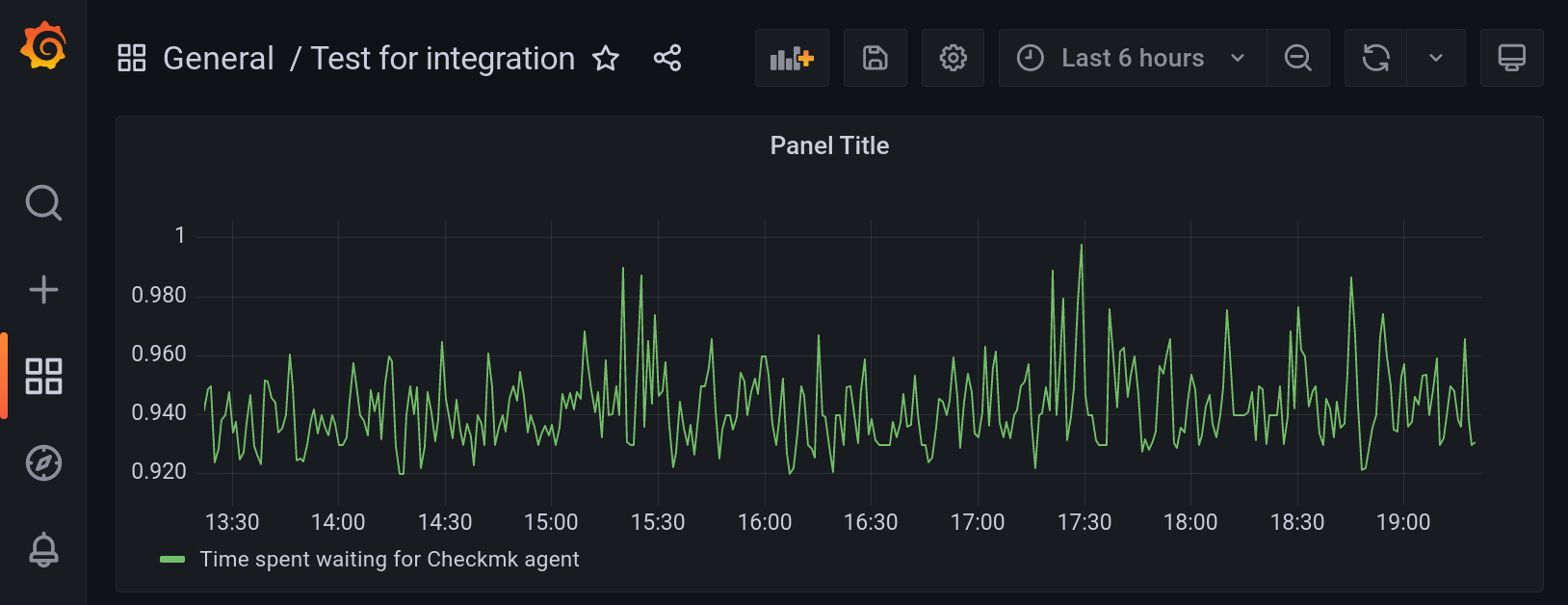
Grafana zeigt das Ergebnis direkt an. Klicken Sie zunächst auf Apply, um den Graphen zu sichern. Dies bringt Sie zurück zum Dashboard, wo Sie oben rechts auf das Diskettensymbol (Save dashboard) klicken, um es zu speichern. Hier werden Sie aufgefordert, einen Titel für das neue Dashboard anzugeben.

4.3. Einen vordefinierten Graphen aus Checkmk anzeigen
Die Entwickler von Checkmk haben bereits viele korrespondierende Metriken in gemeinsamen Graphen zusammengefasst, damit Nutzer leichter einen Überblick über verschiedene Aspekte einer einzigen Ressource erhalten. Sie können die Metriken aus einem solchen vorgefertigten Graphen direkt in Grafana anzeigen lassen.
Die Vorgehensweise entspricht zunächst der im vorherigen Abschnitt erläuterten. Allerdings wählen Sie zum Abschluss als Graph type den Eintrag Template und das zu verwendende Template des Services.

Sind Sie mit der getroffenen Auswahl zufrieden, klicken Sie den Button Apply. Der Graph ist nun im gewählten Dashboard verfügbar.

4.4. Komplexe Graphen erstellen
Gerade in einem dynamischen Cluster möchte man oft den gesamten Verlauf einer Metrik über alle beteiligten Hosts verfolgen können, ohne einen Graphen jedes Mal anpassen zu müssen, wenn ein neuer Knoten hinzukommt oder wegfällt. Um dies zu erreichen, haben Sie verschiedene Möglichkeiten, Graphen dynamisch anzupassen.
Die erste Möglichkeit besteht in der Filterung nach Host Labels oder Host Tags statt der Auswahl einzelner Hosts.
Eine weitere Möglichkeit ist die Verwendung regulärer Ausdrücke.
Sie können reguläre Ausdrücke auf Hosts oder Services anwenden.
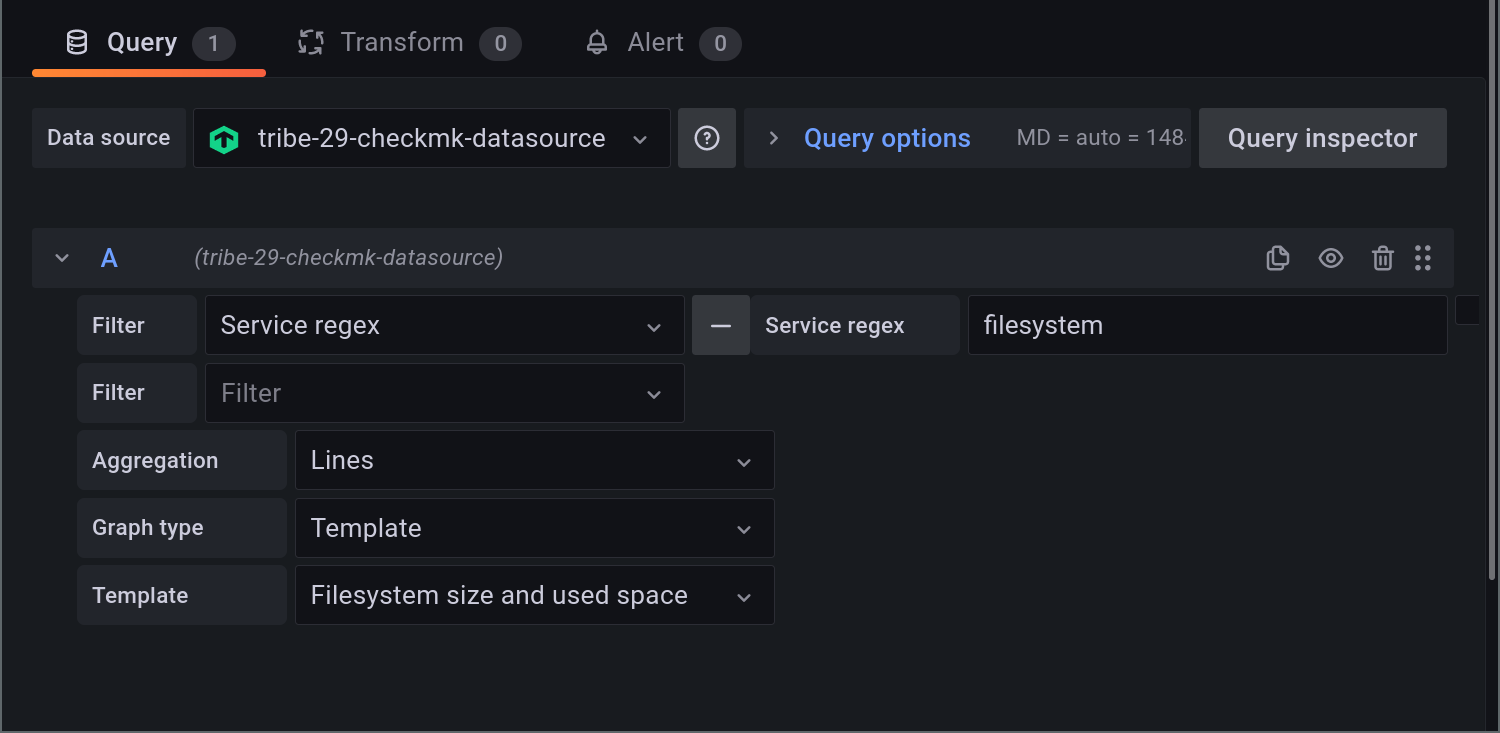
Im Beispiel matcht filesystem alle Services, die filesystem enthalten — egal, wie viele Dateisysteme ein Host eingebunden hat.

Mit filesystem.*nvme würden Sie die Auswahl auf alle Dateisysteme auf NVME-Laufwerken einschränken, ganz gleichen welchen Dateisystemtyp diese nutzen, da der Teil des Strings zwischen filesystem und nvme beliebig sein kann.
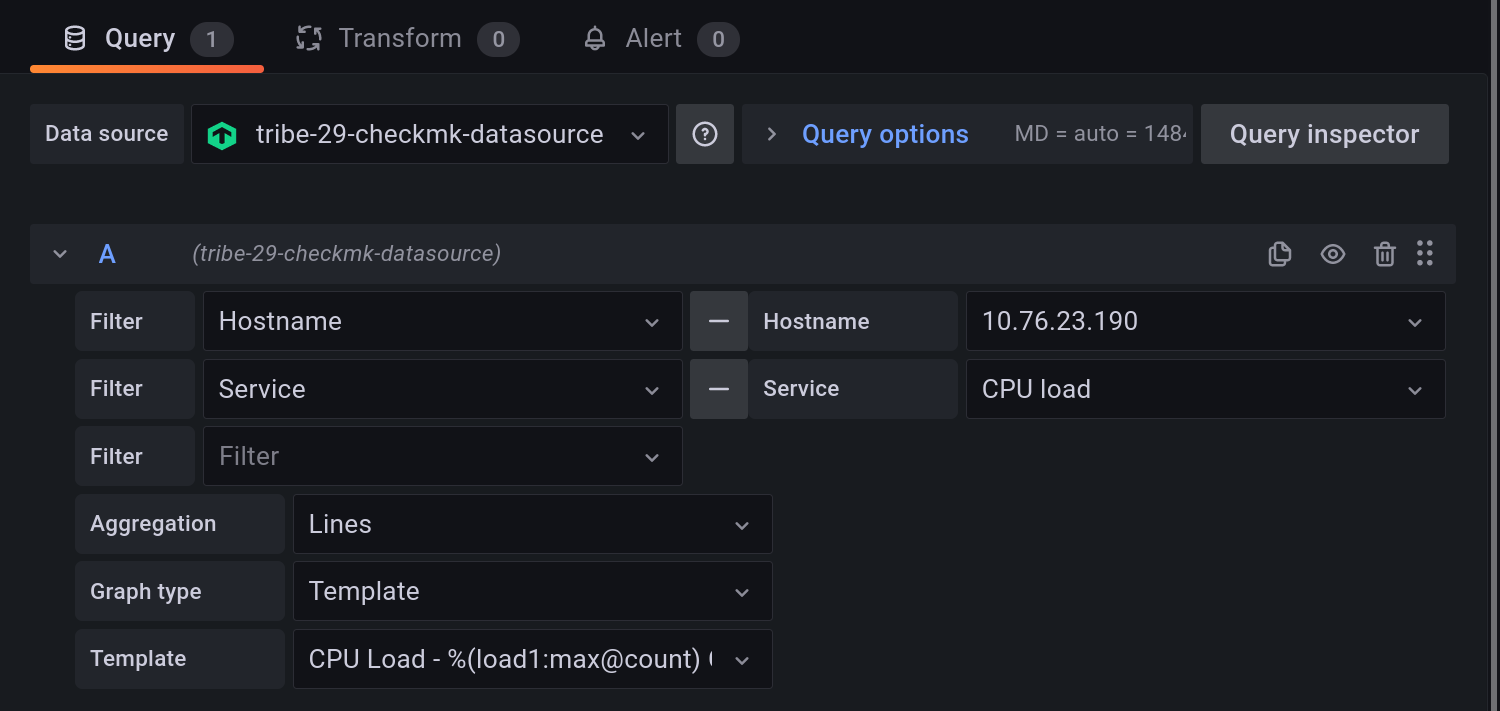
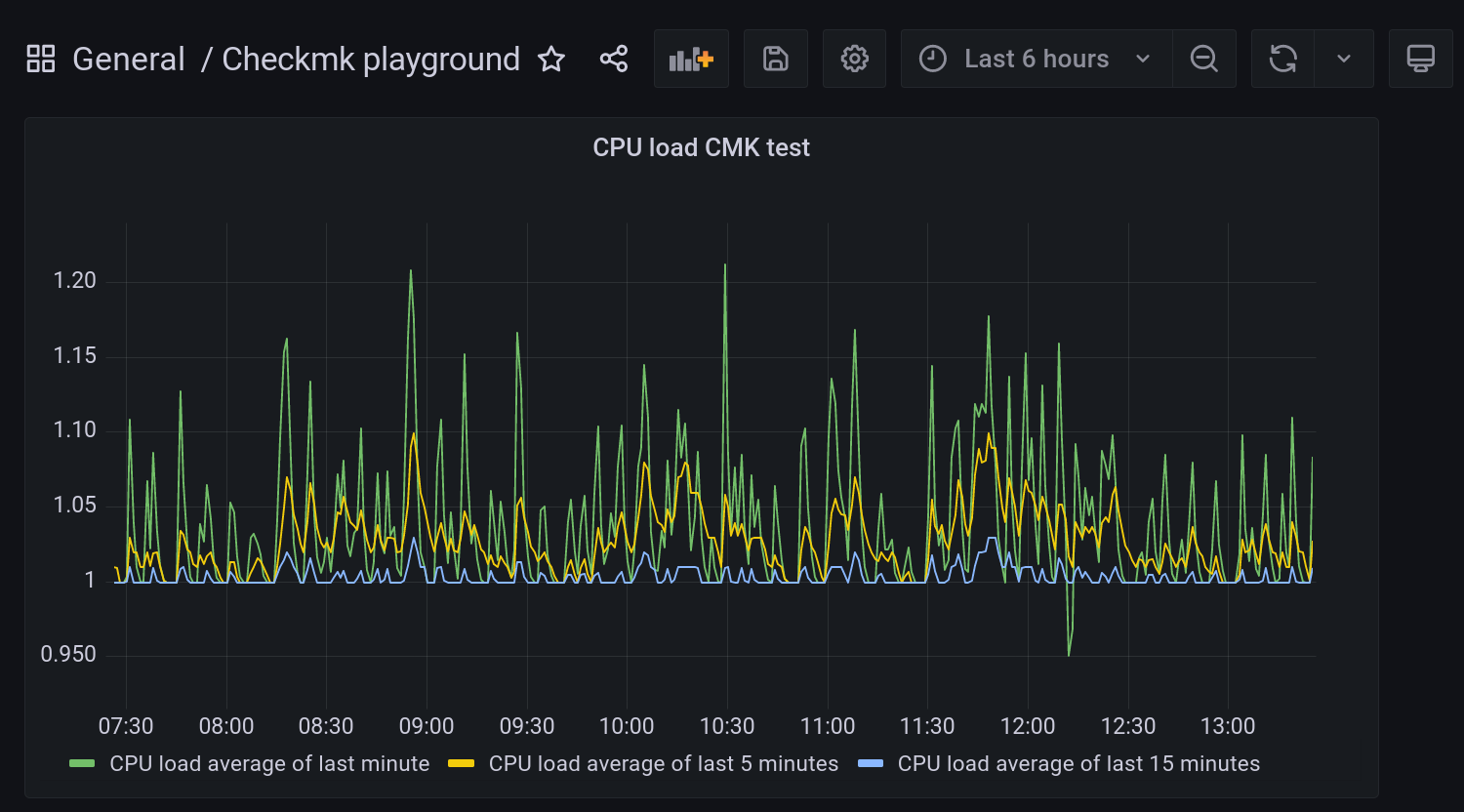
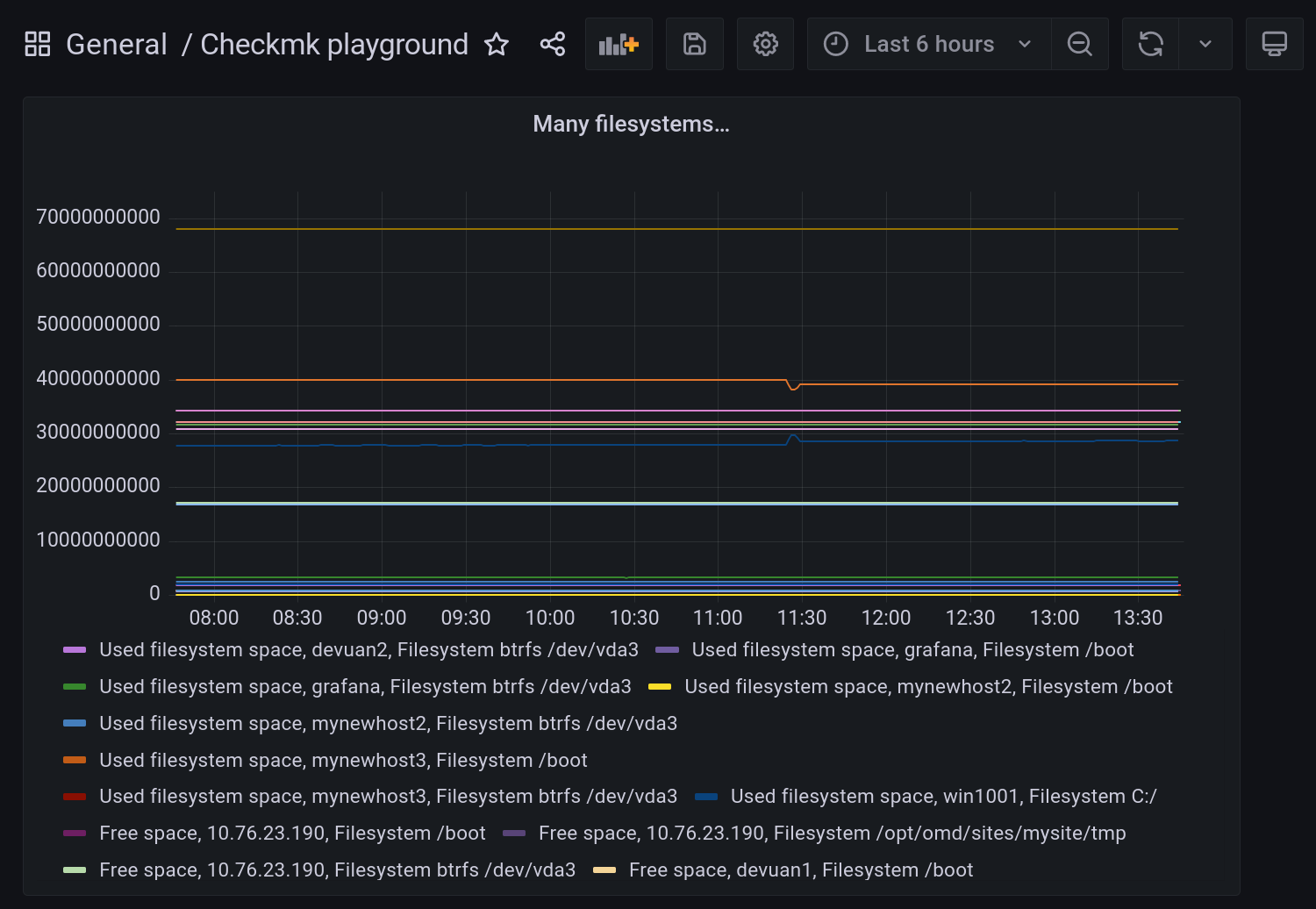
Zusätzlich zu den erweiterten Filtermöglichkeiten bestimmen Sie mit Aggregation die Darstellung der Metriken im Graphen und mit Graph, welcher Graph als Referenz herangezogen werden soll. Beachten Sie, dass nur dann Metriken zu einem Host/Service angezeigt werden, wenn dieser auch über den ausgewählten Graphen verfügt. Der Graph sieht dann zum Beispiel so aus:

5. Änderungen gegenüber früheren Versionen
5.1. Weggefallene Variablen
Versionen des Plugins vor 2.0b1 haben zugelassen, die angezeigten Metriknamen mittels Variablen zu steuern.
Erlaubt waren hier $title, $site, $host und $service.
Diese Funktion wurde mit der Version 2.0b1 des Grafana-Plugins entfernt, weil sie letztlich Funktionalität duplizierte, die inzwischen Teil von Grafana ist.
Wenn Sie bspw. den Sitenamen im Namen einer Metrik, aber nicht als Filterkriterium benötigen, legen Sie einen Filter an, der mit einem Asterisk * als regulärem Ausdruck alle Sites matcht.
5.2. Umbenennung über reguläre Ausdrücke
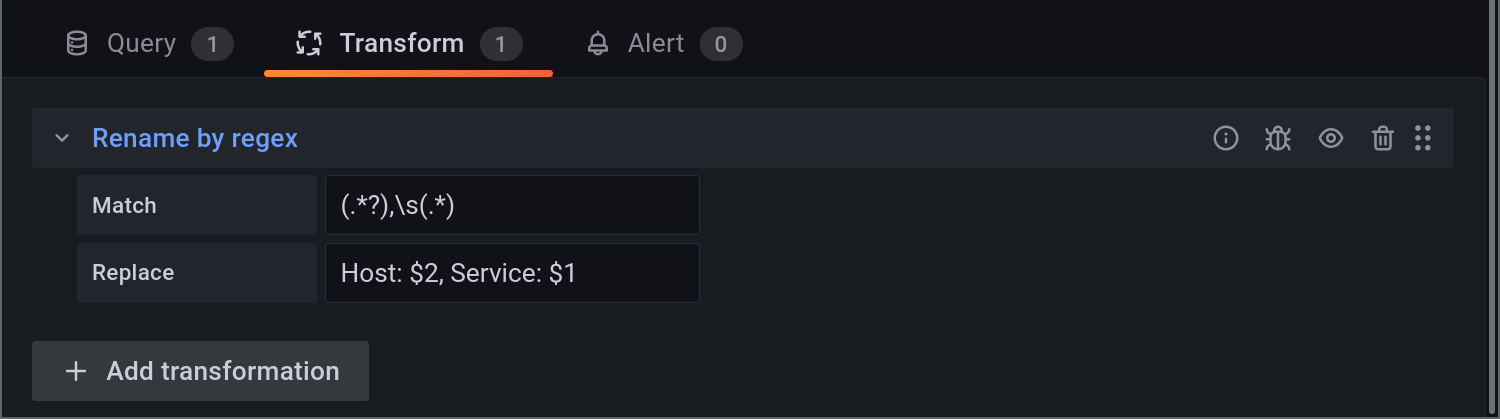
Im Editiermodus jedes Panels finden Sie einen Reiter Transform.
Mit dem hier vorhandenen Unterpunkt Rename by regex können
Sie die Bezeichnung von Metriken umsortieren oder nicht benötigte Informationen unterdrücken.
Unser folgendes Beispiel sucht zwei durch Komma und folgendes Leerzeichen getrennte Zeichengruppen, vertauscht diese und stellt explizit: Service und Host vorne an:

Die Variablen $1 und $2 entsprechen hierbei den in der Zeile darüber "eingefangenen" Zeichenketten (Match-Gruppen oder Capture Groups).
Grafana erlaubt auch verschachtelte Match-Gruppen.
Einen Überblick über deren Möglichkeiten zeigt der entsprechende Abschnitt im Artikel zu regulären Ausdrücken.
6. Dateien und Verzeichnisse
| Pfad | Bedeutung |
|---|---|
|
Hier sucht Grafana nach (neuen) Plugins. Jedes Plugin bekommt dabei ein eigenes Unterverzeichnis. Das Plugin von Checkmk legen Sie daher hier ab. |
|
Konfigurationsverzeichnis von Grafana. |
|
Zentrale Konfigurationsdatei von Grafana. Hier legen Sie fest, welche unsignierten Plugins Sie zulassen. |
